Web Developer Hiring Guide: Top Tips for 2025
-
 Chapter 1 Introduction
Chapter 1 Introduction -
 Chapter 2 Basic Fundamentals of Website Development
Chapter 2 Basic Fundamentals of Website Development -
 Chapter 3 Importance of Web Development
Chapter 3 Importance of Web Development -
 Chapter 4 Advantages & Benefits of Web Development
Chapter 4 Advantages & Benefits of Web Development -
 Chapter 5 Web Development Technologies
Chapter 5 Web Development Technologies -
 Chapter 6 Types of Web Development
Chapter 6 Types of Web Development -
 Chapter 7 Comparison of Web Development
Chapter 7 Comparison of Web Development -
 Chapter 8 Types of Developers
Chapter 8 Types of Developers -
 Chapter 9 Comparison of Developers
Chapter 9 Comparison of Developers -
 Chapter 10 Front End Development
Chapter 10 Front End Development -
 Chapter 11 Backend Development
Chapter 11 Backend Development -
 Chapter 12 Full Stack Development
Chapter 12 Full Stack Development -
 Chapter 13 Tools for Web Development
Chapter 13 Tools for Web Development -
 Chapter 14 Hire Web Developer
Chapter 14 Hire Web Developer

-
Chapter 1Introduction
-
Chapter 2Basic Fundamentals of Website Development
-
Chapter 3Importance of Web Development
-
Chapter 4Advantages & Benefits of Web Development
-
Chapter 5
Web Development Technologies
-
Chapter 6
Types of Web Development
-
Chapter 7
Comparison of Web Development
- Web Development vs. Programming
- Web Development vs. Web Design
- Web Development vs. Front-end Development
- Web Development vs. Backend Development
- Web Development vs. Full-stack Development
- Web Development vs. Mobile Development
- Web Development vs. UX/UI Design
- Web development vs. software development
-
Chapter 8
Types of Developers
-
Chapter 9
Comparison of Developers
-
Chapter 10
Front End Development
-
Chapter 11
Backend Development
-
Chapter 12
Full Stack Development
-
Chapter 13
Tools for Web Development
-
Chapter 14
Hire Web Developer
-
Chapter 15
Conclusion
Chapter 1
Introduction
Let’s start the discussion with the basics of web development.
In this chapter, you’ll have an exact overview of what web development is along with the history of web development.
Also, this chapter has planned to make you aware of “how web applications work.” Let’s get started!
What is Web Development?
Generic Definition
Web development is the task involved in developing a website to be hosted by the Internet (World Wide Web) or an intranet (a private network). Website development is considered as an activity of creating a single page static website or further used to build complex web-based applications (web apps), electronic business solutions, and social networking sites.
Web development goes through a defined cycle that includes -
- Web design
- Web content creation & development
- Client-side/server-side scripting
- Security configuration Website maintenance
Technical Definition
Technically, web development is enabling the website’s functionality by making appropriate use of programming languages and technologies. Further, website development mainly deals with working on non-designing aspects of a website that mostly involves creating codes and writing markups.
In short, web development can be demonstrated as a process of presenting your ideas over the web to make people aware of the specific website’s purpose.
History of Web Development
Evolution of Web development
Earlier, there was nothing to interpret visual elements, and then the emergence of the Internet transformed the picture and became the mainstream as a stunning visual medium. To understand the systems and other computer applications, users had to use specific graphic cards.
These days, if we want to develop a website, we can find a reliable web development company in no time. Hiring a credible company can surely give us a feature-packed website precisely as per our requisites. On the contrary, the history of web development was not that easy. It was full of experiments and struggles.
Till the time, when the visual-oriented web browsers came into existence, the World Wide Web didn’t start getting traction. Just after the launch of the web browser in the 1990s, it was extremely easy for everyone to use the Internet-based on their interest and then started the journey of web development.
350+ checkpoints to improve conversion and
|
|
|
Actual Evolution of Web Development
In the early 1910s, the Mosaic browser arrived, and then, after the visual-focused concept, initially brought by the World Wide Web, was originally conceived and accepted. With the emergence of this browser, businesses got the commercial platform where they can directly get associated with the web.
The browser launch not only resulted in direct web association of businesses but also empowered SMBs by offering the potential to operate with a well-grown infrastructure. Consequently, the tech bubbles started growing at a rapid scale and burst out with the giant web browsers launch. Yahoo, Google, and Amazon are the name of a few giant web browsers these days.
See the older versions of these giant search engines:
 |
 |
| Yahoo Older Version | Google Older Version |
Rise of Markup Language
By keeping the web collaboration in mind, Tim Berners-Lee, in 1989, sketched his accurate perception (at CERN Laboratory in Europe) to bring out a collaboration platform for a variety of researchers who come from different corners of the globe.
Thankfully, his idea worked and gave birth to the most commanding HyperText Markup language (HTML) in 1990. Since then, the language has become the building block of the World Wide Web and is considered the core of writing code and setting website infrastructure. The innovation is planned to facilitate users with a platform where they can get relevant information in one place.
Initially, HTML was very much text-focused, and there was no scope for presenting images, element positioning, and content formatting. The markup language was then considered as the foundation of a website based on SGML (Standard Generalized Markup Language).
Later, this markup standard proved to be immensely effortless for programmers/coders as they were able to build and manage web layouts that are easy to interact and understand for the end-users over the interrelated network.
The Upsurge of Modern Web
The Internet has long been in use for many decades, for example, Wide Area Network (WAN) that had been established in 1965 and Local Area Network (LAN) in 1983. At that time, coaxial, fiber optic and, twisted-pair cable were in the development phase and experiment and had already been utilized in the realm of telecommunications.
The best thing happens when all these technologies converge with Berners-Lee’s development model. It gave birth to the modern web that later gifted the world the first commercial web pages in the mid-1990s.
Then, the Mosaic browser came into the picture that innovated the format of displaying text and images altogether that earlier was not possible with other browsers. It not only provided users with the visual-focused content but also made a defined path to welcome web design as the bright future for the World Wide Web.
Take a look at the entire evolution journey of web development:

Turning Point of Web Development
With the increasing improvements in browser-based technologies, markup-up and different hardware, the scope of a broad network, and high bandwidth has been increased. This scope has further provided web development the opportunity to respond to the web world by enabling the web designers with a multitude of multimedia to integrate to the growing projects of web presentation.
And the presentation had been seamlessly carried out by making use of -
Cascading Style Sheets - CSS provided web design with new and successful ways to create, organize, and display a variety of content.
Flash - It’s a video platform that forged a unique and new style to create web art and animation. Video Streaming - It has offered a compelling way to let people consume motion elements and pictures.
This is how the journey of web development took place that offered the web world a strong idea to rule over the global audience.
Role of Web Development
How does web development work?
Web development is generally described as the process of client and server interaction. Do you know what happens when a web page is viewed on a computer desktop or smartphone through a web browser?
Let’s have a glimpse at the complete process.
What is the Client and Server Interaction?
To understand the web development process, you need to first take a dive into ““How does the web work and how it accepts and displays the information that users asked?”
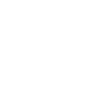
In the general definition, computers that are directly connected to the web are known as clients and servers.

Here, the client-side is sending some requests, and the server by accepting the same provides the possible response.
Have a look at the below-detailed definitions of client and server to have in-depth insights into the concept:
Client: Clients are typically the web user’s inter-connected devices and many web accessing software that are available on these devices.
Here, inter-connection can be your computer connected to the WIFI or your phone connected to the mobile network. Considering web browsers like Chrome and Firefox can be regarded as the available software.
Server: Servers are generally the computers that store sites, web pages and apps. So, when the client requests a web page, a copy of the webpage gets quickly downloaded by the server to the client machine that is further displayed in the user’s web browser where he/she placed the page request.
Now, when you are clear what the client and server are, let’s understand how web development takes place by considering both of them.
Segregation of Web Development
Web development is divided into three major parts:
Client-side Scripting - It’s the code that is created and executed in a web browser to determine what the clients and customers will observe when they land on the website.
Server-side Scripting - Code created for server-side generally gets executed on a web server and powers-up the functional mechanics of a website. It controls and accelerates the process of “how a website works.”
Database Technology - Database technology is the backbone in web development as it connects client and server-side and keeps a website run smoothly.
After having an idea of three significant aspects of web development, it’s time to make you apprise of the languages and technologies being used to perform client, server, and database activities.
When you’re up for website development, you need to hire a reliable web development company that staff experienced professionals who possess immense experience in their respective domains.
For example, you will have to choose a team that has separate individuals for client-side scripting, server-side scripting, and database management.
See what these three major categories have in their bags:
Client-side Languages
Also known as Front-end Programming Languages
Client-side scripting is the creation of web pages and web applications that execute themselves within the browser of the user’s computer. Here, self-execution can be done by storing user search data in cookies, flash games, or different other forms of interactive web solutions.
Front-end Development - Just like client-side scripting, front-end development also manages the aspects that users visually see first in an application or browser. If you hire front-end developers, they will be entirely responsible for the look and feel of the website.
Here are some client-side/front-end languages that are currently in use -
- HTML
- CSS
- JavaScript
- jQuery
- Flash
- Microsoft Silverlight
Server-side Languages
Also known as Back-end Programming Languages
Server-side scripting is a powerful technique that has been used by web developers to create the backend of a website. It works by creating and managing the functional requirements of a website or web application.
Back-end Development - It’s one of a kind of server-scripting that determines that every function in a website is well-developed and seamlessly communicates between the database and the corresponding browser. Hiring backend developers accommodate all your server-side tasks and handover a functional website as a result.
Here are some server-side/back-end languages that are currently in use -
- C
- C#
- PHP
- Java
- ASP.NET
- Python
- Ruby
Database Technologies
Database connectivity is the mandatory part of every website as it makes a site worth exploring for users. It’s a common fact that to function properly, every website requires storing some codes, files, media, and other stuff, and database technologies provide developers the medium to make it happen in easy and defined ways.
Below is the final set of languages that is much needed to seamlessly run a web application or website at users’ end.
- Microsoft SQL Server
- Oracle
- MySQL
- Apache
- IBM DB2
- MongoDB
Understanding these three major aspects is quite crucial to know how web development iterates and works in the modern world.
Hope this helps!
Chapter 2
Basic Fundamentals of Website Development
Don’t you think, understanding the concept of a website is essential before digging deep into anything technical?
In this chapter, you’ll get the opportunity to learn about everything about a website, how it interacts with users and what is the role of client-side and server-side in website design and development.
Ready to move forward!
What is a website?
Websites are the files stored on the servers (commonly computers) that act as hosting platforms for websites.
In general terms, a website is the collection of web pages and other related content that is identified and executed by a defined domain name and published by the host or server. The host or server is then connected to the giant network, i.e., the Internet or World Wide Web.
Websites are commonly divided into two types -
Public Websites - Publically accessible websites together constitute the World Wide Web and display the relevant results on users’ requests.
Private Websites - Accessibility of private websites depends on the private network, for example - an organization’s internal product to facilitate its employees. These types of websites are generally stored, executed, and hosted by the company’s internal server.
Purpose of A Website
Websites are built to solve the particular purpose of a domain such as Education, News, Entertainment, Commerce, and Social Networking. Every website is created to satisfy visitors’ information needs and is well-interlinked (hyperlinked) with all the internal pages that further help users with easy site navigation.
In this modern era, users can easily access any type of website on a wide range of devices, including laptops, desktops, tablets, and smartphones. The devices have different software and browsers that help different types of websites to be accessed and run easily.
Types of Websites – Based on Functionality
Technically, in the developers’ language, websites are separated into two major types - Static and Dynamics.

Heading – Static/Dynamic
Static Websites - Statis websites, as the terms suggest, are fixed and display the same content every time to every user. These are websites with no custom coding and databases. Static websites are usually written in HTML, as it’s exclusively known to design wonderful static pages.
Dynamic Websites - Dynamic websites, on the other hand, are those that display different types of content and facilitate users with distinctive website interaction. Accessibility of dynamic content made possible because of the use of high-level programming languages and databases along with HTML.

Heading – Languages Used to Develop Static and Dynamic Websites
Static websites are easy to create, while dynamics take more time and effort to get accomplished.
STATIC WEBSITE VS DYNAMIC WEBSITE
| Static Website | Dynamic Website |
|---|---|
| Site content is fixed, and each web page is coded in simple HTML and CSS. | Site content is dynamic and changes as per the users' preferences. |
| Displays the same content and design to every visitor who lands on the website. | It provides a unique mix of dynamic content that includes images, graphics, multimedia, and other interactive features. |
| Updates in static websites are tedious and can also be prone to errors. | Updating dynamic websites is quite simpler and faster. |
| Ensures more control and flexibility on the website as each page is designed uniquely. | Users have complete control over updating and changing the design and other stuff of the website. |
| Only HTML and CSS are required to create static pages. | ASP, JavaScript, ASP, and JSP are used (as per functional requirements) to create dynamic web pages. |
What is an Internet Protocol (IP) Address?
An IP (Internet Protocol) address is the label used to identify devices connected to a computer network, i.e., Internet. It is further compared to a postal address. The only difference is, an IP is a long number appropriately written in binary.
In general terms, an IP address is the set of standards that administers device interaction on the Internet.
FREE Consultation and Best Practices Guide followed by
|
|
This call is absolutely FREE with no strings attached.
|
|
|
How an IP Address Works?
Internet Protocol address is an essential aspect as it's needed to enter a computer device to get access. It plays a vital role when it comes to accessing a website remotely. Each device has a unique Internet Protocol address that distinguishes it from the other millions of devices and websites connected over the web.
First method to access IP address - It’s quite easy to find a website’s internet protocol address using Command Prompt on Windows or Network Utility > Traceroute on MacBooks. Apart from this, you can do it by visiting sites like Site 24x7.
Alternative to access IP address - The device internet protocol address can also be accessed by typing “My IP” into the computer’s search browser. It’s the second and the most used way to find the IP address of a device.
The advancement in technology introduced a variety of device accessing tools, reducing users hassle of obtaining and having control over other methods.
TeamViewer and AnyDesk are the best tools, presenting the great examples in front of web users. The best part about these tools is, these are extremely easy and safe to use.
Let’s have a look at the short video, explaining the working process of AnyDesk for remote device access.
Anydesk video needs to be placed here.
What is HyperText Transfer Protocol?
HyperText Transfer Protocol (HTTP) is the medium that connects the website visitors request with the associated remote server that stores all the websites data.
It’s basically a set of rules (described as a protocol) that defines and determines how all the requests should be formatted and sent and what actions web browsers and servers should take in response to different user commands.
Request a Free Consultation |
|
This call is absolutely FREE with no strings attached.
|
|
|
Moving towards the technicality, the HyperText Transfer Protocol described as an application protocol that is created explicitly for collaborative and distributed hypermedia information systems that further allow users to send and receive data over the World Wide Web.
Purpose of HTTP
Today, HyperText Transfer Protocol is the most reliable medium to transmit website data across the Internet. Hypertext is known as the standard form of websites where one web page refers users to the other through clickable hyperlinks (or simple links).
The primary purpose of HTTP is to provide servers and web browsers the standard way so that they seamlessly communicate with each other.
How Does HTTP Work?
As we know, websites are created using HyperText Markup Language, i.e., HTML, but these days, HyperText Transfer Protocol is a new standard that sends more than simple HTML and CSS. Here, the motive is clear to indicate how well web pages display over the Internet. HTTP has also become the secure medium that transfers images, video, and audio files integrated with a website.
You can learn the concept more clearly by understanding the below flowchart:
Heading – Working Process of HTTP

HyperText Transfer Protocol might not seem to be an important term, but it’s serving a major role in running and executing the files of a website. For example, when you want to access any website, you need to put the website address following HTTP like - http://www.example.com/folder/file.html. Using such an address, you can easily reach and access the particular file or page of a website.
Here are some methods that HTTP (HyperText Transfer Protocol) utilizes to perform various tasks -
- GET - Requests to fetch a specific resource from the website
- HEAD - Send request for a specific resource without body content
- PUT - It directly modifies an existing resource and creates a new web resource if needed
- POST - It works by adding new messages, content and data to a new page in an existing website
- DELETE - Removes the specified resource from the web resource
- OPTIONS - It shows which HTTP methods are available for specific website URL
- TRACE - This HTTP method shows if there are any changes made to the existing web resource
- CONNECT - It merely converts the requested connection into a transparent TCP/IP tunnel
- PATCH - It works when a web resource needs to be partially modified.
Note: All HTTP servers use the HEAD and GET methods, but not all the web servers support the rest of the HTTP request methods.
What is coding?
Coding in development generally refers to writing programs for servers and applications. Developers write codes by using a programming language that consists of rules and punctuations to make the program error-free.
These are the syntaxes that have the power to communicate with computers. Coding languages also include abbreviations and commands that can only be read and interpreted by computers and running programs.
Here, we can consider developers, the translators, as they are the ones who can understand, write, and interpret the language of an application program.
The programming and coding world is completely different. The way it works may seem confusing, but when you break it down and try to understand, it’s quite simple.
What is a programming language?

Image Source - https://www.makeuseof.com/tag/what-is-coding/
See the above image, what do you understand by the given syntax? Doesn’t it seem quite easy to read and interpret? It’s a simple syntax or code to print Hello World to the program console. When you use this syntax, it will immediately tell the computer to print the words given in inverted commas.
Here, instead of using machine code, developers use a suitable programming language to accomplish the coding for development tasks.
See how programming languages work -
- Developers write the code to command what to print as the final result: print(“Hello World”).
- The written code is then compiled and automatically turns into machine language that the computer can understand and interpret.
- Finally, the computer executes the code and provides the result (Hello World) as coded.
The web world is full of a variety of powerful and popular programming languages that developers are utilizing as per their skills and project requirements. If you want to code your website, you can simply learn any of the best programming languages or as a good alternative, you can also choose the reliable web development company.
Coding for websites is done by using at least one programming language that is based on a specific platform or operating system. A variety of coding languages are available that are being widely utilized as per requirements.
Here’s one most important fact that all these languages fall into two categories Front-end and Back-end, ultimately written/coded by front-end and back-end developers.
What is the front-end?
Front-end or you can say client-side is the aspect of a website that users generally see and interact with using the Internet. Front-end development is needed to make a website or software full of life and interactivity.
So, when a website information is transmitted from a server to the requested browser, front-end programming languages are the ones that allow the proposed website to function properly without any need to continuously communicate with the Internet.
FREE Consultation and Best Practices Guide followed by
|
|
This call is absolutely FREE with no strings attached.
|
|
|
What is front-end web development?
Front-end web development is the proven practice to convert the gathered data into a graphical interface using HTML, CSS, and JavaScript. The technology is adopted to let users see and interact with the well-managed data and information.
Front-end web development is incomplete without bringing front-end development languages into the picture. These are the pillars that complete a website development and allows users to interact with the website the way they want.
It’s a good practice that has made web development a mandatory alternative to bring more customers towards their website and associated business.
In this detailed discussion of the front-end for web development, don’t you think we forget the most vital aspect?
Yes, we’re overlooking front-end developers who are the whole-sole to carry out client-side/front-end development for a website.
Who are front-end Developers?
Websites seem to be one of the critical components for businesses to stay ahead in the current competitive environment. But have you ever wondered, who is behind the ultra-clean layout and impressive visuals? Those are none other than Front-end developers.
Front-end developers are responsible for creating user-facing code for a website. They also provide websites with robust architecture so that users can get immersive experience when they interact with it.
How do front-end developers achieve desired results?
A good front-end developer must possess in-depth knowledge of HTML, CSS, and JavaScript scripting languages. He should also know how to write, execute and run these scripts to make a user an acceptable web interface.
Apart from this, there are many other modern front-end languages like AngularJS, Bootstrap, and Foundation Backbone, that when used with the above-mentioned scripting languages (HTML, CSS and JavaScript) can help attain a great-looking website with easily manageable content.
Libraries like jQuery and LESS also play a significant role in front-end development. These have been widely used by the front-end developers to create a web interface and make it more useful and interactive for the users.
What is back-end?
Back-end or server-side is the aspect of a website that users don’t generally see during web interaction. In simple words, it is a digital infrastructure that builds a solid foundation to run a website.
Backend or server-side refers to the activity that tells how the website works and allows changes. It can also be termed to state the performance of databases and servers that users can’t see while they access a website.
What is back-end development?
Backend or server-side development is the development practice that powers the web. Generally, the back-end is the side that effectively handles “behind the scenes” of a website. In short, it manages all the functionality of a web application.
Web development is incomplete without backend programming languages. These are the backbone of a website that you don’t see but also can’t proceed without it.
Developers use several backend programming languages that connect the web with a database and manage users’ connections that ultimately make a website worth using for the users.
In simple words, the backend for web development focuses on working on a website’s functionality that users need to explore the web pages. So, if you see that a web interface is running flawlessly over the web, there are strong back-end coding efforts behind it.
And do you know who made all these efforts? The great back-end developers!
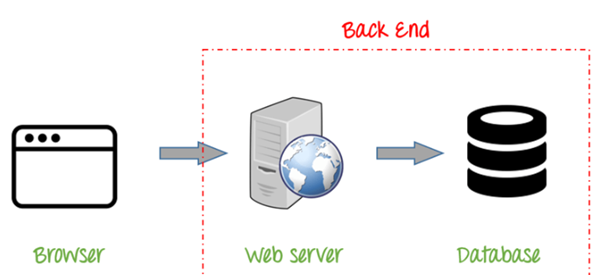
Who are back-end developers?
Developing a creative and highly functional website requires a robust back-end that includes a server, an application program, or robust database technology. A merger of these three things make a website not only interactive but also functionally stable.
But all this can’t be done by itself as someone has to take the entire responsibility. Here comes the role of a back-end developer. Server-side or backend developer is the one who builds and seamlessly maintains the technologies that complement those components that enable the user-facing side of a website to be impressive and easy to navigate.
How do back-end developers achieve desired results?
To build a user-oriented website or web application, a back-end developer must learn the basics and modern server-side programming languages. Usually, a seasoned developer uses different backend languages like PHP, Python, Ruby, Java, .NET, etc. and many more to build a powerful web application.
These languages not only help writing code for web functional aspects but also make the server, application, and database communicate with each other to provide the desired output.
To provide strong support to the backend web development, developers utilize prominent database technologies like Oracle, MYSQL and SQL Server. These databases function at their best in not only connecting the database with the webserver but also allows developers to find, save, and change the data as and when required.
What is a Content Management System?
A Content Management System or CMS is a software built to help users create, manage, update, and modify content on a website without needing any specialized technical knowledge.
Anyone can work with CMS as it doesn’t require any specific technical skills. Simply, a content management system helps users create a website without even writing any specific code to run functionality.
Along with reducing your coding hassles, CMS also helps manage many important tasks like creating web pages, storing media and images so that you can emphasize more or other user-satisfying parts of the website.
How does a content management system work?
This section will make you aware of the working process of a content management system. To cover the process, we are going through the quick working of world-known CMS, i,e. WordPress.
When you don’t use WordPress, you first need to create a piece of content that you want to upload over there. Here, you need to write a static HTML file and upload it to the associated server. It’s a bit complicated!
But if you use WordPress, you only need to write content on WordPad and upload it to the console without trouble. You can also freely draft the content on the interface provided by the CMS.
To access the writing interface in WordPress, you only need to log in with authorized login credentials and click on posts/new posts to add fresh content.
Discover how you can create content with the WordPress content management system:

It seems quite easier to get started with WordPress. To start, you only need to go to WordPress.org for website and blog creation.
Just like you added the piece of content, you can add media to your content to make it more impressive to read and explore.
Here, you don’t need any type of permission to access and upload the images as you can directly connect with the CMS to update content or to make changes.
You can see, how fast and easy it is to upload media files to your piece of content with WordPress.

Not all the CMS follow the same process to add and upload content and media to a post or web page. But it is inevitably true that they don’t bring you in trouble when you want to use them for blog or web page creation.
What are the prominent content management system examples?
Above in our discussion, we have presented the example of the world's famous CMS, WordPress. After WordPress, a lot of CMS launched and gained immense applauds for their best usage in the web development industry.
Let’s have a look at the other arresting content management systems, ruling the entire web world:
- Drupal
- Joomla
- Magento - for e-commerce stores
- Squarespace
- Wix
350+ checkpoints to improve conversion and
|
|
|
Features of a content management system?
Every CMS has its own set of features that you can utilize to create a beautiful website or web page. But there are a few core functions that are common and mostly found in almost every content management system.
Major CMS features are as follows:
Indexing - A CMS provides intuitive indexing, quick retrieval, and search features. Through these features, you can systematically index and manage all the data. Using these features, you allow the users to explore the site and search for the information by attributes.
Formatting - There are format management facilities that turn legacy electronic documents and scanned paper documents into HTML or PDF files.
Revision - This feature allows individuals to update or edit the content in the editor after initial publishing.
Publish - The functionality allows users to use the set of templates and wizards, approved by the organization, to create and modify the content.
We hope the information helped you understand all the significant aspects of a website!
Chapter 3
Importance of Web Development
This chapter is all about making you understand the value and significance of web development in today’s world.
Here, you’ll also have a clear idea, why HTML, PHP, Ajax, and JavaScript holds immense importance in web development.
Proceed with the section to know the vital role of all these programming technologies in detail.
Why is web development important?
Website development is the way to make people aware of the products and services you’re offering to accommodate their needs. It’s an alternative that makes them understand why the provided products/services are relevant and necessary for them to buy.
In simple words, a website establishes a first-line communication between a brand and potential audience and also helps a business generate more quality leads.
When you own a website, your business will be available 24 hours a day and, 7 days a week, which means anyone can anytime access and view it from anywhere in the world.
So, if anyone needs information about the services/products you render, they can quickly get them over the website within seconds. These factors ultimately increases the chances of high traffic, quality leads, and conversions.
Owning a website is beneficial in a variety of ways. Have a look at the major ones – 
Heading – Why Opting for Web Development Is Important?
- Full Design Control
- Increased brand awareness
- Product advertisement becomes easy
- Communication with audience
- Improves market credibility
- Customer trust
- Provides full design control - You don’t need to worry about informing people in case of any updates about products category and pricing. All these tasks can be done only by making changes in the particular web page or category of your website.
- Increases brand awareness - This is the digital era where everything is online. Therefore, if you digitally and effectively display your store in front of the target customers, you’re inviting more customers to connect with the business.
- Saves money on product advertisement - Earlier, people believe in advertising their products on different platforms that incur much cost to execute every ad. Adopting web development, you save overhead advertisement costs as you get the freedom to promote all your products directly through the website.
- Close communication with audiences on their queries - Integrating the website with full-fledged contact form, live chat feature, or providing the direct email or phone number can eliminate the barrier between a brand and user queries. This saves query and response time and increases the possibility of sealing the deal.
- Confirms business market credibility - When you commit something through your website, customers take it as a promise that you’re going to serve them with loyalty. Here, your web application acts as the medium to enhance the credibility of your brand across the market.
- Gains customers trust - It’s not necessary to throw everyday discounts and offers for the products and services. But whenever you’re thinking so, for some special occasion, make sure you’re making it visible to all your customers. Doing this can help build trust and increases the chances of customers to make a quick come back to the website.
Your business may do well without owning a website, but having an amazingly designed one can do wonders with your business. You will experience a great boom in your website audience traffic and sales that eventually will result in a higher revenue.
Initiating and completing web development is not that easy as it sounds as it requires polished technical knowledge and industry experience.
Moving forward, you’ll get to know what are the technical aspects that keep a strong importance in web development.
HTML
HTML or HyperText Markup Language is the programming language used to define the structure of content on a web page. This markup language plays one of the essential roles in designing a website.
HTML creates a basic site structure by using tags and commands that are easy to use and understand by even non-technical individuals. Somewhere in web development, HTML for web development is the building block of creating robust web pages.
It follows a simple syntax that is followed by tags. You can execute anything in HTML in web development without defining the right markup tags. You can’t see them in the final display, but these are the elements that make a web page well-defined and structured.
Here’s an example of basic HTML syntax -
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
FREE Consultation and Best Practices Guide followed by
|
|
This call is absolutely FREE with no strings attached.
|
|
|
Start adding content between the defined tags to make a web page display the way you want.
The tags also consist of CSS and JavaScript elements to create fascinating HTML pages that render outstanding experience to the users.
Together, HTML, CSS, and JavaScript create the essential building blocks of a website where -
- HTML in web development, provides structure to a web page
- CSS helps designing and controlling a page’s appearance, and
- JavaScript handles all the functional requirements documented for the particular page or website
Also, HTML in web development provides bones to the webpage, whereas CSS is known to give skin, and the JavaScript works as the brains in the website.
Importance of HTML in Web Development
You can’t overlook the importance of HTML in web development as it’s the foundation of a webpage and lets developers kick start web development without hassle.
There are a couple of significant roles that HTML plays to accomplish web development.
- First, HTML creates the initial structure of a web page.
- Then, an HTML code is created to enhance, reference, and manipulate elements on a web page combining the goodness of CSS and JavaScript. As an example - To provide a clear structure, you can use HTML to mark the content containing headings of all the web pages, CSS to a specific font, color, and text size.
- Further, HTML indicates the role of different web page elements to search engines and other services that help index the content and provide a summary to the readers.
A web page contains paragraphs, headings, images, videos (media), and other types of content that need specification in a page structure.
Keeping the importance of HTML in web development, web developers use HTML as their foundation language to specify what kind of information a web page contains; for example; the “p” element indicates paragraph placement and formation in a web page.
Every website uses HTML and to prove this fact, let me show you an example:
When you open any website in a web browser, no matter if it is eCommerce, music site, or social networking sites, you’ll find the page source systematically formatted with HTML, CSS, and JavaScript tags.
Have a look at the HTML code, providing structure to the NMG Technologies website.

The above-described facts and examples bring the importance of HTML in web development out of focus.
PHP
PHP is a general-purpose server-side scripting programming language that runs on a web server and helps develop dynamic web pages and applications. Opting PHP as a web development technology is beneficial as it ensures fast, secure, and reliable results.
It’s a server-side scripting language, which means the processing activities only take place in the server by consuming required server resources. Whereas in a client-side scripting language JavaScript, request processing is done at the client’s computers using associated device resources.
Have a look at the process below to know what happens when the web sends a request?
Normal Web Request
Client > Request for welcome.html page > locatewelcome.html and send the page as response

Web Request That involves Involves PHP
Client > Request for welcome.php > send the request to PHP and, send the relevant output as response

PHP has its roots in C, and it has also been stringently developed to offer development capabilities but with a strong emphasis on web functions. This scripting language is perfectly streamlined and saving developers time and money when it comes to developing a robust yet less-expensive website.
Importance of PHP in Web Development
PHP has made a strong launch in web development. Like other expensive and tough languages like C# and Java, PHP doesn't charge much and also provides a smooth learning curve to the beginners.
It’s compatible with Windows, Linux, Mac, and different Unix variants. PHP is strongly supported by all major browsers, offering developers a seamless path to execute and run functionality.
Besides, different other aspects tell the importance of PHP in web development.
Have a glimpse -
Technical Specifications -
- PHP is by far compatible with servers like IIS and Apache.
- PHP is supported by secure and reliable database technologies, including Oracle, MySQL, Sybase, etc.
- PHP flawlessly runs on Windows and Linux platforms.
- It is packed with easy to use functions, syntax, and methods hence ensures easy learning and utilization for developers.
- PHP is an open-source programming language and thus highly compatible with different open-source platforms such as Joomla, Drupal, Typo3, osCommerce, etc.
Besides, this section also contains the significant reasons that explain why PHP possesses a substantial role in modern web development.
Benefits of Adopting PHP in Web Development
- Easy to learn
- Open-source platform
- Easy to deploy
- Less time to market
- Highly reliable
- Faster processing
- Built-in function
- Ensures high security
- User-friendly
- Proven and tested
- A variety of extensions
- Provides development flexibility
- Easy to integrate
- Extended community support
AJAX
AJAX stands for Asynchronous JavaScript and XML. It’s a complete package technology that effectively uses HTML, XML, CSS, and JavaScript (client-side scripting languages) to develop faster, better, and more interactive web applications.
AJAX in web development is not only used as a programming language; instead; it is broadly utilized as a combination of –
- A browser programmed in XMLHttpRequest object (used to request data/information from a web server)
- HTML and JavaScript DOM - Document Object Model (used to display the requested data)
Unlike other web development technologies, AJAX allows web pages to be updated asynchronously. It does this by exchanging the requested data with a web server. The process indicates that if needed, it is possible to update a particular part of a web page, without completely reloading the entire page.
If you’re still confused about how it happens in AJAX, look at the below picture -
How AJAX Works?

As you can see, there are two major parts of this entire processing - One the browser, and the other server.
Let’s understand the above diagram here:
- Initially, an event occurs in a web page, when a button is clicked, and the page starts loading
- Then, JavaScript creates an XMLHttpRequest object
- Next, XMLHttpRequest object sends a request to the webserver
- Now, at this stage, the server starts processing the request
- To complete the cycle, the server sends the response back to the web page
- Then, JavaScript reads the response and performs the proper action (web page update)
Importance of AJAX in Web Development
Being an advanced development technology, AJAX makes developers capable of updating websites and particular web pages without even making much effort. There are N number of reasons that describe Ajax importance in development.
Using Ajax, developers’ can -
- Easily update a web page without completely reloading the page
- Request data from the server when the page has fully loaded
- Receive data from the server - when the page has completely loaded
- Send data to a server, in the background
Approach of Ajax in web development
Go through the below facts to know more about the importance of Ajax in web development -
- Ajax in web development uses XHTML for content management, CSS for page information presentation, DOM for document and JavaScript for dynamic content display).
- Uses conventional web applications transmit information (to and from the server) by making synchronous requests.
- For example, you fill an inquiry form, hit the submit button, and it redirects you to the new page with completely new information (provided by the server).
- With Ajax, when you hit the submit button, JavaScript will immediately make a request to the server and interpret the results and update the current screen with the requested information. The process runs within seconds that users would not get the idea of whether or not a request is transmitted.
- In Ajax, XML is used as a format of receiving server data in different formats.
- Ajax is an advanced web browser technology that works independently of web server software.
- The best thing is, a user can continue to use an Ajax application even when the client program request is running in the background.
- Ajax in web development provides natural and intuitive user interaction where it’s not necessary to click on the CTA; the mouse movement is here known as an active event trigger.
JavaScript
JavaScript is currently being used in 94% of websites and has become one of the best languages to develop websites and web applications. Commonly, JavaScript in web development is a client-side scripting language that helps web developers to build interactive and dynamic websites by effectively implementing the methodology of client-side scripting.
To make websites and web applications more dynamic and powerful, developers also use Node.js, as a cross-platform runtime engine, with JavaScript. Together, HTML, CSS, and JavaScript build web pages that seamlessly work on a variety of platforms, devices, and browsers.
Importance of JavaScript in Web Development
Simply, JavaScript in web development is an object-oriented programming language, introduced to make web development easier for developers. If there is a need to develop interactive websites or applications, JavaScript is the best programming language to start development with.
For example, if you want to integrate elements like animations, creative menus, video players, and interactive maps, all can be done quickly using JavaScript. Also, the specialty of JavaScript in web development lies in creating simple in-browser games with exceptional user experience.
More on that, JavaScript also gave birth to various web development frameworks that not only help developers build modern web applications but also reduce the time and efforts required to create JS based websites and pages.
Major JavaScript frameworks available in the market include -
- ReactJS
- AngularJS
- NodeJS
- Ember.js
- Vue.js
Nowadays, developers are broadly utilizing these JavaScript frameworks to develop large-scale web applications as they consider the best programming language to start web development.
But remember, to learn WordPress, you need to be aware of the basic concept of JavaScript in web development. You can’t be an expert WordPress developer until you’ve not dug deep in the JavaScript programming language.
Benefits of Using JavaScript in Web Development
- It’s cross-browser compatible
- JavaScript comes with a lot of frameworks and libraries
- Writing code in JavaScript is quite easy, and straightforward as it doesn’t demand any specific tool
- It provides simplified complex web application development
- JavaScript is responsible for responsive web development
- It facilitates the development of Google AMP (Accelerated Mobile Pages) project
I believe I've made the idea clear by explaining the importance of HTML, PHP, Ajax, and JavaScript in web development.
Chapter 4
Advantages & Benefits of Web Development
Do you know why web development is vital, and what you need to understand to achieve quality results? Undoubtedly, you might have a little idea of it.
But, this chapter will let you know about all the reasons that prove why web development is essential for business success.
Here, you’ll also have an idea about the best and crucial programming languages (HTML, CSS, and PHP) that have been widely used to carry out best-in-class web development.
Let’s have a cursory look at each one of them!
Anyone who owns an online business is well aware of the cut-throat competition of the internet arena. They also know how challenging it is to promote their brand’s products and services to get better sales and excellent conversion rates. Web development is the only way out to get such results for your brand.
Website development is an essential component to achieve business success. If you don’t have a website, the world wouldn’t ever know about your business and its existence in the market.
These days, web development has steadily become a mandatory trend for the small and medium businesses across the globe as it effectively works in promoting a brand’s products or services.
Benefits of Web Development
Web development comes with many benefits that facilitate almost all the businesses.

Heading – Web Development Benefits
- Cross-browser and device compatibility
- Interactive web design
- Easy deployment and customization
- Fast-loading websites
- Reduce hassle
- Reinforce brand
- Increased search engine visibility
- Minimize potential downtime
Cross-browser and device compatible site
One of the best and very first benefits of web development is that you’ll get a website that is highly compatible with all the latest browsers and mobile devices. Meaning, anyone can access your website using the desktop, laptop, tablet, smartphones, etc. In short, you can consider it an investment that you make to present your brand to the web world.
Highly interactive web design that suits your business
The more you invest in web development, the more it looks professional to the visitors. It indicates the nature of business and also the quality that you provide with products and services. So, always make sure to develop a high-quality and professional website that is interactive and effectively serves your business purpose.
Easy development and customization as per requirements
Web development also allows you to create beautiful websites or web applications as per your business requirements. So, whenever you feel the need to change or update any feature or functionality in your web design, customized web development will make this happen.
Fast-loading web pages
The way a website is developed or coded affects its speed and performance. To make it fast, qualitative and much interactive, there needs to be integrated some particular plugins that thereby provide optimum functionality and fast-loading web pages.
Reduce a lot of hassle
You indeed get what you pay for, so if you hire an inexperienced developer or company for web development, don’t be surprised if you encounter issues while running the website. It’s good to hire a skilled web development professional so that you get the website that is up to the mark and serves all your business purposes.
Helps reinforce your brand
A quality website is not only the source to portray a brand’s products/services; rather, it’s an ultimate medium to connect the target audience with the brand. When you provide an excellent, impressive, and exquisite website to the customers, they immediately connect with the brand and get curious to know more about what you do.
Increased visibility in search engines
It comes with no surprise that search engines, especially Google, prefer to crawl unique and quality content. If your website is professionally designed and contains quality content, undoubtedly, there are chances that your website won’t take much time to get indexed and ranked on major search engines.
Request a Free Consultation |
|
This call is absolutely FREE with no strings attached.
|
|
|
Potential downtime can easily be minimized
If you’ve chosen the right resources to handover your web development project, you won’t face any potential issues. There can be any issues like maintenance problems, functional glitches, navigation issues, and many more. If you have selected the right resources, you will be able to find and fix problems easily and quickly.
The ones above are a few primary benefits of web development that let you know why you should consider web development as one of the most prior and mandatory aspects to get immense success in your business.
Now, when you have held a grip on the benefits of web development, let’s discuss different development technologies that have gained immense popularity in the realm of web development.
In the list, we have kept HTML, CSS, and PHP on top of the list.
Further, you’ll read about the advantages of utilizing these three languages in web development.
Advantages of Using HTML In Web Development
HTML or HyperText Markup Language is the primary choice that has been widely used for the development of websites and web applications.
A broad majority of business stakeholders, program developers, and project managers prefer HTML for web development over other alternative languages due to its web development advantages and characteristics.
The aspects mentioned above are not enough to prove that the prominence of HTML is web development. Many other factors are there that immensely tell the success story of HTML.
Top Benefits of HTML
- HTML is easy to use and learn
- The language is considered the base of all the programming language
- It’s free of cost (only an editor is required, or you can simply start writing HTML on Notepad)
- Almost all browsers support HTML
- HTML ensures superb results on search engines
- HTML is easy to write and edit (if changes are required)
- It can easily be integrated with other languages to provide robust web development
- HTML is a lightweight language
- It displays changes immediately
- HTML is user-friendly
Advantages of Using CSS In Web Development
Cascading Style Sheets generally abbreviated as CSS, are the tags that provide an impressive layout to a simple static HTML page. When you use CSS along with HTML in web development, you’re making your web page up to the mark in terms of font structure (size and font family), text color, and page background color.
CSS in web development has found its wide application and provides effective results when used together with HTML. Further, the styling scripting language also has excellent support in all major web browsers.
Adding more to it, CSS is relatively easy to learn and helps produce better code than the tags that are developers directly apply to the page HTML.
CSS in web development allows developers to modularize their website structure so that the design and styling part is easy to understand and quickly modified if needed. It’s a common fact that if you structure your website code by following a modular approach, it eventually allows you for effective design consistency and easy maintenance.
So, if you’re using HTML and still not aware of the goodness of CSS in web development, here are a few factors that will provide you an in-depth knowledge about CSS.
Top Benefits of CSS
- Easy to learn, update and maintain
- Helps bring greater consistency in web design
- Comes with numerous formatting options (tags)
- Generates lightweight code that makes a website fast to load
- Compatible with all web browsers
- Provides various SEO (Search Engine Optimization) benefits
- Easy to present different styles to different visitors
- Flexible and provides greater accessibility
Advantages of Using PHP In Web Development
PHP is a widely used scripting language on the web. It has also become one of the popular players used to carry out skilled website development. PHP gets easily embedded with HTML code to form better web pages; this is one of the major reasons behind its adoption as an ideal scripting language.
Being an open-source scripting language, PHP allows its community to develop and add extensions so that developers from all over the world can use them to create compelling and highly interactive web applications.
Developers consider PHP similar to Microsoft Active Server Pages, Cold Fusion Module, and Java Servlets, but after comparison, they find PHP scripting much easier, faster, and best of all.
The best thing about using PHP is, your application will get full support of all types of databases. If you're looking to develop a simple, speedy, and cost-effective website development, keeping PHP on top of the list would be fruitful.
Top Benefits of PHP
- PHP is open-source so, you don’t need to rely on the manufacturer (owner) to release the next version to get updated features.
- It is extendible and allows developers to use it effectively in different ways
- Myriad of databases support PHP for better connectivity
- PHP is a platform-independent scripting language that flawlessly runs on multiple platforms
- It’s highly compatible with servers like APACHE and IIS
- Renders high-performing and reliable websites and web applications
- Provides cost-effective web development and also incurs low maintenance cost
If you’re up for the PHP development, see what’s new you can get with the latest PHP version.
Facilities with New PHP Version
- Extended support for OOP (Object Oriented Programming)
- Improved support for MySQL along with all new extensions
- Many new tools to read and alter XML docs present in SimpleXML extension
- Fully embedded server-side storage mechanism combined with SQLite
- Fully improved error handling module
- Enhanced SOAP (Simple Object Access Protocol) implementation extension
- Features for data handling using iterators
Chapter 5
Web Development Technologies
What’s the most important aspect to keep in mind when you’re developing a top-notch website? Undoubtedly, it's a technology stack on which you pillar your web application.
This chapter is all about web development technologies and their different types.
Going further in the section, you’ll get to know the latest web development technologies, ruling the web realm with their powerful existence.
Let’s move ahead to have complete insights!
As the web development technologies are increasing, and getting versatile day-by-day, the ways of building feature-rich websites and web applications get considerably challenging and complicated. But, if you know which technology to choose for web development, half of your hassle gets automatically reduced.
Want to know how?
Proceed with us!
Overview of web development technologies
The fact cannot be denied that HTML, CSS, PHP, JavaScript, and MySQL were said to be the leading technologies to develop interactive websites and web applications. But now, with the emergence of new tools, frameworks, and web development technologies, it’s become a challenging task to decide which one to choose to start development.
The choice of one or more relevant web development technologies is particularly challenging for SMBs as they have limited budgets to invest in their projects, and they don’t want to waste it by making the wrong technology-related decisions.
To help you choose the best tech-stack for your web development, we have compiled a list of web development technologies that have been immensely used by the developers to accomplish simple to complex web projects.
FREE Consultation and Best Practices Guide followed by
|
|
This call is absolutely FREE with no strings attached.
|
|
|
What are the different web development technologies?
You need a complete package of technologies to develop a full-fledged web application. Initially, it requires a lot of effort and time to prepare a technology stack that you’re going to utilize throughout web development.
If you’re not sure how to decide and keep a close tab on each of the web development technology. The below description will provide you a hold on different types of technologies and their dominant role in website development.
Most commonly, web development technologies are segregated into different parts:
Client-side Development Technologies
Client-side or front-end web development involves the aspects that users can see on their screens. Below are the web development technologies that have been primarily used for front-end web development.
- HTML - Being a markup language, HTML provides a robust structure to a website.
- CSS - Cascading Style Sheets allows web developers and designers to change fonts, colors, animations, and transitions on the web to make the website look good.
- JavaScript - JavaScript makes the website more powerful by injecting functional implementation in it.
Server-side Development Technologies
Server-side or backend is not visible to the users. It works as a backbone to carry out robust web development. The major challenge lies in selecting the back-end programming language to start web development. Below server-side languages are currently available in the market.
- Ruby - Widely used by Ruby on Rails framework
- Python - Majorly used by Django framework to accomplish complex mathematical calculations
- PHP - Largely used by WordPress and many other web development languages
- Java - Majorly used to development big-scale and complex desktop web applications
- Coffeescript - A dialect of JavaScript that converts back into JavaScript
- Go - New backend language introduced for speedy web development
- Objective C - Major programming language behind the development of iOS (smartphone), basically lead by Apple
- Swift - Apple’s new and the latest programming language
Database Development Technologies
Your web application requires a platform or place to store its entire data that here comes the Database into the picture. Discover what different types of databases you can use to sync your web application.
- MySQL - Open-source SQL database technology
- PostgreSQL - Another open-source SQL database
- MongoDB - Open-source NoSQL database that is currently used by Meteor
- Oracle - An enterprise SQL database
- SQL Server - SQL server manager created and launched by Microsoft
Web Development Frameworks
Web frameworks are the building blocks that make development tasks far easier for developers. It helps web developers by rendering them a ready-to-use platform (built with pre-generated codes) that they can utilize to accomplish web projects. Here, you can discover a variety of frameworks for web development.
- Ruby on Rails
- Node.js
- Ionic
- Django
- Bootstrap
- Phonegap
- Cordova
- Drupal
- .NET
- Angular.js
- Ember.js
- Backbone.js
Web Browsers
Browsers are known to be the interpreters of the web. These interpret the request and display us the page in a format that normal users can see and understand. A few prominent browsers are listed below.
Development Libraries
Libraries are the groupings of code snippets that enable different types of functionality without having to write the entire code all by yourself. Famous libraries are as follows.
Web Protocols
Protocols can be referred to as the standardized instructions; used to pass information back and forth between devices and computers. Here, the two main protocols are -
Data Formats
Data formats lets you know how the website data is stored. Below are the formats that are widely used during web development.
These were the different types of web development technologies that not only help developers in systematic development but also make a web application well-architectured, structured, synchronized, and robust in all terms.
This was all about different web development technologies that are mandatory to initiate and complete the web development with quality.
After having a detailed list of web development technologies, it’s time to get ahead with all the latest web development technologies.
Latest Web Development Technologies
These days, keeping yourself updated is essential, no matter if you're a novice, planning to start your career in web development or already a seasoned developer. Let’s take a glimpse at the latest web development technologies that every web developer should be aware of.
What is the latest technology in web development?
It’s completely unfair to consider a single programming language as the latest web development technologies. Today, the market is full of numerous technology stacks that always provide developers with a handful of options to choose from the bunch as per their skills and project requisites.
Keeping the technology emergence in mind, we have listed the latest web development technologies that are currently dominating the web world and are predicted to help developers for many more years.
Latest Client-side Languages
HTML5 - HTML is the base language to structure a website, and now HTML5, the latest version of HTML, has taken the command to provide a robust and more feature-rich website structure. It possesses APIs for complex web development and also considered a great option to carry out cross-platform web development for low powered devices, including mobile devices.
DHTML - Known as Dynamic HTML, DHTML is the combination of markup languages that include HTML with CSS, JS, and DOM. DHTML provides dynamic styles that add classic formatting elements to the websites and make them fast to load.
CSS3 – CSS3 has been widely in use due to its clean styling and scripting attributes. It’s a cornerstone web development technology of the World Wide Web.
JavaScript - Composed of Java and HTML, JavaScript makes it a highly recommended client-side language that should be learned by every web developer out there.
TypeScript - TypeScript is the superset of JavaScript that is object-oriented and exactly written like Java. Introduced by Microsoft, this subset is relatively new and gaining immense prominence in the web development industry.
jQuery - Technically, it is not a programming language; rather, a JavaScript library, which is an indispensable part of client-side scripting.
ActionScript - ActionScript is an object-oriented programming language that creates games and e-commerce web applications in Adobe AIR and Adobe Flash Player.
VBScript - Visual basic is very light and easy to use scripting language, used to develop dynamic web applications.
AJAX - Asynchronous JavaScript and XML, commonly abbreviated as AJAX, is the client-side programming language used to develop web applications with asynchronous I/O. Other than that, it’s a data format that works by sending and receiving data in the background. It doesn’t affect the existing functionality of a web application.
350+ checkpoints to improve conversion and
|
|
|
Here, our motive with the latest server-side languages is to make you apprised of the most popular server-side languages that are known to accomplish a variety of web development tasks. We’ve gone in-depth and accumulated the best and most favored languages, helping backend developers throughout web development.
Node.js (JavaScript) - Node.js is the newest server-side programming language, growing as the best backend support for web development. There are a few other benefits of Node.js.
- Provides the ability to run JavaScript codes on server-side
- No need to learn a new language to write backend programming due to JavaScript
- Renders quality development for real-time web apps like games and chats
PHP - It is amongst one of the popular backend languages, empowering the world with robust web applications. Features that PHP possesses:
- Easy to get started
- Abundance of powerful frameworks
- Extended community support
- Supports object-oriented programming paradigms
Java - This might not be the latest web development technology, but yes, it is counted amongst the top server-side programming languages. Many larger organizations use this to accomplish their web development tasks. Further, it -
- Has a wide variety of open-source libraries
- Facilitates automatic memory allocation and garbage collection
- Also has the stack allocation system
- Is ideal for distributed computing
- Is secure and supports multithreading
Python - Today, there is an increasing need for Python developers in many web development companies. It’s one of the newest programming languages that has gained a special place in the list of latest web development technologies. Have a look at the benefits of this robust language:
- Extensive library support
- Ensures easy creation of classes and objects
- Provides emphasis on code readability
- Ideal for building prototypes and testing ideas
Ruby - Ruby has become a popular language for small applications. It comes with Rails that is the famous framework, helping Ruy to carry out quality web development. Benefits you can get from Ruby:
- Suitable for rapid application development
- Best for businesses who wish to build and market the app rapidly
Go - The language is also known as Golang that is built by Google to provide excellent support for multithreading in web applications. Golang works best for those companies that entirely rely on distributed systems. Moreover, the language has many supreme features to discuss:
- Statically typed and still provides more secure results
- Clean code syntax makes it easy to read and learn
- Comprehensive standard library
- Ideal for building single-page applications (SPAs)
Swift - Being launched by Apple, this programming language is specifically used to build iOS web applications. If you want a highly qualitative iOS web application, choosing Swift can swiftly solve your purpose. Features of Swift are as follows:
- Automatic memory management
- Better scalability
- Easy to add new features
- Helps write clean and readable codes
- Interoperable with objective C
- Can be easily integrated with any other development technology
C# - It’s a general-purpose server-side programming language that has been used for many years to develop games, Windows mobile apps, and app-related use cases. Advantages of using C#:
- Possesses the ability to work with shared codebases
- It’s automatic, scalable and updateable
- Integrated with .NET library
- Contains rich sets of libraries, data types and functions
- Supports type safety
Apart from this, there are web development frameworks and databases that are making immense presence as the supportive pillars for building a feature-rich web application. You can choose them as per your project requirements and convenience.
Technology Stack for Web Development
Technology stack in web development is the set of tools that web developers use to build a powerful web application. The collection of tools generally consists of a combination of programming languages, frameworks, and databases.
What are the technologies used in web development?
Every web application is developed with a unique purpose, so developers must choose the suitable technology to build the same. Here are a few combinations of web development technologies, that when utilized together, render the most accurate and the desired results.
Let’s have a look at them!
The MEAN Stack
MEAN stack consists of the main technology stack for web development.
- Node.js
- Angular.js
- Express.js
- MongoDB
PHP7 and LAMP Stack
PHP is the best open-source web development technology, whereas, LAMP stack is the combination of three major languages.
- Linux OS
- Apache HTTP Server
- MySQL
Python and Django Stack
The given set of technologies is also a reliable combination (Python is a backend and Django is a robust framework) that is prolifically used for web development.
Ruby and Ruby on Rails
Ruby, which is a powerful server-side programming language and Ruby on Rails, a web development framework, makes a perfect combination as a technology stack for web development.
React.js and Vue.js
React.js is an open-source JavaScript library, whereas Vue.js is the open-source JavaScript framework. But when combined, both of these can create amazing web applications.
ASP.NET and MS SQL
Like other tech stacks, ASP.NET and MS SQL also make a great combination when it comes to developing a website with robust technologies.
It is true that if you use the mentioned technology stack for web development, you can lead the project towards new levels of success.
Now, when you have got the knowledge of different types of web development technologies and best tech stacks, it’s time to guide you through the hacks of choosing the best technology stack for web development.
How to choose technology for web development
Most of the business and website owners choose technology stack based on Internet research and quickly come to the decision to use it for web development. They might be right on their track only if they possess a bit of practical knowledge about the chosen techs. But if no, this may more likely result in a big loss, that you’ll cause on your own.
To bring you out of this problem, we at NMG Technologies have come up with a few sure-shot ideas that can surely assist you throughout your journey of web development technology selection.
Dive deep to know the hacks:
Step 1: Type of web application
One of the most important things you need to decide before web development planning is to know what you’re going to develop for users. Your technology stack entirely depends on the idea of your web application. Therefore, always make sure whether your web application is going to be -
- Simple
- Middle-level
- Complex
Further, you also need to determine if you’re developing the web application -
- For processing heavy loads or
- For solving the purpose of low latency
Step 2: Time to market
Deciding time to market for an app is the most crucial factor when you’re up for the technology selection for web development. The faster your app gets development, the more ahead you’ll be from your market competitors. You can quickly accomplish the task if you make sure that -
- You’re going to develop an out of the box solution
- The product will be well-integrated with the third-party solutions
- There’s a full-time developers’ availability for the task completion
- There’s an extensive community support and the detailed documentation is ready to get started
- If it’s easy and fast to test for errors
Step 3: Web development cost
The web development technology selection is incomplete without getting hands-on the price estimation. The choice of technology stack directly affects the web application development cost. Keep the below points in mind, to deal with this situation:
- Developers’ salaries
- Website maintenance cost
If you’ve made plans for the above factors, you can easily make the best out of your technology selection.
Request a Free Consultation |
|
This call is absolutely FREE with no strings attached.
|
|
|
Step 4: Website Security
Cyberattacks are the biggest threats to all the online businesses as the world has gone digital, and so have the criminals. Here, you’ll have to be more attentive while choosing the tech stack for your web application, as your final product comes out with the security attributes that can prevent the website from data breaches.
Step 5: Scalability
Scalability of a website or web application can be justified when it’s capable of accommodating current and future business needs. Everyone wants their website to become famous and overgrow in the market but remember, it is possible only if your web application is scalable enough to cater to the business and customers’ increasing needs.
That’s all about web development technologies. We hope you had a good time skim through the chapter!
Chapter 6
Web Development Technologies
After knowing the types of web development and different technology stack, now is the time to know the best and the most popular types of development.
In this chapter, you will learn different aspects of PHP development, ASP.NET, E-commerce development, WordPress development, and Magento development.
Let us hang in with in-depth information!
In the development world, you must have heard about dozens of job titles that distinguish one developer from the other. The categorization is done based on a developer’s skills and knowledge on a particular tech-stack.
Let’s have a look at the general web development categorization.
Different types of web development
Most commonly, web developers are sum up into the three categories where each web development type fulfills unique project needs for a business. The web development industry has divided web development into three parts -
- Front-end Development
- Back-end Development
- Full-stack Development

What are the types of web development?
Before proceeding further, let’s clear that web development is completely different from web design, as it entirely focuses on the functional aspects of a website.
Here, you’ll get an idea of each of the web development types. Take a look -
Front-end Web Development
Front-end development is entirely responsible for creating the layout of the website that users can interact with. A web layout includes the look, feel, and other interactive components of a web page.
Many of us still are in doubt about the responsibilities of a front-end developer, and this is the most asked question by non-technical people.
So, let me ask you a question here! How the text, images, colors, and other interactives are displayed on the users’ screen? It’s all because of the contribution of front-end developers.
Many times, you don’t know how a particular functionality on a web page works and how it becomes so interactive for the users.
For example:
- Have you ever seen a button changing its colors when you hover on it?
- Or sometimes, a pop-up appears when you click on something (page CTA)?
To accomplish all the activities, front-end developers generally use (not limited) the following scripting languages:
- HTML
- CSS
- JavaScript
- JQuery
- React.js
- Angular.js
Request a Free Consultation |
|
This call is absolutely FREE with no strings attached.
|
|
|
A front-end developer creates all these functionalities. They always make sure that everything a user sees or interacts with is appropriate, and organized, pleasing and aesthetic and highly functional.
Back-end Web Development
Back-end is the crucial aspect of web development as it maintains what’s under the hood of a website and whether or not everything is functioning appropriately.
So, do you know when you’re hiring a back-end developer what you expect them to do? A back-end developer is responsible for writing server-side code to make sure that the data is flowing back and forth from the website’s front-end to back-end (server and database).
Let’s take an instance to explain an online store the scenario:
- The prices and images you see on your display are stored safely on a particular database hosted on a server.
- Next, when it comes to updating product image or price details to a particular page, all the updates are done in the database and displayed on the website.
- Next, when you checkout from a product page (following the transaction process), you’re able to make it happen because a back-end developer developed secure payment gateways for you.
A back-end developer is the backbone of web development as he/she can write codes using different programming languages according to the project needs.
Below are some of the back-end programming languages that developers mostly utilize:
- PHP
- Java
- Ruby (Ruby on Rails)
- C#
- MySQL
- MongoDB
Full-stack Web Development
As the name refers, full-stack web development is a complete package where both front-end and back-end development is on priority. When you hire someone to develop the full website solely, including front-end and back-end, you can call him a full-stack developer, and the event is known as full-stack development.
In short, when you hire a full-stack web developer, make sure he/she is fully responsible for developing and maintaining both client-side and server-side functionalities of a website. Also, they possess experience in managing and storing the data on the server-hosted databases.
Ultimately, these people have
- Mastery on both types of web development as they possess a diverse knowledge on numerous programming platforms
- Can troubleshoot problems that may occur on any (front-end and back-end) side of a website
Full-stack development can be done by combining any of the suitable client-side and server-side languages, providing the developer has a strong command over them.
Before ending the topic of types of web development, we want to bring a few different types of web development into the spotlight, these are -
- PHP Development
- ASP.Net Development
- E-commerce Development
- WordPress Development
- Magento Development
We have brought these types of web development into the picture due to their increasing demand in the web development industry. As per observations, the described technologies are the best and gratifying business owners by meeting a specific business need with finesse.
In the ongoing section, you’ll get a brief on the trending web development types.
PHP Development
Today, PHP is the best and one of the most demanded technologies to carry out active web development.
What is PHP?
PHP is generally an acronym of Hypertext Preprocessor. It is a server-side scripting and programming language which allows web developers to build both static and dynamic websites that seamlessly interact with databases. Developers consider PHP as an ideal programming language to develop web-based software applications.
Why is PHP used for web development?
There are many specific reasons to use PHP for web development. We have tried to mention a few of the major ones from them.
- PHP is an open-source scripting language
- Provides an easy and short learning curve
- Extensive community support
- PHP is highly supported by most of the web hosting servers
- Considered as a cost-effective web development choice
- PHP is regularly updated to keep all its latest versions abreast with the latest trend and technologies
- It’s a server-side scripting language which means you don’t need to install in on your PCs only a web browser is enough to get started
- PHP possesses in-built support for MySQL database
- Developers mostly use it in combination with Oracle, Postgres, MS SQL Server, and ODBC
- Supports cross-platform development that allows an app to easily deployed on different OS such as Linux, Windows and Mac
350+ checkpoints to improve conversion and
|
|
|
What is the best framework for PHP web development?
A PHP developer should be well-versed in writing codes for all types of functions that make a website functionally rich and potent. It takes a considerable effort to learn PHP and then implement it to achieve the desired results. The whole process is like reinventing the wheel. Here, PHP frameworks can help you bring out of this problem by giving you a foundation on which you build your website.
Below are the popular frameworks for PHP web development:

You can use any framework for PHP web development, but make sure you choose the right frameworks by keeping project requirements in mind.
ASP.NET Development
ASP.NET is an open-source server-side web application development framework, helping web developers to produce dynamic web pages software services.
What is asp .net development?
ASP.NET is introduced and maintained by Microsoft and stands for Active Server Pages. It’s also an integral part of Microsoft’s .NET framework that is helping developers create dynamic, feature-rich and interactive websites with the help of additional languages like VB and C#.
Why is .NET used?
.NET possesses plenty of good reasons to be used for web development where a few of them are low cost, high speed, broad language support, etc.
Further ASP.NET is an ideal web development option, because -
- It facilitates various Windows server environment
- It requires less time to set up and configures for web development
- Websites built with .NET are faster and most efficient
- Code compilation in ASP.NET takes less time, and once it completes, it can be executed over and over again without any delays
- Compilation process in .NET is also validated that ensures, the code (which is executed) is consistent
- One can also write the ASP.NET code in a simple text editor, meaning, there’s no need to install or buy additional text or code editor to write website code
- With .NET, you can use any prominent databases including MySQL, Microsoft SQL Server, Postgres, MongoDB and many others as per project need
How does the .NET framework work?
You will be amazed to know that the .NET framework supports approx 60 programming languages among them, Microsoft has developed 11 languages. Having an insight into the process of .NET framework is tricky, but still, we’ve tried to give you an overview of the process and the elements that make it the best framework for web development.
First, take a look at the flow, how .NET framework works:

As you can see, the diagram has shown different components that make the working process of .NET convenient.
Now, the time to explain the major components of the .NET framework.
- Common Language Runtime (CLR)
- Framework Class Library (FCL)
- Common Language Infrastructure (CLI)
- Garbage Collector (GC)
- Just In-time Compiler (JIT)
- Common Language Specification (CLS)
- Common Type System (CTS)
In the entire process, CLS and FCL play a significant role. Let’s have a close tab on these two:
Common Language Runtime (CLR)
CLR is one of the primary and Virtual Machine components of .NET framework. It acts as the run-time environment in the .NET framework that carefully runs the program code and makes the web development process more manageable.
This component facilitates developers with remoting, type-safety, thread management, and memory management. Generally, CLR is entirely responsible for administering the execution of all the .NET programs written in any .NET supported languages.
Framework Class Library (FCL)
FCL is known as the collection of all the reusable codes, object-oriented class libraries, and methods integrated with CLR. Framework Class Library works as the header files in C/C++ and other programming packages in JAVA.
CLR and FCL are the pillars of this advanced and robust programming technology. In short, if you want to install the .NET framework, you only need to put all your efforts into installing these two components, and you’re all set to get started with it.
It’s mandatory to have a grip on CLR and FCL if you want to know the entire working process of .NET framework.
What are the benefits of the .NET framework?
.NET provides a variety of amazing benefits to IT organizations, providing they use it in the right ways. The below-mentioned benefits of .NET framework facilitate an optimum reduction in development and operational cost for a business that is planning to opt for web development.
- Less coding and increased reuse of code
- Easy deployment
- Highly reliable
- Enhanced security features
- Compatible with different languages and platforms
- Uses service-oriented architecture
- Ensures integration with legacy systems
- Makes bundling and removing data easier for developers
- Strong information controls
- Robust model binding - it confines the web type from the defined model
- Improved paging in ASP.NET
- Grid view management
- Appropriate memory management
- Ensures interoperability
- Provides quick application development
- MVC (Model View Controller) support
- Advanced UI controls
eCommerce Development
eCommerce or electronic commerce is the process of electronically selling or buying products available on the Internet.
What is eCommerce development
Ecommerce development is purposed to provide retail businesses with an online platform where they can portray their products and services for sale. You can consider eCommerce website development an online shop where customers can browse, select and buy the products/services they want.
Doing this helps eCommerce store owners invite a hoard of traffic to the online stores and satisfy them by giving products/services of their choices.
E-commerce development can cater to the needs of a vast majority of ventures that are online and have something that they can directly sell to the customers. In this case, e-commerce website development may also work best to accomplish the operational needs of mobile commerce, supply chain management, electronic funds transfer, online transaction processing, and many other ventures.
Further, eCommerce businesses also employ the following activities.
- Online shopping for retail products directly to the consumers via Websites, mobile applications, live chats and voice assistants.
- Participating in online marketplaces to process the third-party B2C and C2C sales needs
- Business-to-business product buying and selling
- Business-to-business electronic data interchange
- Online financial exchanges for trading and currency exchange purposes
FREE Consultation and Best Practices Guide followed by
|
|
This call is absolutely FREE with no strings attached.
|
|
|
Which technology is best for eCommerce website development?
Technology selection is one of the most critical decisions when it comes to developing a business website, and it becomes more crucial when it’s the matter of e-commerce website development.
You can see a variety of programming technologies are paving their way towards website development. But you can’t assure and determine what will work best for your eCommerce website development.
There is a list underneath having different best and the latest technologies for eCommerce development. We believe the framework list will help you choose the suitable one.
- Magento
- Shopify
- BigCommerce
- WooCommerce
- OpenCart
- OsCommerce
- Drupal Commerce
- OpenCart
- Squarespace
- KartRocket
- PrestaShop

All the aforementioned e-commerce development technologies are robust and built with different outstanding features that make your eCommerce website not only impressive but also functionally robust.
Don’t wait to choose any of the suitable ones if you want to make your online eCommerce portal interactive and impressive for the users.
How much does it cost to develop an eCommerce website?
A simple website is built by combining different aspects that costs differently. Each aspect has its time requirements that a developer should consider to make a website worth exploring for online shoppers. Therefore, if you want to calculate the cost to develop an app, you need to go in-depth into the entire process.
If you want to initiate the eCommerce website development, you need to be firm on robust eCommerce platforms selection, the right mix of web design options and tools, the scope of custom function integration and, absolute web hosting facilities.
If you have already planned with all these aspects, it would be easy for you to estimate the cost of your eCommerce website.
Let’s take a look at the calculative measures on all of these e-commerce development aspects:
E-commerce platforms - If you want to start development with a widely demanded eCommerce technology, it will incur around $5000 to set up a store.
Web design preparations - To carry out eCommerce web design, you need first to spend around $0-$250 to purchase a theme or template. Next, you’ll have to keep about $1000-$2000 in your pocket to pay for further minor website changes.
Custom eCommerce development - Customization into a website can be anything. It can range from simple changes to complex functional integration. Every aspect eventually increases the cost of eCommerce development as it incurs additional time and effort.
Web hosting - For a small website, you can plan to start with at least $20-$250 as hosting cost. Further, as per website complexity and customization needs, considering the web hosting of around $300 a month will be a good option.
It’s a general overview of the cost of E-commerce development and, it comes in action if you’re up for an initial level of website development.
Across the market, you’ll find numerous eCommerce development companies, and unsurprisingly their charges may also differ as per their developer’s skillsets and experience and the quality of services they offer.
Always make sure to consult with a reliable company so that you can have an exact estimate of the cost to develop an eCommerce website. Another reason to conduct meetings with credible industry sources is, you can save yourself from delivering a non-beneficial product to the clients.
WordPress Development
WordPress is an all-in-one platform to develop stunning and highly interactive websites. Today, due to the features and components it has provided to the web world, WordPress has become the most preferred choice of small and medium scale businesses.

From a simple brochure to a highly advanced e-commerce shopping website, WordPress makes it possible by adding a newness in every website every time.
Features and benefits you can have from WordPress
- Easy installation and upgrades
- Flexibility
- Simplicity
- Easy to publish
- Numerous publishing tools
- Enhanced media management
- Excellent user management
- Full-standards compliance
- Extended plugin availability
- Availability of hundreds of themes
- Built-in comment facility
- Search engine optimized
- Use WordPress in your language
- Easy access to importers
- You can own your data
- Freedom to update and modify anything anytime
- Vast community support
How to develop an e-commerce website using WordPress?
Creating an eCommerce website with WordPress won’t take so much of your effort, providing you possess in-depth know-how of this giant web development platform.
These days, many of the business owners are asking to avail eCommerce website development services as WordPress eCommerce development is picking momentum due to its advanced features and easy to use dashboard.
So, you’re ready to know the process of WordPress Ecommerce development. It’s great! Let’s get down to how you can start building an e-commerce website with WordPress.
Steps to start with WordPress E-commerce website development:
- Score the perfect domain name
- Sign up with a hosting provider
- Install WordPress
- Install and configure WooCommerce (WordPress plugin for eCommerce development)
- Choose a valid and suitable theme
- Add products to the pages
- Install additional plugins as per project requirements
- Add content to the pages to attract visitors
- Make your website public
You can go through the standard process to create an eCommerce website using WordPress.
Magento Development
Magento is the top-most name, and today has become the priority of eCommerce website development.
What is Magento web development?
Magento is an eCommerce platform that is built on open-source technology, providing online merchants the flexibility to own an eCommerce portal with all the required features.
It is the best platform to create a feature-rich yet easy to use eCommerce website. Using this most popular platform, you’ll have the website with full control over its looks, content management, optimization, and catalog management.
Benefits of using Magento
- Easy to install
- Allows to add additional layouts and plugins
- Open-source web development technology that offers scalable and flexible eCommerce development
- Highly effective and cost-sensitive program
- Helps add promotion and discount features at the checkout phase
- Facilitates develops with more than 50 payment gateways
Why is Magento best for e-commerce website development?
It comes with no surprise that Magento comes with unlimited excellent features like commendable structure, user-friendly navigation, and high functional accuracy.
Many reasons make small, and big companies think hard about why they should stick with Magento to sustain their online e-commerce business.
See the below chart to know the increasing significance of Magento in eCommerce development:

Further, we have curated the list where you’ll find the valid and most prominent reasons to adopt Magento for eCommerce development.
Benefits of using Magento for eCommerce development
- Open-source
- Huge Magento community
- Launched only to develop E-commerce websites
- High performance
- Facilitates multitasking
- Provides websites with exceptional mobile experience
- Ease of integration
- SEO-friendly
Some Additional Reasons
- A well-organized back-end
- Integrated with a shopping cart that is easy to update
- Comes with a fascinating default template
- Add-on modules that have significant and new capabilities
- Anyone can easily opt for this platform
How much does Magento development cost?
Magento has secured around 267,000 users worldwide and is regularly gaining immense popularity across the eCommerce industry. Rich features and extensive customization options are one of the best reasons that make Magento the most prior choice for eCommerce development.
It is a million-dollar question, and here you will get a satisfactory answer for the same with estimated price factors. There is a quick briefing about the general cost-estimation.
Magento provides a wide variety of services and so its costing structures. Here, you will have an idea on the costing of three significant types of Magento services.
1. Basic Magento Website Development Price
On average, the cost to develop a basic Magento website may cost up to $20,000. It could also go up to $40,000 if there are complex functions that need to be incorporated for project accomplishment.
If you’re planning to build a simple yet functionally reliable e-commerce website, the basic Magento development can serve the best for your business success. This package works best for small businesses as it helps ventures up and run over the web. Hiring a reliable Magento development company would be beneficial to get your website developed with quality.
Benefits you can have with the Basic Magento development
- All basic Magento functionalities
- A simple design/theme for your online store
- Access to Magento broad community
- No integration with back-office systems
- A flexible and smooth CMS
2. Custom Magento Website Price
Upgrading is the necessity of every website, and you can also make it happen with Magento development. So, if you’re a well-established retailer and want to upgrade your website with some trending and the latest features, custom Magento website development is for you.
You can avail this service from any of the leading Magento development companies. It will cost up to $40,000-$100,000 to develop custom Magento development.
Benefits you can have with Custom Magento development
- Custom Magento design
- Integration with back-office systems
- Custom attributes for products page enhancement
- Customer groups
- Easy migration to host
- A variety of extensions
3. Magento Enterprise Website Price
Enterprise Magento development services are generalized for large eCommerce businesses that have well-established stores. With this Magento service package, these big eCommerce enterprises are allowed to reap the advantages of various advanced Magento features that make the store impressive, highly functional, and user-friendly.
On top of this, Enterprise Magento development cost may range up to $100,000+. And for more complex eCommerce websites, the price may rise to some extent.
350+ checkpoints to improve conversion and
|
|
|
- Built-in modules
- Mobile-friendly
- Can create multiple stores
- Full-page caching facility
- Free professional customer support
- Large amount of SKUs
- Hosted by Magento
- Search engine optimization friendly
- Customer segmentation
- Facilitates targeted promotions & merchandising
- Custom coupons
- Seamless integration with shipping providers
- Social media integration
- Training on new features
Going through the next chapter will make you understand about the differences between a variety of web development types.
Chapter 7
Comparison of Web Development
Everyone has its self-definition of different technical web development terms.
Are you one of them who is curious to know the differences between a variety of web development terms?
This chapter describes such vital aspects where you will get answers to all your questions.
Here, you’ll be able to have brief but proven explanations of web development, programming, front-end, back-end, full-stack, mobile development, UI/UX design, and software development.
Continue to read ahead to wash off all your doubts!
In essence, web development is not alone. It’s a fool-proof combination of programming, front-end development, back-end development, and web design. All these aspects are different from each other but still work together in collaboration with technologies to carry out quality web development.
Here, differentiating all these terms, corresponding to web development, is quite necessary.
Web Development vs. Programming
On a simple note, web development is the most crucial subset of programming. Web developers are programmers, but not every programmer is a web developer.
What is the difference between web development and programming?
Programming
Programming is the process of writing computer programs. You can also consider programming a small piece of software that is developed using some predefined logic and executed by the web developers to get the desired results.
Programming is a complete web development, but don’t perceive that it’s limited to web development. It also helps build a variety of web applications, or software using different suitable languages and technologies.
Web Development
On the contrary, web development is mainly known to develop websites and web applications to solve different business purposes. The solutions include business websites, blogs, E-shop, custom web platforms, and many other types of web interfaces.
The emphasis of web development is on developing the core logics (by writing a particular code) of a website or web application.
FREE Consultation and Best Practices Guide followed by
|
|
This call is absolutely FREE with no strings attached.
|
|
|
Web Development vs. Web Design
Nowadays, both (web development and web design) terms are virtually interchangeable that confuse many individuals and business owners. Mostly, the confusion arises when someone starts the search for the best web development and best web design company.
At this point, it’s mandatory to see and grab the difference between both of these.
What is the difference between web design and development?
Web Design
In a nutshell, web design refers to both sides of a website that include the aesthetic and usability portions. Web developers use different software and tools such as Adobe Photoshop and Illustrator to achieve a successful web design integrated with beautiful layout elements.
Web Development
Web development, on the other hand, works on creating and injecting actual functionality to a website so that it can run flawlessly at users’ end. Undoubtedly, users only see and use the impressive interface of the website, but, in reality, they don’t know that the look and feel they consume is all because of the programming and scripting languages like HTML, CSS, and JavaScript that helps developers bring life to a web design.
Web Development vs. Front-end Development
350+ checkpoints to improve conversion and
|
|
|
Briefly, front-end refers to the client-side of a web design. And a website can’t get the aesthetics if it doesn’t have a perfect front-end.
What is the difference between front-end and back-end web development?
Front-end Development
Front-end development focuses on making a website worth navigating and highly-interactive for users. It has nothing to do with hardcore programming, but yes, it’s deeply related to the aspects of a website that users generally see and interact with.
Though front-end also uses HTML, CSS and, JavaScript to give an architecture to a website, but to purely stylize a web interface. Fundamentally, front-end is everything that is involved with the process that the user sees and consumes through a website.
Web Development
Front-end is one of the essential sides of web development, making the process complete and ready for the end-users. Remember, web development is not limited to only front-end development; there is back-end development that also plays a significant role in making web development a full-fledged process.
Web Development vs. Backend Development
Web development is a complete term, but still, it’s incomplete without back-end development. Let’s discover the role of the back-end in web development.
What is the difference between web development and back-end development?
Back-end Development
Backend web development explains the importance of architecture planning and implementation on a website. It’s the other most important part of web development apart from front-end and considered as a support system of any web interface.
If you call someone a back-end developer, he/she will be responsible for building the back support of a website, meaning, the functional development and implementation to make a website easy to use and navigate.
Developers use different programming languages and technologies to carry out back-end development successfully. Popular back-end languages are Ruby on Rails, PHP, Python, .NET, etc.
Web Development
Web development consists of everything. No matter if it is front-end or back-end. Whenever you hire web development services, you inevitably get a full-fledged web application, which is integrated with all the required front-end and back-end aspects.
Request a Free Consultation |
|
This call is absolutely FREE with no strings attached.
|
|
|
Web Development vs. Full-stack Development
Web development in itself is a complete term to define the building and structuring of a website. But sometimes, it also does not include everything that is needed to complete the process.
What is the difference between web development and full-stack development?
Full-stack Development
Full-stack, as the name suggests, is the complete development where both front-end and back-end aspects are involved. When someone is called a full-stack developer, he/she possesses the knowledge of working on both front-end and back-end technologies and programming languages.
A full-stack developer needs to have a clear picture in his/her mind about how to conceptualize and implement a website development process.
Web Development
A web developer can only be a front-end or back-end developer. Here, if you’re planning to build a full-fledged website, you will have to hire an individual front-end and back-end developers who are professional and have hands-on different programming technologies.
Web Development vs. Mobile Development
There is a huge misconception among people that native mobile apps and web applications are the same - but in reality, both of these are entirely different. Not only from the users’ point of view, there are differences between them from development aspects.
How different is mobile app development and the web?
Mobile Development
Mobile applications or native mobile applications are built for some specific platforms such as Android and iOS. These apps are downloadable and can easily be available and accessed via an app store. Further, the device (smartphone or tablet) also provides support to these apps by allowing them to access the camera, GPS, and other required functions.
Also, developers use the latest mobile app development languages and technologies to develop these languages.
Web App Development
Web applications, on the other hand, are simple applications that anyone can easily access via the Internet. These are highly adaptable and fit to the screen you’re using to view the app. Web apps are not native and also don’t need to be installed or downloaded from any particular platform.
The best thing about them is, due to responsiveness in nature, the applications indeed look and function like a mobile app.
Web Development vs. UX/UI Design
There’s again a big confusion in these similar-looking terms UX and UI as both are important and are deeply related to web design.
How is UX/UI design different from web development?
UX Design
UX design generally stands of User Experience and tends to be an invisible part of the website. It’s the process that works in creating a website or app to make it functional for the users. UX design takes place by including user research, design, information architecture, interaction design, content strategy, and usability testing.
It needs to be done by keeping the below aspects in mind:
- Needs
- Habits
- Behaviors
- Emotions and;
- Motivations
Following the facets help create a more user-oriented user experience of a web or mobile application.
UI Design
Opposite to the UX, User Interface or UI is the graphical or visual representation of a web design. Sometimes, UX designers also act as UI designers as they help in creating interactive web layouts.
So, if you’re looking to hire UI design services, you need first to search the web design professional who possesses the knowledge of graphic design, color theory, strong typography, photo direction and vector manipulation. In short, UI design is the primary aspect that brings life, motion, and interactivity to a web design.
Web Development
Web development, in this sense, is referred to as the combination of UI and UX as one makes a website functionally robust, and the other is responsible for improving user-interactivity for the same. You can see both of them as the best components of web development.
Web development vs. software development
Computer programming has overgrown in the past few years, and to describe it, many terms have been introduced and used. But still, some people are in the dilemma that software development and web development are the same, or is there any difference between them.
What is the difference between web development and software development?
Software Development
Software development emphasizes on building software programs for computer systems. It comes with a lot of work that includes code conceptualization, creation, documenting, programming, testing, improving, and maintenance. To accomplish such tasks, developers use a multitude of programming languages and interrelated technologies.
Software development generally requires to build stand-alone mobile and desktop applications. One more thing that these software solutions can only be accessed by a limited number of users that need to run a few activities via that particular app.
350+ checkpoints to improve conversion and
|
|
|
Web Development
Web development, as it has already cleared the sense, uses the code to create interactive user-facing solutions in the form of websites and web applications.
Web development also requires code to build and run user-oriented interfaces. The difference is, these can be accessed by any type and number of users who are looking to grab relevant information.
We tried to bring everything on the table to make your confusion clear about different web development facets.
Chapter 8
Types of Developers
When you have a strong knowledge of the types of development, it’s time to dive into the sea of types of developers.
It’s imperative to get an idea about the types of developers and the roles they play in the web development world.
If you’re curious to know different types of developers, here’s the detailed chapter curated for you.
The web development landscape is changing rapidly, giving the latest and new technologies a new edge to succeed. Now, when there’s a flood of web development technologies, there should be individuals to take responsibility to work on them. That’s how the need for web developers took a turn.
Different Types of Web Developer
With the emergence of new technologies, the need for new areas of specialization pop into existence. It generates the need for seasoned developers who have also have a stronghold on the latest web development technologies.
Earlier, there was no rush of numerous technologies and so as for vivid web developers. But today, with the burgeoning technology advancements, here comes the need for individual technology professionals.
Let’s take a look at the different types of developers available at present in the market.
FREE Consultation and Best Practices Guide followed by
|
|
This call is absolutely FREE with no strings attached.
|
|
|
What are the different types of web developers?
Front-end Developer
- Specializes in programming of visual interfaces
- Focuses on the website’s aesthetics and layouts
- Creates the code and run it on a web browser or, on the computers’ of the users’ device
- Possesses understanding of human-machine interaction and design the web layouts based on them
- Prolifically deals with cross-browser compatibility issues and troubleshoot them using the best practices
- Emphasizes on tweaking and making the visual presentation of a website much impressive and interactive
Back-end Developer
- Possesses the capability to design, implementation and creating functional logic
- Responsible for improving the performance and scalability of a web application
- Back-end is enormously complex and is done by the developers to clear the clutter of a website’s functional aspects
- A back-end developer build a website (using suitable technologies) with SEO-friendly features so that it can easily be crawled and indexed by the search engines
Full-stack Developer
- Capable of handling both front-end and back-end development for a web application
- Holds grip on different web development technologies and database systems
- Can manages both sides very efficiently
- Can take full charge to initiate and run the website as per client needs
- Has skills to build an advanced and fully functional web application for SMBs
Web Developer
- These are software engineers who specialize in building fascinating websites
- They can either front-end or back-end developers responsible for taking charge of a complete website
- A full-stack developer any also fall in this category
- Web developers use numerous programming languages to create technically sound and full-fledged web applications
Mobile Developer
- Writes codes for the applications that run natively on consumers’ mobile devices such as smartphones and tablets
- A mobile developer comprehends the intricacies of a mobile operating (Android and iOS) and create the solution by keeping them in mind
- A variety of frameworks and programming languages including Java, Swift and Objective C are used to build a feature-rich and alluring mobile application
Middle Tier Developer
- They write non-UI code that seamlessly runs on a browser
- These types of developers are often called non-core code developers who create and run the code on a server
- Middle tier also known as the plumbing of a web application
Desktop Developer
- Works on the development of software applications that usually run on desktop operating systems such as Windows, Linux, and macOS
- GUI developers often use XAML, Cocoa, WinForms, Gtk, etc.
Graphics Developer
- Hire Graphics developers to build web solutions to accomplish lighting, rendering, shading, shadowing, culling and management of images and other project needs
- They are responsible for integrating trending technologies in the game and different other videos
- These types of developers have found applications in the video production industry
- Frameworks used for graphic development include OpenGL, DirectX, Unity 3D, WebGL
- Sometimes it requires C, C++ and Assembly for more advanced website creation
Game Developer
- They are hired to build gaming applications for the entertainment industry specifically
- They possess specific knowledge and skills of website designing
- They are masters of creating and implementing simple to complex gaming experiences
- Frameworks that are used by gaming developers include Unity 3D, OpenGL, DirectX, WebGL
- Languages that are being for game development purposes include C, C++, and Java
- Generally, developers use Adobe Flash as a standard gaming development platform
- Today, HTML5 and JavaScript have become the new gaming development platforms
- Also, developers primarily rely on Java and Swift ideal technologies to develop Android and iOS games
Data Scientist
- Developer who writes programs to analyze data sets are Data Scientists
- They take complete charge to conduct and implement statistical analysis, data visualization, machine learning, and predictive modeling
- Languages that are widely used by data scientists are R, Python and SQL
Big Data Developer
- Developers who are responsible for writing codes/programs to store and retrieve a vast amount of data into the system are Big Data developers
- They make programs to ease the operations for warehouses, relational databases, ETL (Extract Transform Load) systems, data lakes management and many others
- Generally, a big data developer knows how to work with big and distributed storage systems like Hadoop, MapReduce, and Sparx
- SQL, Python, Java, and R the other languages that are used by Big Data developers to accomplish complex data storage tasks
DevOps Developer
- You can hire these types of developers if you’re in need to develop the systems that handles building, deployment and administration of back-end software
- DevOps developers usually use limited technologies like Docker, Kubernetes, Apache Mesos, Jenkins, HashiCorp stack (Terraform, Vagrant, Packer, Vault, Consul, Nomad), etc. to get this type of development done
Software Development Engineer in Test (SDET)
- These types of developers are demanded to build the software used for validating the quality of other software systems
- They create various automated tests systems, and tools to ensure that all the processes and products run as expected
- Technologies used to create such software systems include Ruby, Python, and Selenium
CRM Developer
- This array of developers are specialized in creating the systems that collect consumers and users data
- Ideally, these types of developers are asked to create customer relationship management systems that can help businesses in improving their customer satisfaction level
- They develop the tools that assist the buyers (customers who use it) in getting knowledge on something particular
- These types of CRM tools are developed carefully and can easily be used by taking help of representatives, sales representative and account managers
- Technologies used to develop CRM systems comprise Salesforce, SAP, Sharepoint, ERP (Enterprise Resource Planning)
Embedded Developer
- These types of developers are not common as they work with hardware to build real-time systems, microcontrollers, set-top boxes, electronic-interfaces, different consumer devices, hardware drivers and IoT devices
- Serial data transmission systems also fall in embedded development category
- Mostly, Embedded developers use languages such as C++, C, Java, and Assembly to give these systems a new and advanced functionality
- Developers also use many toolkits and frameworks as per project requisites
Low-level Developer
- These developers write programs that are very close to the hardware
- They write codes usually in low languages such as C and Assembly
- You can consider Embedded developers as low-level developers, but they can’t always be pronounced the same
High-level Developer
- On the contrary, they write codes that are very far and not related to the hardware
- High-level codes are written in Python, PHP, Perl, and Ruby
- Web developers can sometimes be considered as high-level developers, but not in each case
WordPress Developer
- WordPress is itself an individual web development platform, but it can be added in the list due to its increasing market prominence
- WordPress developers holds specialization in creating impressive websites for almost all types of businesses
- They use ready-to-use themes and plugins to develop best-in-class websites to accomplish business purposes
- These developers use WordPress system, HTML, JavaScript and PHP to carry out seamless WordPress development
Security Developer
- Developers who are proficient in creating systems, methods, and procedures to test an application’s security fall under the category of security developers’
- They observe, check, exploit and fix the security flaws in a system and make it flawless to be used by the users
- These types of developers are often known as “white-hat” ethical hackers who attempt and discover the system’s vulnerabilities
- Security developers usually write programs for tools by using Ruby and Python programming languages
- More advanced security developers learn and understand to use C and C++ to make testing tools more robust
- In some cases, developers also use reverse engineer libraries and other commercial software to find hidden errors and system vulnerabilities
After having a brief introduction about different types of developers, we want to let you know the roles and responsibilities of a few major types of developers that are highly demanded across the web development world.
PHP Developer
79% of the total websites use PHP. It has become the most demanded web development language across the web industry. The fact is that the emerging demand and popularity of this language have simultaneously increased the need for PHP developers.
Usually, a PHP developer is responsible for writing server-side programs for web applications. Generally, PHP developers create back-end support for a website, connect to the database, and also make the front-end more interactive.
Who is a PHP developer?
A PHP developer handles all the tasks required to develop a user-oriented web application. They are often demanded to develop and integrate themes and plugins in a particular framework that is selected for website development.
Besides, there are a host of tasks PHP developers are expected to tackle, and thankfully, they are doing it with full dedication.
Skills A PHP Developer Possess
- Knowledge of PHP
- Knowledge of jQuery, Ajax and MySQL
- Full-stack developer also possess knowledge of JavaScript, HTML and CSS
- They know how to work with Unix/Linux, how to integrate APIs, and how to work with MVC framework architecture
- They have an understanding of CakePHP
Roles and Responsibilities of a PHP Developer
The tasks include specific activities, but these are not limited to the ones mentioned below.
Code creation - Creates code to develop new and innovative web applications in a timely and most efficient manner
Program analysis - A PHP web developer checks if the code he/she created is correct and working fine when executing with other modules
Explore various architectural considerations - Checking for which website architecture is fine is also the task of a PHP web developer. They research and find the best considerations that they think will help in database design and also increase the website’s performance.
Communicate with teams - The best PHP developer don’t alone initiate and implement the website’s planned considerations. Instead, a PHP developer plans for the development and communicates with the entire associated team to visualize and provide their feedback for the same. It helps them solve the conflicts, establish the development priorities, and select the best aspects to be integrated into a web application.
Project development and database optimization - They make development and database synchronization easier by using their technical knowledge and skills. A PHP developer also makes plans to keep the web application updated and fine-tuned with the latest trends.
Website testing - Professional PHP developers also hold an immense understanding of website testing, helping professionals find and fix a variety of issues, including functional and compatibility concerns.
Overall Maintenance - A PHP web developer’s job is not just by finishing the developing and integrating the themes and plugins and testing them for their flawlessness. Instead, they also have to work after the project launch to provide maintenance support to check if the website is also running fine at client’s end.
How to hire a PHP developer?
Hiring a PHP developer is mandatory but, simultaneously, the most challenging task to accomplish. To get this done, one needs to become a subject matter expert. The hiring model is smooth and well-defined, but still, there are a few aspects that need to be considered while hiring a PHP web developer.
Here are the hacks:
“How to hire professional PHP developers?” - It’s the most asked question among business owners who want to develop a PHP-based website.
True that, there are plenty of choices to hire a PHP developer. You can directly opt for a web development company or bid on a freelancing portal to get the best talent.
We have made a curated list of aspects to answer this important question. Let’s go through them.
Request a Free Consultation |
|
This call is absolutely FREE with no strings attached.
|
|
|
Hiring based on Categorization
Categorizing the developers eases the work of finding a suitable one for the project. Here, you can bid for the type of developers you want for your PHP website development.
- Beginners - These are the developers who have just started their journey in PHP development. They are right to hire as they are in the growing phase and can quickly adapt to the things that are asked to implement.
- Mid-level - Mid-level PHP developers or companies are competent to hire as they have already developed and delivered a few projects and know how to handle PHP project requirements.
- Experienced/Professional - They are the masters of PHP web development and possess ultimate knowledge in complex project accomplishment. These PHP developers are highly-recommended to hire as they are professionals who encapsulate website ideas and blend them by injecting the real-time features.
Sources to Hire PHP Developer
It would be great if you know the right sources to hire PHP developers. Below are the best places you can search to accomplish your goals.
- PHP Developer Community - PHP is already known as a world accepted programming language and managed a broad community support. There are developers and PHP giants who help junior developers and even expert professionals in finding the solutions for some queries. If you want to hire PHP developers, having a look at the community would be highly beneficial.
- Certified PHP Development Companies - The best source you can approach is the certified PHP companies that are engrossed in rendering high-quality PHP services to their clients. You can hire their team to execute your project flawlessly.
- Freelance Portals - If you’re on low-budget and wish to complete your PHP development with minimum overhead cost, hiring PHP developers from freelancing websites would be a great option. Here, you have the freedom to choose the PHP developers as per your project requirements and budget constraints.
Other things to consider:
Experience - No matter whether you hire a mid-level or experienced PHP developer, reassessing the experience is always a good practice. So, it is your responsibility to analyze the proficiency of a developer or a company by asking the number and types of projects they have delivered.
Previous Projects - It’s mandatory to check whether the hired PHP developer has previously worked on the project of your type. To cross-verify, you can ask them to show their past projects that have been successfully delivered to their clients.
Technology Stack - Only possessing knowledge of PHP is not enough to get an interactive project done. To become proficient, PHP developers must have strong command over XHTML, HTML, MySQL, AJAX, CakePHP and, Zend. If the selected PHP developer company has a track record of all this, you can go for it.
Asp.Net Developer
ASP.NET is an open-source server-side website or web application development framework, helping web developers produce dynamic and highly-interactive web applications.
What is an ASP.NET developer?
An ASP.NET developer is utterly responsible for designing, customizing, and developing software applications as per business needs. The responsibilities are not limited to this as a .NET developer also includes project determination, analysis of project requisites, support, and maintenance.
350+ checkpoints to improve conversion and
|
|
|
What is the role of ASP.NET developer?
As per the analysis and developers’ interviews, many tasks have been proficiently handled by ASP.NET developers.
- Design, implementation, and development of web application
- In-depth analysis of existing software problems
- Identification and development of system requirements
- Component planning and interface design
- Programming (coding) .NET applications
- Overall management of software projects with different sizes
- Complete assistance to the software support team
Skills an ASP.NET developer possesses
- Experience with .NET languages including - C#, VB.NET, F#
- Must know how to use libraries and .NET stack
- Should know how to use HTML, CSS, and JavaScript for website architecture and project planning
- Must possess the skills to handle and interact with the reliable and trending databases such as MySQL and SQL Server
How to hire ASP.NET developers?
As you’re on the lookout for the professional ASP.NET developer, you need to be aware of a few mandatory options.
Dive deep into the basics
This initial step is all about knowing about the basics of an ASP.NET developer. Conducting the process will let you know whether or not the hired developer holds knowledge of .NET frameworks and other essential aspects.
Ask about the experience
Looking into the years of experience of a developer on the particular technology is again a crucial step in the process of hiring ASP.NET developers. Years of experience automatically specify a developer's skills and his ability to handle the project. It is the crucial step that you can follow to take a final call.
Knowledge of technical aspects
Apart from the technical aspects, an ASP.NET must acquire knowledge of working with different databases, including Oracle, Microsoft SQL, CouchDB, and MongoDB. Also, he must have the know-how of ASP.NET MVC, HTML, CSS, and Javascript, jQuery, and Bootstrap. Apart from this, understanding of OOP is also required to become a proficient ASP.NET developer. You can ask such questions to your selected company.
Skills to present the project
These days, the most important factor is communication. Ask your developer if he can present his project flawlessly in front of his teammates and even clients if needed.
WordPress Developer
A WordPress expert is someone who completely understands WordPress and familiar with almost all the associated functions.
What is a WordPress developer?
Many individuals have different opinions about WordPress developers. They all are right at their side, defining the developers as per their knowledge.
Technically, WordPress developers carefully create and implement websites for the businesses who wish to have full control over their business portal.
Luckily, WordPress is the most demanded and the world’s best CMS (Content Management System) that allows developers to create interactive web applications that are integrated with advanced features and functions.
WordPress developers also develop themes and plugins to make other users' development tasks more accessible than ever. In short, if you hire WordPress developers, you don’t need to be worried about the quality and functionality of your website.
What do WordPress developers do?
A WordPress developer is known to handle the below responsibilities. But the roles are not limited and can be increased as per technology updates and project requirements.
- Designing and implementing new functionality and features
- Establishing the website’s architecture
- Ensuring high-performance of website
- Ensuring availability with managing all the technical aspects of WordPress CMS
- Composing an effective and highly-responsive web design by integrating beautiful theme and functional plugin
- A WordPress developer has a stronghold on various technical aspects such as HTML (HTML5), CSS, PHP, MySQL, JavaScript, jQuery and AJAX
How to hire WordPress developers?
You indeed need to try some new ideas when hiring web developers from the market. The same concept applies here that requires comparatively less effort to choose a WordPress developer.
Discover the mandatory steps:
Consider your needs
Having an idea of the project always works better. Even if you’re not developing the website personally, it’s great to have a close tab on all your needs that you want to integrate into the project. It helps you receive a full-fledged and business-oriented web application.
You can make it easier by planning and documenting -
- The goal of your website
- The types of web pages you want to integrate
- The specific features to facilitate users with ultimate user experience
Get an estimated cost idea
Generally, you don’t need to worry about the expenses when you’re developing a WordPress website. But still, some aspects require money to be spent, and you need to be aware of those.
Your project expenses primarily based on -
- The scope of the website development
- The complexity of project requirements (it will cost high if you want to integrate advanced functionality plugins)
- The developers skills and experience (a professional developer generally costs higher)
What to look for in a WordPress developer?
Analyzing the skills and other important aspects of WordPress developers’ is the most crucial step in the hiring process. The same can be done by screening them on different below factors.
- How much is a WordPress developer charging?
- Do they possess the portfolio of previous work
- Can they provide the live links for the client project references, testimonials, and reviews?
- Does the selected developer hold experience in WordPress project development?
- What tools and other platforms do they use to accomplish the project?
Start seeking for the right candidates
The last thing you can do is to search for the potential candidates on different reliable platforms. Seeking the help of a trusted WordPress development company may also result in better web application development.
Laravel Developers
Elegance, simplicity, and proficiency - these are the three pillars that prolifically define Laravel in the world of web development technology.
Laravel is a (free) open-source PHP framework that is developed and intended for the quality development of numerous web applications. It’s a back-end framework that administers almost all the website’s server-side activities.
FREE Consultation and Best Practices Guide followed by
|
|
This call is absolutely FREE with no strings attached.
|
|
|
What is a Laravel developer?
Laravel developer is generally an IT professional specialized in building exquisite and feature-packed web applications. He is responsible for working with the Laravel framework in coordination with PHP programming language.
What does a Laravel developer do?
A Laravel developer handles N number of tasks during web application development. Here are a few mentioned in the below list.
- Possesses extensive knowledge of PHP
- Writes clean, semantic, test-driven, secure and easy-to-maintain codes
- Knows how to build reusable codes and libraries for future use
- Fool-proof database designing and maintenance
- Debug and troubleshoot application programs
- Perform back-end tests to improve the website’s performance
- Collaborate with other front-end and back-end and mobile app developers associated with the project
- Work with project managers to gather project requirements and find the technical complexities
- Apprised of new web application trends to incorporate them in WordPress website
How to hire Laravel developers?
If you want to hire Laravel developers, you need to follow a few simple steps. We bet that you’ll get the right direction to get the type of developer you want for your website development.
Plan your project
Be prepared and decide whether your project is a long or short-term venture. Next, decide the budget of your project and start finding the candidate that best fits in the requirements.
Look for the right experience and skills
A Laravel developer must have adequate knowledge of PHP and HTML. See the resume and analyze if he/she has the right skills to work on your project.
Communicate directly with the developer
When you communicate directly with the developer, you’re more aware of his knowledge and the work he has done previously on different projects. It’s the best practice of hiring a web developer as it lets you see if the candidates have the confidence and guts to handle the proposed project.
Outsource developers from reliable sources
Browsing for the best Laravel web development companies will significantly help you get the desired candidates. For more references, you can go with reliable freelancing websites. Moreover, opting for the experienced remote developers is also a good option, but to achieve the desired goals, you need to be aware of a few offshore web development practices.
Magento Developer
If you have been exploring the best eCommerce website development companies, you must have found the Magento development companies. These are the entities that are involved in developing online eCommerce stores based on Magento, and so Magento developers are required to accomplish this particular task.
What is a Magento Developer?
Based on their specific skills, Magento developers are categorized into two types: 1) Front-end Magento Developer 2) Back-end Magento Developer
Both of these Magento developers are specialized in their roles and work together to achieve the desired web development goals.
What does a Magento developer do?
You can go through the below list to know the technical tasks of a Magento developer.
- Installation and configuration of Magento platform to start and create eCommerce stores
- Development of Magento themes on the basis of multiple designs
- Creation, installation, configuration, and testing of payment gateways such as Authorize.net, PayPal, and SagePay
- Proper configuration of stores so that these can support multi-currency and multi-lingual setups
- Integration of third-party applications and systems that may include CRM (customer relationship management) software and different accountancy systems
- Conduct and perform Magento store audits to determine loopholes and gaps, restricting the website’s speed and performance
- Check and analyze the loading time and speed of the Magento stores
- Make the website search engine optimized
- Installing all the required security measures to protect the store from cyber attacks
- Providing after-sales support and maintenance to make the web application flawless
How to hire Magento developers?
Laravel is a vast PHP development framework, but the hiring process for the developers will still be the same as others. There might be a few different aspects. Let’s have a look at the facets that need to be considered before hiring a Magento developer.
- Write decent yet precise brief explaining your project details and requisites
- Understand front-end and back-end developers to hire and handover the project
- Set a budget for your proposed project
- Investigate and search for both Magento development agencies and freelancers
- Have a look at the ratings, reviews and testimonials
- Meet them directly to check and experience their communication skills
- Initially, hire the Magento developer for a Pilot project
- Identify their specialties and additional skills
- Ask a few questions that should include:
- What similar projects have you previously worked on?
- Why should we hire you?
- What expertise do you have to offer the industry?
- Can you work within the timeline and budget we offer?
- Do you have experience with Magento 2?
- What’s your strategy to test the development cycles?
- Keep collaborating with the team for better ideas to be injected in the eCommerce portal
Moving to the next chapter will give you a clear picture of the types of developers with a comparison brief.
Chapter 9
Comparison of Developers
Through this chapter, our effort is to emphasize the difference between different types of developers.
It might take a few minutes to read and understand, but reading the differences will wash off all your doubts that bother your mind when you plan to hire a web developer.
Look at the quick comparison!
Every developer is different, and so their skills, roles, and responsibilities. It’s quite apparent that they are different from each other as they possess command over different programming languages and web development platforms. We have taken the initiative to bring the clear difference between a variety of developers and their role in the web development industry.
Web Developer vs. Software Developer
Those who are new to programming got confused between the terms web developer and software developer. Both of these secure a reputed position in the web world so, it’s mandatory to know their role in accomplishing web development projects.
What is the difference between software developer and web developer?
Software Developer
Software developers are generally known as software engineers who possess a bit larger skill sets and thereby handle various possible roles. They majorly handle designing, developing, and maintaining the applications and software.
When the term “engineer/software developer” is used, it implies that someone has a deeper knowledge of a few specific programming languages, computer science concepts, and all the development-related algorithms.
Web Developer
Web developers, on the other hand, primarily work to develop websites that run on desktops, laptops, and even smartphones. Today, web development doesn’t mean only to build desktop websites; instead, developers find the best way to create websites that are responsive and prolifically serve the needs of laptop and smartphone users’.
When it comes to segregation, web developers are categorized in three parts 1) Front-end developers, 2) Backend developers 3) full-stack developers. If you’re a web developer, either you’re a front-end developer or a backend developer or full-stack developer.
FREE Consultation and Best Practices Guide followed by
|
|
This call is absolutely FREE with no strings attached.
|
|
|
Web Developer vs. Web Designer
Web design and web development, both of these terms are used interchangeably among individuals. But in reality, there’s a huge difference when it comes to the task handled by a web designer and a web developer.
What's the difference between a web developer and a web designer?
Web Designer
Web designers are solely responsible for the interface designing of the website. Be it architecture planning, navigation design, color and font selection, or anything else related to web layout, it’s a web designer’s task to carry out all these in a systematic and well-defined manner.
Web designers are responsible for handling front-end aspects of a website that include interface design, graphic design, user experience design, and many more as per project requirements.
Various tools such as Adobe Photoshop and Adobe Illustrator can be used to design quality layouts for the websites.
Web Developer
On the contrary, web developers are responsible for taking care of all the backend development operations. There’s no specific tool to carry out web development as the developers make it happen by writing relevant codes using suitable programming languages.
Web development is all about integrating the required functionality into the web pages. Here comes the role of web developers who play a significant role in integrating the functionality with finesse.
Web Developer vs. Software Engineer
Web developers and software engineers both work with computers. The only difference is, web developers, develop websites while software engineers create complex programs and computer software applications.
What is the difference between a web developer and a software engineer?
Software Engineer
Software engineers are the technology professionals who are capable of writing computer programming code. Software engineers are creative people who always try to develop codes for various complex software systems. They use different programming languages to write codes.
Software professionals are capable enough to tackle a variety of aspects, including project plan development, oversee program creation, and program testing and maintenance.
Web Developer
Web developers take care of how a website looks and functions. It’s their responsibility to integrate the website with advanced functionality and relevant features. Besides, developers also administer different other tasks that sometimes include discussing website needs and clients demands, determine the project’s technical needs, acquire and integrate customer information for project completion.
Web Developer vs. Front-end Developer
In general terms, a web developer is someone who works on website development that involves everything from functionality to interface development. Front-end developer is the one who makes the web layout easy to use and navigate.
Request a Free Consultation |
|
This call is absolutely FREE with no strings attached.
|
|
|
What is the difference between a web developer and a front-end developer?
Front-end Developer
A front-end developer makes the website layout beautiful, impressive, and, most importantly, easy to navigate for users. He works on the front layout of the website and makes sure that everything is looking perfect and working fine at the front-end.
A front-end developer must possess experience of working on HTML, CSS, and JavaScript. These are the pillars that help developers create website architecture in the best possible manner.
Web Developer
Web developers can be anyone. He can be a front-end, backend, or a full-stack developer. If there’s something related to the development of a web application, there should be particular developers assigned to accomplish the task.
Web Developer vs. Programmer
Web development is a complete term used to focus on different parts of website designing, creation, and maintenance. Programming is considered as a super subset of web development where developers use different platforms and languages to get the task done.
Programmer
Programming is related to coding that is carried out by a programmer and achieved by using the best and the most demanded programming languages. It is of two types: front-end and back-end, and so are their developers. So, if you’re planning for a business website, you need to hire someone who possesses excellent knowledge of one or more programming languages.
Web Developer
Web developers, in this case, can be multi-talented and may also acquire knowledge on a variety of web design tools, web development platforms, and programming languages. If you hire a proficient web developer, you might not need individuals to take care of your website as he/she will handle everything single-handedly.
Web Developer vs. App Developer
The creation of a web layout to beautifully showcase all the business products and services that are accessed on a computer desktop is called web development. Application development is required when this layout development turns into the concept of maximum interaction through mobile devices, laptops, and other smart devices.
What is the difference between a web developer and an app developer?
App Developer
Web app developers are the same as other developers; the only difference is that they inject advanced technology to make the web layout easy to access and store on the Internet browsers. These applications can be accessed via desktops, smartphones, laptops, tablets, and other devices.
Technologies that help develop web applications can be named as ReactJS, AngularJS, Laravel, WebFlow, etc.
Web Developer
A web developer commonly works on your website that is proof of your business. He/she makes the web interface a medium where users can search for the relevant information, products, and services. Also, web developers use suitable technologies and languages like WordPress, Drupal, Shopify, etc. to attain the best project results.
Web Developer vs. Full-stack Developer
Web developers can be categorized into three types; the front-end, back-end, and full-stack. But when the discussion is about full-stack developers, they are the ones who are the jack of all trades, meaning; they obtain immense knowledge of all the other two types of development.
What is the difference between a web developer and a full-stack developer?
Full-Stack Developer
The idea was generated a few years ago, where the concept has initialized that a full-stack developer can work cross-functionally on both front-end and back-end technologies to develop web masterpieces. Hiring a full-stack developer can solve the problem of searching development individuals as one can get both in a single professional.
Web Developer
Considering web development equivalent to full-stack development is fair as both are related to the creation of a website with all the required interface and functionality integration.
Web Developer vs. Java Developer
350+ checkpoints to improve conversion and
|
|
|
Web developers can be anyone who knows website development. In contrast, a Java developer is the one who designs and develops high-latency and high-volume web applications to build mission-critical systems for businesses.
What is the difference between a web developer and a Java developer?
Java Developer
Java developer is a web developer and widely demanded to handle complex web development meant for large enterprises. From planning layout, writing error-free code, and testing stages, they contribute in all phases of web development.
They use Java as their most primary programming language and sometimes combine it with other platforms to bring advancement in website development.
Web Developer
Web development is all about making the most out of the given opportunities using the best and most suitable technologies and programming languages. Ultimately, the target should be to achieve a quality web application with all the specific feature integration.
Chapter 10
Front End Development
Half knowledge of anything is risky and can create confusion.
To provide you deep insights, we have curated this chapter entirely on front-end developers.
The objective of this chapter is to make you understand everything front-end developers like who they are, what their responsibilities are, what languages they use for web development, and, most importantly, how you can hire them to accomplish your project.
Let’s quickly cover the concept!
Front-end development is the practice of designing and implementing the design ideas into the graphical representation. It uses HTML, CSS, and JavaScript to structure the web layout so that users can view and interact with the final layout.
Overview of Front-End Development
Generally, front-end development is known as client-side development, where developers focus on making the web layout beautiful and highly-functional. Client-side development is mostly carried out by appropriately using HTML, CSS, and JavaScript as strong pillars of website architecture.
Here, the entire focus is on making the website interface impressive and user-friendly. Remember, the front-end has nothing to do with server-side functionality implementation.
What is front end development?
To understand front-end clearly, you need first to have an idea of the basic concept. The concept says, front-end is the client-side mechanism of producing HTML, CSS, and JavaScript for a web application or websites to let users directly interact with the web interface.
Constant observation of this realm states that tools and technologies frequently change that generates the need for developers to be aware of the new trends and technologies to build more functional and interactive web interfaces.
Objective of front-end development
When users access a website, they mainly interact with the home page where all the services and products are appropriately described to explore. So, here if a user can quickly get what he/she wants, it means your site has a robust UI design. But if the situation is opposed and users find a page cluttered and unable to reach the destination, you need to work on your website UI design.
FREE Consultation and Best Practices Guide followed by
|
|
This call is absolutely FREE with no strings attached.
|
|
|
What programming languages does a front-end developer use?
A front-end developer develops and architect web applications using the most familiar programming languages, i.e., HTML CSS, and JavaScript. All these languages run on the Open Web Platform, or you can say act as compilation input for non-web platforms environments.
HTML
HyperText Markup Language (HTML) is the backbone of a website development process. A website can’t exist without HTML as it describes the uploaded content that has links and termed hyperlinks that are embedded correctly in it.
CSS
Cascading Style Sheets (CSS) controls the presentation aspect of an interface and also allows developers to give a unique look to a website. It does all this by maintaining the stylesheets as per design requirements.
JavaScript
JavaScript is considered as an event-based imperative programming language that is widely used to transform a static webpage into a dynamic one. JavaScript mostly use DOM (Document Object Model) that manipulates a webpage in response to given inputs.
Have a look at the described process to deeply understand the role of HTML, CSS, and JavaScript in front-end development.

What software and tools does a Front-end developer use?
The market is flooded with lots of options, but developers use different tools and software as per their convenience to build the front-end of a website. For your reference, we have curated a list of tools that you choose and use to create interactive front-end development.
Here’s the selective list of front-end tools and software:
- Novi Builder
- ONE Subscription
- Creative Tim
- TypeScript
- CodeKit
- HTML5 Boilerplate
- WebStorm
- BackBone.JS
- Grunt
- Sublime Text
When you explore, you’ll find many more tools and software that are making front-end development far easier and fun for the developers.
Front-end Framework
If we consider the development cycle of a website or web application, it’s mandatory to keep the selection of front-end framework on top of the priority list. It’s crucial as a website’s architecture, and designing can’t take place without having a front-end on board.
What are front end frameworks?
Technically, front-end frameworks are the pioneer blocks of a software development process. These provide ready-to-use codes that developers can use to integrate particular functionality in a website. The frameworks are like building blocks that provide the proposed website a structure and make it interactive for users.
But the challenge is, there are lots of frameworks available in the market that claim to offer the best features when it comes to front-end development.
- React.js
- Angular.js
- Vue.js
- Ember.js
- jQuery
- Backbone.js,etc.
Like the ones above, there are plenty of other web front-end frameworks, helping develop successful interface design. But amongst all, React, and Angular won the trust and became one of the best front-end frameworks of the modern era.
React
React is a JavaScript-based library that uses JSX syntax to accomplish front-end development. Launched by Facebook, this web development framework is packed with DOM (Document Object Model) that controls one-way data binding.
Request a Free Consultation |
|
This call is absolutely FREE with no strings attached.
|
|
|
The best part is this web front-end framework is one of the most accessible platforms to learn when compared to other available ones.
Applications of React.js
Even after knowing the popularity of React.js, most of the developers still do not know where React.js is used in the web development world.
So, here is the answer:
- React.js primarily focuses on building UI of single web page applications (SAP)
- It also helps create dynamic and interactive mobile apps
- Developers use this to develop more complex applications
- React is useful for building both iOS and Android applications
- This front-end framework is highly in demand to create applications that often require upgrades and dynamic functionality integration
Big Brands That Use React
Everyone in the tech world has an idea about the popularity of React.js that made it the best front-end development framework for big brands too. Do you know what brands rely on React?
The list entails:
- New York Times
- Netflix
- Yahoo! Mail
- PayPal
- Timber
- Uber, and many more
Pros of using React.js
- Maintained by Facebook
- Packed with virtual DOM
- Huge community that’s ever-evolving
- Often updated with new features
- Suitable for applications with high-traffic
Angular
Angular.js is another best front-end framework in the list that uses TypeScript as its major source language. Developed by Google, AngularJS has undoubtedly set standards for excellent web development.
Unlike React.js, Angular comes with 2-way data binding, taking website development to the next level. As compared to React, Angular is a bit tough to learn, especially for beginners.
Applications of Angular.js
- Angular is highly used to develop web and mobile applications
- Provide opportunity to create multi-page web applications
- With the use of Angular.js, it’s now easy to create native and progressive web applications
Big Brands That Use Angular
Apart from small and big businesses, AngularJS has gained immense prominence among big brands such as:
- Microsoft Office Home
- Forbes
- Xbox
- Blender Video
- Santander Bank
- BMW
Pros of using Angular.js
- Wide and strong community
- Develops single and multiple page web applications
- 2-way data binding
- Shadow DOM
- TypeScript usage
Front End Developer
Considering a front-end developer, the one who handles web interface related tasks of a website is correct. He’s the one who is responsible for designing the front-looking layout of a web application.
What is a front-end web developer?
Commonly, a front-end developer is accountable to make a website beautiful, dynamic, and, most importantly, interactive for users. These developers also make sure that all the functions integrated with the front-foot of a web page are placed correctly and working as expected.
To get these tasks done, front-end developers make appropriate use of HTML, CSS, and JavaScript. These are the pillars that stand aside and are used to create/make changes on a website.
Works of Front-End Developer
The task list of front-end developers is not limited to only designing the web interface; instead, many activities that have been proficiently handled by them to achieve the final output.
What do front end web developers do?
Front-end developers are computer programmers who are specialized in website design. In simple terms, a front-end developer determines the structure and design of web pages by striking the optimum balance between aesthetic and functional aspects. They also test and ensure that the website is optimized for smartphones.
Responsibilities of Front-end developer
Let’s not waste time and jump to understand the role of a front-end web developer in the web development world.
- Determines the structure and web final design of web pages
- Ensures that the user experience is determined with design choices
- Develops features to enhance the web user experience
- Builds reusable codes for the future use
- Optimizes web pages for maximum speed and scalability
- Utilizes different yet suitable markup languages to write precise code for web pages
- Maintains brand consistency throughout the website design
FREE Consultation and Best Practices Guide followed by
|
|
This call is absolutely FREE with no strings attached.
|
|
|
Knowledge of Front-End Developer
Undoubtedly, a front-end developer possesses immense knowledge in his realm. Notably, a front-end developer can manage multiple tasks single-handedly provided he has a strong knowledge of a few required aspects.
What should a front-end web developer know?
Commonly, a front-end developer is expected to have adequate knowledge on the following facets:
- Proficient knowledge of web markup including HTML and CSS3
- Basic understanding of server-side CSS pre-processing platforms like SASS and LESS
- Immense knowledge of client-side scripting languages and JavaScript frameworks such as jQuery
- Excellent understanding of JavaScript libraries and frameworks such as KnockoutJS, AngularJS, ReactJS, BackboneJS, etc.
- Must possess knowledge of handling asynchronous requests
- Should know how to handle partial page updates and AJAX
- He/she should also have a basic understanding of image authoring tools like Photoshop so that image crop, editing and small adjustments can be handled without hassle
- Front-end developers must have an understanding of handling cross-browser compatibility issues
- Knowledge of code versioning tools like SVN, Mercurial and Git are a plus
- Good understanding of SEO principles to ensure that the application is ready to index on major search engines
Hire Front End Developer
To create a high-quality user interface, you need a front-end developer who has immense knowledge of creating amazing website interfaces. But where will you find them, and how do you recognize who is suitable for your project?
Many business entrepreneurs follow various norms when they hire front-end developers. We also have found a few to help you find the best front-end developers.
Have a peep:
You can find and hire front-end developers based on their experience and skillsets. You may find the developers who are freshers, mid-level developers; some of them will be experienced. Here, it’s your call to find the one which is suitable to handle your project.
Hiring fresher front-end developers
If you’re looking to hire fresher front-end developers, make sure to look at the following skills in them.
- Basic knowledge of HTML, CSS, and JavaScript
- Should know how to implement jQuery in a website code
- Must know CSS pre-processors implementation
- Understanding of version control tools like Git
- Know how to create responsive design
- Immense skills to test and debug the web pages
- Knowledge of browser development tools
Hiring experienced front-end developers
Many of the aspects will be the same as the fresher level when it comes to hiring an experienced front-end developer. But yes, a few might be different such as:
- He/she should have immense knowledge of version 6 of ECMAScript Programming Language (ES6)
- Also, the developer knows how to pitch, plan and kick start a web development project
Hiring highly-skilled front-end developers
It’s typical to hire a highly-skilled front-end developer as he/she possesses brilliant experience in most of the popular front-end languages and frameworks.
Still, you can ask:
- If the developer know the Test Driven Development (TDD)
- He/she must have to know how to deal with complex web development projects to achieve quality results
Apart from the technical skills, you can also ask if the developer has some soft skills like:
- Should love web development
- Should have excellent communications skills to collaborate with teams
- Should interact with clients and internal team members to bring out the best
- he/she should be a team player who can manage urgent and immediate tasks on the front-foot
You must be looking for the tips. So these were the technical tips, and apart from these tips, you can hire the front-end developers by following the below points.
Hiring dedicated developers
- Dedicated developers work best and always make the best of everything. Dedicated hiring can be done by outsourcing a reliable web development company that staff seasoned front-end developers.
- Also, make sure to know the cost of developers before hire. It will help you estimate the overall cost of the development.
Hiring freelancers
Freelancers can also be a good option if you want to develop a low budget website for your business. You can find them on different platforms where you will have to bid for the best and suitable one.
Hiring freelancers from:
- Upwork
- GoodFirms
- Clutch
These are the leading platforms flooded with numerous experienced and novice front-end developers. Here, you’re free to search, explore, and hire the front-end developers that you perceive would be beneficial for your project. You can consider some other platforms as per your convenience.
Chapter 11
Backend Development
Backend development: The term has also been used in previous chapters. That was only to provide an upfront definition.
Here in this chapter, we will make you apprise of almost everything related to backend development.
With this effort, our objective is to explain about the backend developers, their roles and responsibilities along with various other aspects.
Move ahead to reap the knowledge.
Overview of Backend Development
Backend development is something that powers a website by giving functional accuracy. Users’ have nothing to do with functionality. They do not even know the core of anything they are exploring or clicking while exploring a website for something. It becomes possible with the help of proper backend development.
What is backend development?
Backend development handles “behind the scenes” activities that mostly include functionality integration and database synchronization. It works in tandem with front-end activities and helps developers deliver quality products to the end-users.
What is the best backend language for web development?
Backend programming is either Object Oriented (OOP) or functional that depends on the project requirements.
Object-Oriented Programming - It’s the technique that primarily uses Java, .NET, and Python that focuses on creating objects. In OOP, objects should be created and executed in a specific order.
Functional Programming - This programming technique is action-based and uses declarative languages like SQL, F#, and R, ensuring that objects can be executed in any order.
Apart from the ones mentioned above, many other backend development technologies productively support backend development for a variety of projects.
This chapter is curated to make you understand about all the languages that play a significant role in website backend development.
Widely Used Backend Development Technologies
Image:
- Java
- PHP
- Dot.Net
- C#
- VB
- Ruby
- Python
- SQL
- JavaScript
Java
Java is a highly-demanded programming language, and it’s become most famous for various good reasons. Having been used for over 20 years, Java is not only versatile in terms of web application development but also found in applications from smartphones to smartcards. Further -
- Java is supported by Java Virtual Machine (JVM), which acts as a middle layer to run code on any computer device.
- It’s prevalent among desktop and business software developers
- It’s for seasoned developers and not for beginners as it’s tough to learn
- A large and professional community supports Java
Why should you adopt Java as an ideal web development platform?
- Popularity of Java across the world
- Object-oriented programming language
- It’s a programming language for enterprise
- Unstoppable growth
- Provides excellent web development performance
- Highly-secure
- Ensures easy coding
- Highly-inspired by C and C++
- Platform independent (codes can be used for different platforms)
- Best known as robust language
- Multithreading capabilities
- Comes with rich programming APIs
- Huge developer’s community
- Unmatched memory management
Tasks you can achieve with Java
- Website development
- Android mobile app development
- Database connectivity and synchronization
- Image processing
- GUI based program creation
- Seamless networking
Brands that trust Java
- Airbnb
- Uber
- Groupon
- Fitbit
- eBay
- Evernote
- HubSpot
PHP
Study says, PHP powers 78% of total websites on the Internet. The language is tremendous and is continually increasing the reach of each industry. It’s an open-source server-side programming language offering quality web development and allowing developers to use the same bit of code to some other module if it requires the same functionality to be integrated.
Besides, PHP -
- Is excellent to learn and offers a bright career opportunity
- Is more forgiving in terms of errors thereby allow to compile and run the programs until you get the desired result
- Has an abundance of resources that are dedicated to the language
- Is supported by an extensive and extremely skilled PHP community
- Set-up is relatively easy as compared to other backend programming languages
- Is easy to download and install
Tasks you can achieve with Java
- Collect data via web forms
- Create dynamic web page content
- Send and receive cookies
- Implementation of command-line scripting
- Writing server-side scripting
- Create desktop applications
Brands that trust Java
- Lyft
- Hootsuite
- Mint
- Buffer
- Viber
- DocuSign
.NET
ASP.NET is launched as a web application development by Microsoft. The tech giant built the backend programming language to build websites in combination with C#, VB (Visual Basic), F#, and many more as per project requirements.
Also, .NET is -
- Packed with MVC (Model View Controller) architectural pattern
- Allowed to integrate with iOS, Linux, and Android by way of .NET core
- Creates code that is far stable and error-free, making it prior choice for large-enterprises
- Supported by a vast developers’ community to whom you can seek help if you ever get lost
Tasks you can achieve using .NET
- Build feature-packed desktop applications
- Primarily used to develop mobile applications, web applications, and gaming applications
- Best to work with Big Data
Brands that trust .NET
- Starbucks
- Microsoft
- Stack Overflow
- DocPlanner
C#
C# is a high-level backend programming language that allows developers to write programs that run independently on a particular type of computer. It comes under the category of human-like (not like machine language) languages that anyone can easily read and write.
Additionally,
- C# is most popular among all types of backend developers
- It is reliable and robust it is powered by C++ (which is another powerful backend language)
- It is easier to use as it offers error-proof commands that tend to trip-up C++ users
- Programmers working on Stack Overflow have many times praised the language for its cool code writing syntax
VB
VB is another powerful website backend development language that uses Graphical User Interface to modify the code written in any basic programming language. It’s effortless to learn and get started with this language because of its simple code syntax.
Moreover, the language -
- In widespread use among backend developers
- Often used for prototyping
- Quite explanatory and easy to understand
Ruby
Ruby or Ruby on Rails is a web development language that is precisely built on the top of Ruby programming language. This robust language comes with a set of tools that allow developers to create essential functions on a website. For example, a blog that can be easily created by adding a single line of code.
FREE Consultation and Best Practices Guide followed by
|
|
This call is absolutely FREE with no strings attached.
|
|
|
Also, Ruby -
- Requires a bit of backend work and enables developers to develop and launch applications on the server quickly
- Sometimes, it’s similar to Python and best used for website prototyping
- Is an open-source programming language that can be easily modified and built
Tasks you can achieve with Ruby
- Automation of repetitive tasks
- Building quality-assured web applications, mobile applications and gaming platforms
- Prototype creation
Brands that trust Ruby
- Codecademy
- Airbnb
- Kickstarter
- TaskRabbit
- Scribd
- RapGenius
- AngelList
Python
These days, Python has become one of the fastest-growing programming languages, serving the industry with desktop and web application development. This versatile language has secured a pioneer position across the web, making it accessible for the backend professional who has just started.
Furthermore, the language has many advantages including -
- Its syntax is quite simple and easy to understand
- Programming with Python offers beautiful, elegant and readable code and syntaxes on Stack Overflow
- Python and Ruby share a few similarities as they both are object-oriented, written dynamically and open source
Tasks you can achieve with Python
- Cross-platform development
- Quick automation
- Shell scripting
- Simple backend web development
Brands that trust Python
- Mozilla
- Uber
- Quora
- Spotify
- Netflix
- Pandora
- Asana
SQL
Structured Query Language is commonly abbreviated as SQL is the strongest backend language that is being widely used to interact with databases since it’s a declarative language mostly considered great for beginners.
On top of it -
- It’s again the best query language for those who want to reap the advantages of the wealth of information stored in databases
- It’s declarative that allows developers to declare the results that they want to see as the final output
Tasks you can achieve with SQL
- Access, sync, manipulate and create databases
- SQL can benefit many entities which are closely associated with managing database
- The beneficiaries can include data-driven marketers, financial analysts and online entrepreneurs
Brands that trust SQL
- All those companies that holds a hoard of database use this backend programming language as their database synchronization asset
JavaScript
JavaScript is not Java, so don’t get confused. It’s the programming language that can be prolifically used for both front-end and backend development of applications. It falls in the category of a high-level language and known to be the best for beginners as they start coding in their browsers.
To describe it more -
- The language is highly flexible
- The objects created with this language are slow that makes it easy to scale and maintain all the dynamically typed languages
- It’s ubiquitous and hence supported by a broad base of development community
- Provides plenty of resources and eventually a hoard of opportunities to beginners
Tasks you can achieve with JavaScript
- Building of websites
- Creation of mobile and web applications
- Development of gaming app development, web servers and presentations
Brands that trust JavaScript
- Codecademy
- Airbnb
- eBay
- HotelTonight
- Asana
- Square
These were the languages that developers mostly use to accomplish backend web development.
Backend Frameworks
The creation of the best user interface is one of the priorities that developers put on top of their list. Apart from the backend programming language, developers will need a robust framework to build an attractive and user-friendly user interface.
What are the best backend web frameworks?
The standards of web development are rising, and that is increasing the need for more powerful programming languages and frameworks. Development giants have built many frameworks that are packed with robust modules that developers can take and use as per their convenience to facilitate the web development world with quality development results.
Here's a list of Back-end development frameworks that developers widely use to carry out agile web development.
Image: Best Back-end Frameworks
- CakePHP
- Django
- Ruby On Rails
- Laravel
- Flask
You know why backend development frameworks claim to offer quality development results because these eliminate the complexity of writing complex by offering the inbuilt modules to the developers with particular frameworks.
According to the developers, there are so many backend development frameworks that are popular for delivering desired web development results. By observing the 6scenario, we also have curated the list of a few backend frameworks that, as per the web industry are gaining immense trust.
CakePHP
These days, CakePHP has taken the momentum and won the web world by its excellent coding techniques. It’s a prominent server-side scripting language that consistently helps about 7 out of 10 developers to carry out web development projects.
CakePHP falls under the category of popular PHP backend frameworks that build applications in a faster manner. Furthermore, it helps make the task of developers more accessible and straightforward by minimizing the requirement of creating a web application from scratch.
The best thing is that PHP consistently provides updated versions of its framework like currently, CakePHP is running with the CakePHP 4.0 version that is faster and cleaner as compared to other previous versions.
In short, CakePHP framework development has provided so many opportunities for developers who have always been looking for a fast and stable backend development framework.
Advantages of CakePHP framework
- CakePHP provides rapid application development
- It uses unique design patterns like Active Road, Front Controller, Association Data Mapping and MVC
- It’s a stable framework that enables PHP users at different levels of web application development
- It provides quality development and that too without compromising the flexibility
- Provides access to friendly and active community
- It’s compatible with PHP version 4 and 5
- Integrated with CRUD (Create, Read, Update and Delete) for seamless database interaction
- Built-in validation facility
Django
Django for backend development is prominent for building better web applications quickly and also by requiring less code. Technically, Django is the Python-based backend web framework that encourages clean, pragmatic design and rapid development.
Precisely developed by experienced developers, the Django framework takes care of many hassles arising during the web development. This backend development framework lets the developers focus on building the app without even reinventing the wheel.
Features of Django Framework
- High-speed backend development
- Ensures optimum security
- Meet all the scalability standards
- Runs on any platform including Mac, Windows, and Linux
Additionally, Django comes with:
- Forms and a reliable set of development process
- Templates layers and model layers
- Provides security with views layers
- Geographic framework for better geolocation tracking feature integration
- Provides different standard tools for web app development
- Ensures better localization, optimization and performance
Ruby on Rails
Learning and using Ruby on Rails is not daunting; instead, it’s fun doing web development with it. The framework includes almost every feature that a developer needs to build fantastic applications.
Recently, a new version rails 6.0 was released on May 6, 2020, to facilitate backend developers with the best and more flexible web development features.
Ruby on Rails is open source, meaning it’s free to use and also makes it easy for developers to contribute code to make web application development easier for others in the same community.
Features of Rail Framework -
- It’s optimized for programmers and offering convention over configuration
- Large and friendly developers’ community
- It supports MVC framework
- Packed with symbol garbage collector
- Provides keyword arguments
- Action Mailer acts greatly
- Offers Turbolinks
- Action pack Assertions
- Rails API for database synchronization
- Code of Ruby can be rendered from anywhere
- Combined with customized library
- Comes with AJAX library
Benefits of Rails Framework
- It’s suitable for rapid application development (RAD)
- Code of Ruby is easily readable and can also be self-documented
- Rails is developed with a strong focus on app testing aspects
- Rails with almost all of its libraries, is open-source and hence don’t require much for licensing the platform
- Ruby on Rails provides convention and default configuration that saves a lot of developers time and effort
- This backend framework has maintained a vast ecosystem that helps developers quickly find the tools and development related help
Companies that use Ruby on Rails
- Airbnb
- Basecamp
- Shopify
- SoundCloud
- Twitch
- GitHub
- Square
- Cookpad
- Zendesk, and many more
Laravel
Laravel is a robust web application framework that comes with elegant and expressive syntax. The framework is quite simple to use, and it frees the developers to create web apps without sweating on small things.
Laravel framework is a powerful PHP framework that is built for the developers who need a simple and elegant toolkit to develop full-featured web applications. It’s an open-source framework developed by Taylor Otwell to provide a robust alternative to the CodeIgniter framework. The best part is that anyone can avail custom Laravel development for their projects to keep the suggested feature list and other aspects intact with the same.
Features of Laravel Framework
- MVC Architecture Support
- Template Engine
- Eloquent ORM (Object Relational Mapping)
- Powerful Libraries and Modulars to ease development
- High in security
- Excellent database migration system
- Ensures absolute unit testing
- Built-in Authentication and Authorization
- Task Scheduling
- Artisan Console
- WebSocket Programming
Request a Free Consultation |
|
This call is absolutely FREE with no strings attached.
|
|
|
Flask
Flask is a micro web development framework which is written in Python. It is known as a microframework, as it doesn’t necessarily require any additional tools or libraries to run the code.
Flask development provides a solid foundation for almost all types of from simple to complex web applications. Here, you’re free to build your own modules and also plugin any extensions to make web development an exceptional experience.
When you adopt, the Flask framework has proven useful for various projects, especially for prototyping.
Features of Flask Framework -
- Built-in development server
- Packed with fast debugger
- Excellent integrated support for unit testing
- Comes with Jinja2 templating
- RESTful request dispatching
- WSGI 1.0 compliant
- Unicode based
- Support for secure cookies (client-side sessions)
Backend Developer
The backend developer, also known as server-side program developer, administers almost all the functional requirements and loopholes of a website.
What is a Backend developer?
Backend developer primarily focuses on code scripting, databases, and, most importantly, the architecture of a website. The code created by backend developers is up to the mark and helps the database and browser seamlessly communicate with each other.
You can see the below image to know how the backend works and establishes communication.

For more profound knowledge, you can take the example of an article posted on a website’s blog. When you’re reading an article, you observe the fonts, size, colors, and design of the portal, all these elements constitute the front-end of the page.
So, the front-end is what makes a layout beautiful and eye-grabbing for the users. And the content you’re consuming is rendered from a server and carefully fetched from the associated database; that’s also a specific aspect of the front-end development.
What is a Java backend developer?
Everyone in the tech world knows that Java is a powerful and widely used programming language, facilitating front-end developers with the best development methods.
When you hire a Java developer, you can be rest assured to get a high-quality website that will not only act as your brand’s face but also provides your target users the reasons to explore the website.
Skillset required for a Java backend developer

Image Source: https://www.guru99.com/what-is-backend-developer.html
A backend developer is responsible for working with the following development aspects:
- Web development languages
- Server
- Database and cache
- API (Rest & SOAP)
Responsibilities of a Java Developer
- Develops and improve a web application software
- Designs the technical architecture of a website
- Implements software tests and debug code
- Produces the design and schema of a database
- Writes functional and technical documentation
- Analyzes customer needs
- Selects and advocates for suitable solutions
- Keeps up with the latest changes in technologies
350+ checkpoints to improve conversion and
|
|
|
Role of Backend Developer
So, who is a backend developer? He’s the one who is solely responsible for handling all the server-side functional requirements.
What backend developers do?
The role of a backend developer is not limited to writing code to accomplish functional requirements.
- He possesses the working experience of frameworks like Laravel for PHP and Django for Python, etc.
- He can write quality unit tests for the developed web modules
- He also must know data structures and Algorithms to build robust web applications.
- A backend developer should also have an awareness of security concerns to check each page’s vulnerabilities.
- He should know the differences between handling the requirements for Desktop Vs. Mobile platforms.
- He needs to have a basic exposure to front-end technologies like HTML, CSS, and JavaScript.
- Having the knowledge of session management in a distributed server environment is a plus.
Responsibilities of a backend developer
Here are the points that will describe a backend developer’s roles and responsibilities.
- The backend developer’s job is to understand the project’s goal and come up with an effective solution for the same.
- He should be capable enough to work with databases and ensure that it is correctly displayed to the users who need it to fulfill their requirements.
- He must possess the experience of developing payment processing systems that may include the features like secure information storing, data acceptance, and making payments accordingly.
- A backend developer should be involved in data science analysis and also in setting the architecture of a system.
- He must know how to manage APIs resources.
- They also should obtain knowledge to organize the logic of the proposed system
- Experienced backend developers are also responsible for the development of relevant frameworks or the website architecture to make it easier to program.
- At last, backend developers should also have the skills to implement robust algorithms to troubleshoot system-related problems.
Hire Backend Developer
Don’t find yourself alone when you can’t find backend developers for your project. Today, you can find a lot of options to hire backend developers like you can find them by selecting a reliable web development company, or you can hire them from the best-known freelancing portals such as Upwork, GoodFirms, etc.
Many web development companies also prefer different ways to hire backend developers for their project accomplishment. Let’s have a look:
How to hire backend developers?
When you plan to hire backend developers, it’s mandatory to keep a few facets in mind. The aspects help in taking firm and quick decisions for your hiring goals.
Points to remember:
- Search backend developers with much experience so that your project doesn’t suffer and get completed in one go.
- Check if the developers are passionate enough to accept the project and handle it proficiently.
- He should have an understanding of new technologies that are trending in the web market.
- Should be able to plan the project for future business benefits.
- Must have proficiency in handling business problems and business perspectives.
Further, you can also hire the backend developers based on various other factors:
- Skills and technological knowledge
- Years of experience in the industry
- Capability of handling projects
- Type of projects he/she handled (portfolio)
- Client testimonials (if any)
- Live projects presentation (if any)
If you’re still confused about where to start your search, you can go for a variety of web development companies that claim to offer the industry’s best backend developers.
Chapter 12
Full Stack Development
This chapter is an initiative to teach our readers about full-stack development.
If you’re a passionate learner, you’ll love to explore this chapter as it contains almost everything about full-stack development and other associated aspects.
Move ahead to dive in!
Overview of Full-stack Development
Full-stack in itself comes as a complete package, and for the development, it refers to the development of both front-end (client-side) and backend (server-side) of a website.
What is full-stack web development?
Generally, developers require different programming languages to build a website. If some are well-versed in front-end, he’ll use client-side development, and similarly, backend developers use the best server-side technologies to create web masterpieces.
FREE Consultation and Best Practices Guide followed by
|
|
This call is absolutely FREE with no strings attached.
|
|
|
Only in full-stack, a combination of the suitable front-end and backend technologies is used to carry out outstanding web development.
A full-stack developer can only be successful if he holds a strong command on any of these languages. But he has to learn the languages in combination as learning a single language or technology will only solve the half purpose of web development.
Below image contains different languages that have been broadly used by the full-stack developers as per project requirements. You only need to choose the ones you’re fine to start to full-stack web development with.

What is a full-stack developer?
Simply, a full stack developer is the person who is the master of all the technologies running brilliantly across the web development market. If the individuals who have the skills to handle the client requirements, server-side facets, and databases solely, are the full-stack developers.
Further, the responsibilities of a full stack developer can be changed depending upon the project and what customers need. It may be a website or a native app.
What is a full-stack JavaScript developer?
A full-stack JavaScript developer is one who has experience of working on both the front-end and backend of the web application. He knows HTML and CSS and also have outstanding knowledge -
- To program a browser application using JavaScript, jQuery, Angular and Vue
- To program a server application using Node.js as their ideal language
- To program a database using the most trending MongoDB database
Besides, they know how to use different HTML and CSS frameworks to make a web application more structured.
Let’s dive deep into the concept by having a look at the -
Responsibilities of a full-stack JavaScript developer
- Develops a fascinating user-interface design
- Builds reusable codes and libraries for future development use
- Ensures the technical feasibility of website UI/UX
- Optimizes web applications for maximum speed and scalability
- Assures that all the user input is carefully validated before submitting to the backend services
- Collaborate with other team members for quality enhancement of the final product
Do you know there’s a massive demand for full-stack developers in the industry? You can see the upsurge in demand in below StackOverflow’s Stats:
Here, you can see the exact demand of full-stack developers across the industry that is more than almost all the development profiles.

Role of Full Stack Developer
Most commonly, a full stack developer is involved in catering to the horizontal technical requirements so that he/she can one-handedly prepare a prototype design for the proposed product type without taking too much time.
What does a full-stack developer do?
With said that, a full stack web developer holds full stackability that simultaneously provides them a broader angle of project views and also a proactive mindset. They are proactive in designing the product prototype with the concerned product needs.
If you’re a coding freak, we have brought you a list of JavaScript geeks you should follow.
Moreover, they keep themselves abreast of the new techniques so that they make the product better than before. The best thing you’ll see in a full stack web developer is, he is available to help everyone and provide ideal solutions to their problems.
As he is a full-stack, he can extend his helping hand to front-end developers, server-side programming individuals, and also to other technical team members. They are engrossed in making the UI/UX and database robust.
Knowledge of Full Stack Developer
A qualified full stack developer must have functional knowledge and outstanding capabilities to handle all the aspects of a web application.
What does a full stack developer need to know?
A lot of facets are there for a full-stack developer to learn.
Here is the selective list of components:
Programming Languages
A full-stack developer should have appropriate knowledge of different languages, including:
- Java
- C#
- PHP
- Ruby
- Python
- Perl, etc.
Find the best source to learn programming languages if you want to become a successful full-stack web developer.
Development Frameworks and Libraries
All the popular programming languages are generally accompanied by a useful framework. The prominent ones among them are -
- Java Spring
- Hibernate
- MyBatis
- PHP ThinkPHP
- Python Django
- Yin
- Node.js express etc.
Front-end Technologies
Becoming a full stack web developer requires to be proficient in different front-end technologies such as -
- HTML (HTML5 - Advanced Version)
- CSS (CSS3 - Advanced Version)
- JavaScript
And libraries like -
- jQuery
- SASS
- LESS
- React
- Angularjs
Database and Cache
Every project needs a database management system to store and run all the website operations seamlessly. Robust databases that a developer should know include -
- MySQL
- MongoDB
- Oracle
- Redis
- SQLServer
Basic Web Design Ability
It’s rarely discussed that a full stack developer should also contribute to the designing area of a website. For that, he should know how to -
- Plan for a website’s design aspects
- Plan how to carry out UI designing
- Look at the facts that can make a UX
Self Requirement Fulfilment Capability
A full-stack developer’s core responsibility is to take care of all the project needs, and he can do it all if he/she is enriched with -
- Global thinking
- Creativity
- Good communication skills
- Curiosity for development
- Time management skills
What skills are required for a full stack developer?
There’s no limit to learning anything, and a full stack developer keeps on learning new things that strengthen his skills and make him capable of handling projects.
For your reference, a full stack developer -
Helps you keep every part of every part of the web application running properly Helps everyone in the team regardless of their domain and problems Helps business in saving a lot of money as a full stack developer plays multiple roles, thereby putting efforts to generate revenue.
A full-stack developer is also proficient in different technical aspects.
- He has the ability to quality unit tests for the developed modules
- He possess a strong understanding of website testing, and automation make the project easy to test, document and deploy
- He also has complete awareness of website security concerns that make him capable of dealing with different vulnerabilities
- A full-stack developer also possesses immense knowledge of playing with Algorithms and data structures that are needed to make a website structurally robust
350+ checkpoints to improve conversion and
|
|
|
Hire Full Stack Developer
You can consider a full stack developer a complete package, or you can say a celebrity, who can do anything for your entertainment. Just like that, a full stack developer is the hero of the web development world who is highly demanded because of his extraordinary and exceptional skills.
But, to hire these heroes, you have to be more careful but not stressed.
Here a few hacks that can help you hire these allrounder developers with ease.
How to hire a full stack developer?
Hire based on Qualities
By keeping qualities in mind, you need to look for someone who -
- Is passionate and interested in learning new things relevant to his domain
- Possesses knowledge not only for the stacks but also keeps a close tab on different latest technologies
- Can point the team and other associated individuals in the right direction by giving them an absolute solution to their problem
- Is fully aware of the latest trends in the development world
- Can see a big picture of the client’s business by taking the proposed project into consideration
Hire based on Technical Skills
It’s not enough; instead, you need to make an analytical assessment of a full stack developer and check if he/she has an in-depth understanding of -
- HTML, CSS and JavaScript (quite compulsory)
- Prominent and highly demanded backend programming languages
- Well-architectured databases
- Version control
- Project hosting and deployment
- Integration of third-party services/APIs
Additional Things to Consider While Hiring A Full Stack Developer
Even after reviewing all the technical and other facts, you can go ahead with asking a few more questions to make your hiring process more proven.
Questions to ask:
- Tell us about a few projects that you’ve worked on in the past.
- What technologies would you prefer to build a web application from scratch?
- What’s the most recent technology or thing that you’ve learned?
- Do you possess experience working remotely?
- Share your experience with the challenge that you faced while working with any of the standard web development technology.
Through this chapter, we have tried to clear all the queries that individuals have about full-stack development and developers. Hope, we’ve done it proficiently.
Chapter 13
Tools for Web Development
This chapter would be highly beneficial if you’re a passionate web developer and looking for the best web development tools that professional web developers are using to create amazing web applications.
We know you must be eager to know the software and tools. So, by not lingering you more, we’ll quickly take you to the list of best web development tools.
350+ checkpoints to improve conversion and
|
|
|
Web Development Tools
If we take the example of about 5 or 10 years ago, it seemed very difficult and challenging to design and develop a website. But now, it seems like a breeze for the developers to build a powerful web application that helps businesses generate revenues.
Here, the contribution of web development tools is undeniable, as these gave the industry the best of components to facilitate the web development industry.
What are the tools used for web development?
We’ll not dive more in-depth in this section as we have already discussed a lot about the tools and languages that are being widely used by professional web developers.
Let’s have a quick look at the tools and frameworks used for web development that a web developer can utilize to build websites and that, too, by increasing their technology skills.
Best Web Application Tools
Code & Text Editors
These are new to the chapter, and we’ve also not discussed these earlier in any of our chapters. It’s the right place and time to have a conversation on these most crucial tools.
Web developers can’t proceed and wouldn’t be able to accomplish their tasks fast if without the code editors. For that, they need to choose the suitable code and text editor that they are familiar with and can create a bug-free code for the proposed web applications.
Here is a list to choose the code editors from:
Sublime Text
Many of the developers must be familiar with Sublime Text and code editors. It’s among the most popular code editors. Initially, you can download the Sublime for free, but just after you complete the evaluation process, it will ask you to pay $70 for licensing.
Features combined with SublimeText editor
- The code editor is cross-platform thus best for Linux, Windows and macOS
- It has a quick navigation feature
- It ensures adaptive matching of commands
- Provides simultaneous editing facility to code writers
- Also provides Python-based plugin API
Atom
Atom can be considered a relatively new child in the unit of code editors, but don’t think it’s not worth enough to consider for web development. This code also provides a lot of features given below.
Features combined with Atom editor
- Provides smooth workflow
- Very intuitive
- Provides the feature to customize the workspace according to the individual’s needs
- Comes with a variety of extensions
Notepad++
Talking about NotePad++ is impressive, as it’s a powerful open-source code and text editor, facilitating developers with the best programming environment.
Features combined with Notepad++
- It flawlessly works with Windows
- This editor supports 27 programming languages
- Comes with regular expressions
- It also supports synchronized views and edits
- Developers can do syntax highlighting folding
Visual Code Studio
It’s a source-code editor that is developed by Microsoft. It amazingly works with Windows, Linux, macOS.
Features Combined with Visual Code Studio
- Ensures quick debugging
- Provides intelligent code completion facility
- Provides snippets
- Comes with embedded Git control and GitHub
- Ensures syntax highlighting and code refactoring
Vim
It’s also one of the best code editors that makes writing code for programmers far easier. It provides an easy to use code editor and helps developers build an error-free web application.
Features combined with Vim
- Easy to configure
- Allows to create and change the text in the editor quickly
- Comes with built-in “vi” that is compatible with most of the Unix systems and AppleOS
Above all, there are web development frameworks that we have discussed earlier in the relevant chapters. You can choose anyone from the given list as per your project requirements and budget.
Best Web Development Frameworks
Ruby on Rails
It’s a robust framework that is written in Ruby programming languages. You’ll find this quite easy to maintain. The best thing is, Ruby on Rails opens a variety of opportunities for development collaboration.
Striking features
- Provides convention over configuration
- Comes with “Don’t repeat yourself” feature
- It’s very friendly with newbies/beginners
- Has an active community
Angular.js
Angular is a JavaScript framework that is highly popular among developers these days. Developed and maintained by Google, this web application development framework is best to develop high-quality cross-platform products.
Striking features
- Structural framework for dynamic web app development
- Provides active data binding feature
- Packed with dependency injection that eliminates the effort of writing the code up to a great extent
React.js
React is undoubtedly the most popular JavaScript framework that’s gaining a lot of accreditation among web application developers. Created and launched by Facebook, this ultimate web application development tool proved to be the early proponent of component-based UI web design.
Striking Features
- Combined with the JavaScript library of user interfaces
- Very declarative and easy to use
- Comes with the feature of “learn once write anywhere.”
ASP.NET
It’s an open-source backend framework that makes the best for building web apps with .NET and C#. It has gained a lot of fame due to the excellent facilities and services it provides to the industry.
Striking features
- ASP.NET applications are compatible with Linux, macOS and Windows
- Comes with base libraries like dates, strings, files/IO and many more
- It builds dynamic pages that use HTML, C#, CSS, and JavaScript
FREE Consultation and Best Practices Guide followed by
|
|
This call is absolutely FREE with no strings attached.
|
|
|
Django
It’s a high-level Python framework that is well known for rapid app development. Developers find it quite amazing as it provides them a well-organized and pragmatic product design.
Striking Features
- Highly secure framework
- Wider Python community
- Fastest to react on system’s vulnerabilities
- Comes with a lot of packages and utilities
Just like these frameworks, there are many other web development tools and software, helping developers to achieve supreme quality products.
The list entails:
Choose any one of them as your ideal web development framework, and you’ll inevitably get the desired output of your efforts.
Web Developer Tools
However, the previously mentioned web development tools are enough to help web developers create outstanding web applications. But still, they use a lot of software to improve their performance by validating the written codes.
Request a Free Consultation |
|
This call is absolutely FREE with no strings attached.
|
|
|
What tools do web developers use?
The Internet is flooded with a lot of tools that web developers rely on. Here, you will be having an idea of a few, that are being immensely loved and used by the developers of modern time.
Must-have Web Developer Tools
-Prefix-free
This cool web developer tool lets you unprefixed CSS properties. These CSS properties specifically work behind the scenes by adding the current browser’s prefix to any CSS code, only if it’s required. Using this tool, developers get a desired web layout that they always put effort for.

Cloud9 IDE
Cloud9 IDE always helps web developers to collaborate with other large-scale code projects. Further, the tool makes it easier for the developers all around the world to edit the code and syntax together in a real-time environment. Further, the tool is emerging fast as one of the best browser-based IDEs.

Foundation
The tool was created at ZURB, and it’s developed by the developers and for the developers. You can use this tool as a prototyping tool that helps you create a blueprint for your responsive web application projects.
This web developer tool is feature-packed and comes with an excellent easy-grid structure to make website styling even better and more convenient.

Fontello
Icons play a significant role in web design. Developers consider this as one of the most prior tasks to make their designs powerful and easy to understand for users. Fontello can be considered as a must-have web developer tool that allows web developers to choose the icons they want, and those will be quickly compiled into the customized web fonts. These can also be customized as per project requisites.
![]()
Basecamp
This giant tool has secured an excellent position for itself in the web development market. Majorly, the tool is developed to get away the stress of tracking the project progress to the fly. It eases the task of developers and project managers by giving them the option to collaborate and manage one or more projects efficiently.

Similarly, you can choose any of the tools of your choice from the below list.
- Cloud Comp
- BLOKK
- Browser Shots
- FavIcon Generator
- Load Impact
- Web-developer Toolbar
- W3C Markup Validation Service
- Typetester
- Pingdom
- CSS Sprite Generator
Here, we’ll end our discussion of web development tools and proceed to the next aspect in the list.
Chapter 14
Hire Web Developer
Hiring web developers can be seen as a quick task to many, but in reality, it takes immense effort to get this done practically.
Our last chapter is based on the tricks and tips of hiring professional web developers who can handle simple as well as complex projects efficiently.
Along with the tips and tricks, you will also get to know the best places to hire web developers.
Let us jump to this final section!
How to hire web developers?
First of all, you need to make your mind what type of web developer to create a killer website. Here are the steps that can help you find the industry's best talent with efficiency.
Best tricks to hire web developers
Define your project first
To hire web developers, you need first to make clear what you want from your project or what you want to accomplish by getting the project done. You can make these points by defining the -
- The website design
- Functionality/features of your website
Further, you also make it happen by specifying your business challenges like, what type of projects do you want for your business. It may include -
- A simple project
- Medium web projects
- Large-sized web projects
- Other projects
Look for the intricacies of your project
It’s better to plan for the difficulties and requirements of the project in the initial phase. The process helps develop the project faster and far better than expectations.
Here, you can look for the below aspects -
- You want to build the project from scratch
- You want/need to extend your in-house team or hire the external team
- You want to use the technology that nobody in your existing team holds experience in
FREE Consultation and Best Practices Guide followed by
|
|
This call is absolutely FREE with no strings attached.
|
|
|
Decide the developers’ skills
It’s one of the most typical yet crucial points to be discussed while hiring professional web developers. The major you need to keep in mind is, whether do you want a -
- Front-end developer
- Backend developer
- Full-stack developer
You can go through the previous chapters of this guide to know the specific skills of all these types of web developers.
Finding extraordinary specialists
When you decide to hire developers, you’re indirectly looking for the technology partners that can help you in the journey of web development. Here, you need to decide whether you want -
- Dedicated web development team
- Freelancer web developers/team
Cross-check the expertise of the selected web development team
Expertise is something that can never be justified with technical skills; instead, it is well evaluated by making a few other aspects clear to your mind. Checking for the fundamental facets can give you immense success in your project accomplishment. So, quickly analyze if -
- The selected team or web developer have excellent communication skills
- They are well-versed in teamwork
- The individuals or the team can work and respond proactively
- They are capable enough to approach the right entity or strategy for project success
Select the right working model
It can be done depending on your project’s complexity and scope. You may choose the below one as per the project needs.
- The project-based model
- A dedicated team model
- Out staff or extended team model
Following these strategies will make you clear about everything about your project and the developers you’re hiring for the same.
Many times, people have asked the right places to hire the best talent for their projects. Our next initiative is to make you aware of the places you can easily find and hire professional web developers to build magical web applications.
Best Places to Hire Web Developers
It is said that the right place can give even more than you expected. Similarly, if you choose the right platform for your hiring process, you will get the developers of your choice. Below are the platforms that you can use to search the right candidates.
By going through the hiring process, you’ll have a clear idea of how to find and hire web developers to accomplish your project within a stipulated time and budget.
Chapter 15
Conclusion
We wish we could tell you that going through a few chapters or elements can make your doubts clear about Web Development. But in reality, you can’t!
This detailed guide is a complete package that, if you don’t go through each module, you’ll miss something important. It’s true that if you read the entire guide, you’ll have pretty much knowledge of a variety of things that you haven’t got time to learn or read.
It was all from our side. If you think we have missed anything or something in any topic needs more clarification, do let us know in the comment box.
350+ checkpoints to improve conversion and
|
|
|
