80% of Apps Do Not Survive More Than A Year – Avoid being that 80%
Why do mobile apps fail? There are a lot of mobile apps that don't make it to the runway. Find out how to make your app successful with a few tips.
Mobile app development is a complicated process. Wireframing should be the first step in it. Here's a complete guide for the mobile app wireframe in 2022.
Estimated reading time: 0 minutes
Mobile app development is a complicated process, having a mobile app for your business is a great investment and you might also come-up with an idea of what your mobile app should do.
However, where and how to start-off is a big task.
Even for people who are investing in a second or third app.
I agree it could be really a daunting experience.
So how do you get started?
Getting your app wireframe is the best possible solution.
I believe it is the best way to start your work on application development. So without further ado let’s find out what is Wireframing? And how is it the best starting point when you work on your mobile application?
Along with that we will find out quite a few things like
What is a wireframe or what is Wireframing?
Unfortunately, there aren’t many answers on the internet with reliable sources.
Wikipedia says
“A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose.”
Learn About Tips to make your App rank high in App Store & Google Play Store
It’s explained in terms of web app development, but that isn’t much different from Mobile app development because the functions of apps are same but differ because of the device in which they are used.
So a wireframe for the mobile app is also a blueprint or an outline or a guide that represent that framework of a mobile app.
Or in simple terms a 2D illustration of your app’s interface.
A wireframe for a mobile app is a simplified visual concept of the app, which would be developed, but it does not give you any idea about the design but it will surely help you understand how the application will work.
Want to build an app like Uber? Read more for more exact estimations
Like a house plan on a piece of chart, which gives you a brief idea on how things would be.
We could understand this in a lot of terms, it’s like road map of the whole construction process, it’s also the skeleton of a mobile app.
So what do you see in a wireframe?
Wireframes are nothing but images of your app would look, their layout and features like the example below.
So what do they actually show?
What are the things, which you shouldn’t expect?
These elements cannot be shown because they are secondary and optional and only relate to the look of the mobile app and has nothing to do with the functionality.
If you’ve googled what wireframe is, you might’ve come to some new terms called
What are they?
Let’s find out
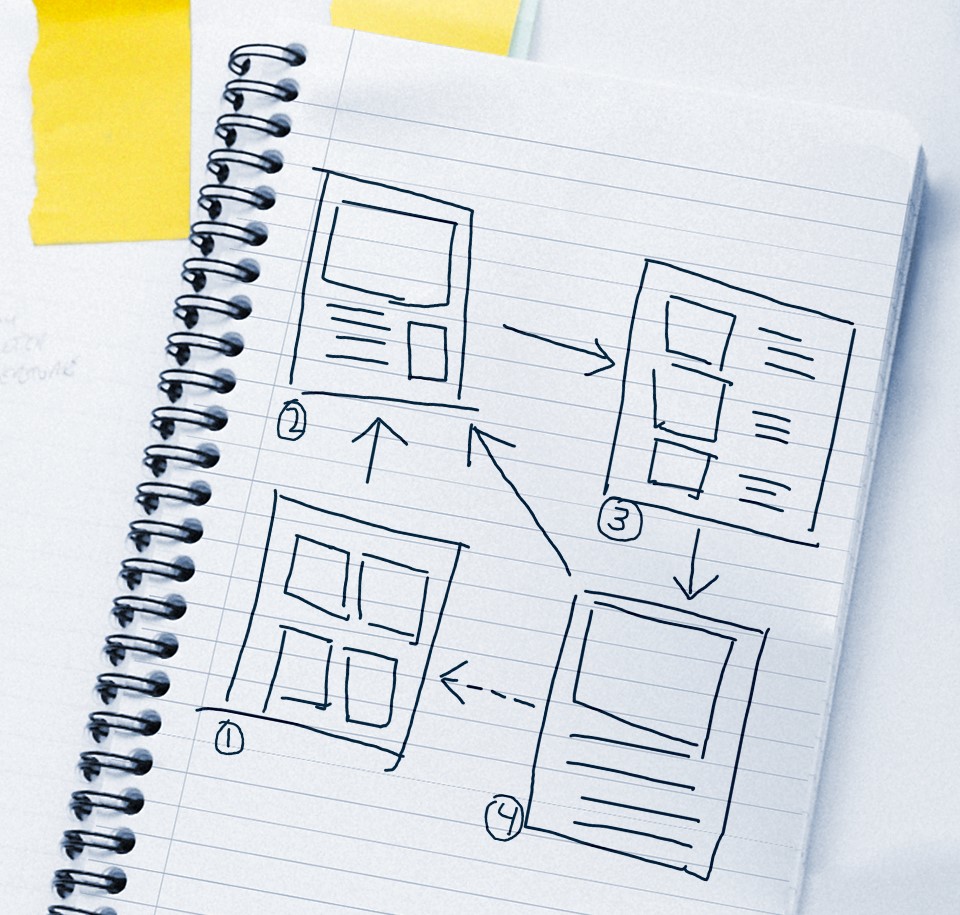
Sketch
Well I’m sure you might’ve figured it out by the name itself.
It what you are thinking, a sketch is nothing but a hand drawn layout; it helps you visualize what your app would look like which is the basic goal of Wireframing.
For example, your having your morning coffee and an idea popped up.
What would you do?
Put that idea on a paper, which is a sketch.

Same thing happens with the mobile app development companies; they come-up with an idea and put that on a piece of paper, which later helps them to develop it into a functioning app.
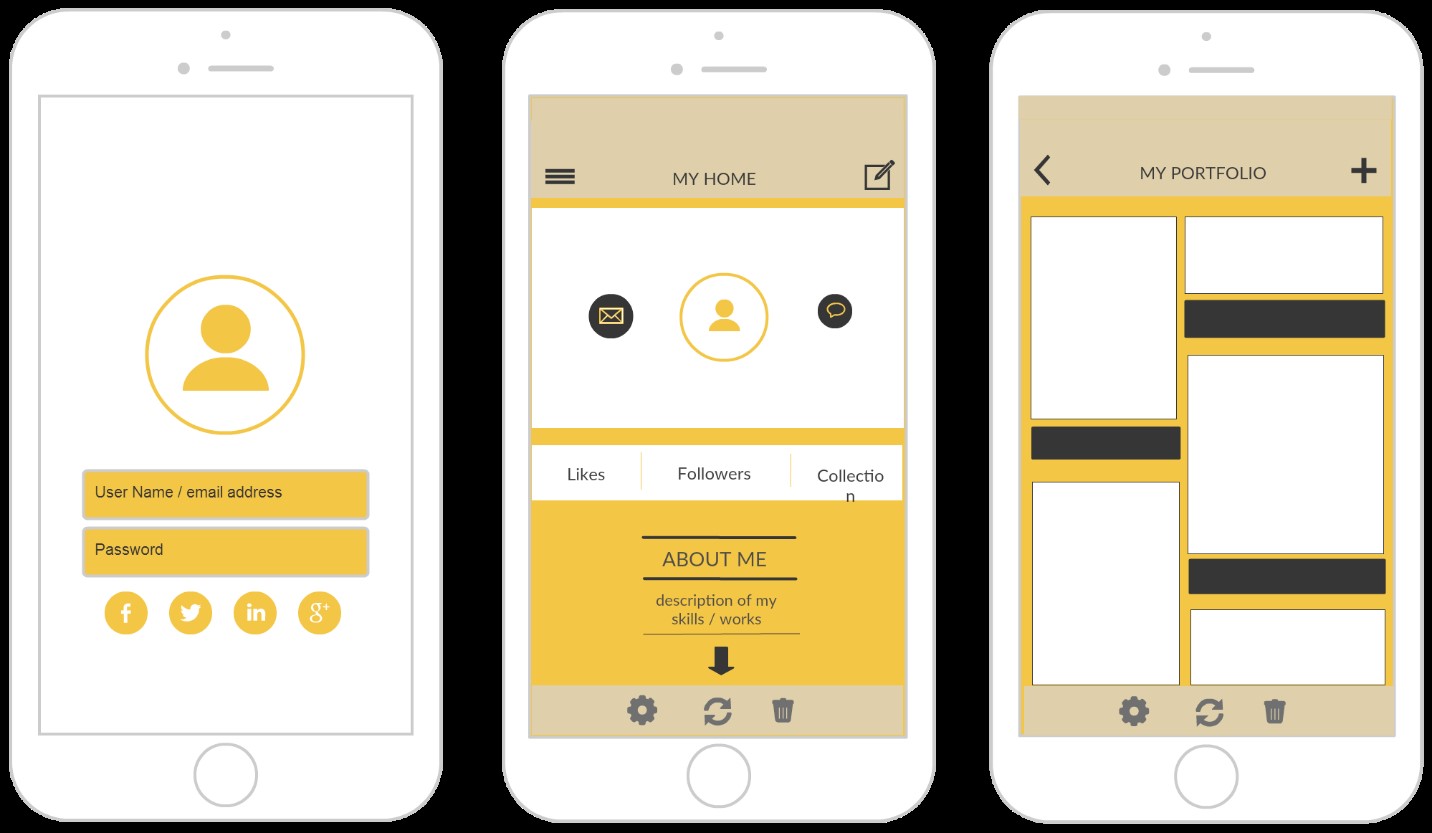
Mockup
What comes after framing?
A mockup!
Mockup includes some design elements like logos, colours, text and fonts and images.
Yes I have mentioned that it does not involve the design elements, but this is just for an idea on where things should be.
Like where should they put the logo, where should the text be and where it shouldn’t and also the size of images where and how.
This will not finish the wireframe process but it adds up a good amount of detailing of your application.
Something like the below example!

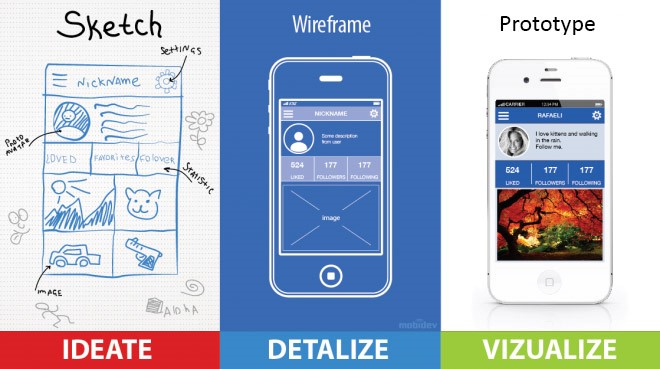
A Prototype
An app is something which interacts with the user!
That’s why apps are created in the first place.
A prototype is where the app is tested, a first view of your app!
While creating it, you will enrich your mockup with UX features you would like to see in your app.
A prototype will not have the full functionality but it will implement the idea of the project to the reality.
This is also the stage where things, which need to be fixed, are corrected.
Here’s a picture which really sums up all three stages.

So we all know and use different platforms of mobile devices like the iOS, Android and Windows.
Since windows is no longer a largely active platform in mobile software, we should worry about the giants iOS and Android.
Is there any difference in Wireframing iOS and Android?
Well if you are going to prepare an app on two platform, experts suggest create and iOS first and Android later.
Simply because developing times are different, iOS could be developed much faster than an android and you could probably find a lot of things that need to be changed before you can start creating an Android app.
If you ask me both are same, but what experts say is also true which helps you save a ton.
But also there will be a minor changes here and there, which is why you cannot make a single wireframe and use it for both.
Why?
Because an android phone has 3 buttons to navigate and an iPhone has just one key and rest of the functions like going back must be provided on screen.
So yes, two wireframes for two different platforms.
One for the Android and one for iOS.
How does the Wireframe get the advantage of Wireframe
A good start is half done!
Which is applicable in all the cases including mobile app development.
And wireframe gives an amazing start to developing your app, along with the deciding set of features you will surely get success and outcome will be beneficial.
It helps in clear communication
One of the main motive of a wireframe is making the communication crystal clear and it helps as an instruction document.
Which is the reason its so popular.
If you’ve approached a top mobile app development company, it a regular scene that it isn’t just one developer working on your app.
Wireframe acts as a great mediator and helps developers not to get confused with what needs to be done.
Keeps you focused
If you are building an app, you need to focus.
From the beginning to the end of the project, a wireframe keeps the developer and the team focused instead of going back to what the first idea was, they could always refer to the wireframe, it helps them as a guide.
NMG Recognized as a Top Performing Mobile App Development Company by GoodFirms
You can explore appropriate strategy
With the wireframe, with the blueprint developer can make special strategy. When you have the destination purpose you can make a strategy for it.
Wireframe works as the destination itself so it can help developers to create a better strategy for the achievement and you can easily make the mobile app.
Gives you the budget idea
You will never know how much an app costs, but only through the wireframe an app development company can give you a budget range.
It basically helps you to make financial decisions in terms of developing your mobile app.
To take budget-oriented decisions wireframe is your light.
Increases the speed of development
Wireframe is basically your goal but on a 2D format, when your goal is insight your journey becomes faster.
It helps a lot to increase speed in development. Also gifts the efficient speed to the project of mobile development.
So what are the tools for making a wireframe?
No not a pencil and a paper, it was just an example.
There are some professional tools out there with which you could make a wireframe; they are focused for desktop versions, because a desktop is a better and more reliable place to work than making a prototype on a mobile phone. Period!
Let’s get to know what are the tools
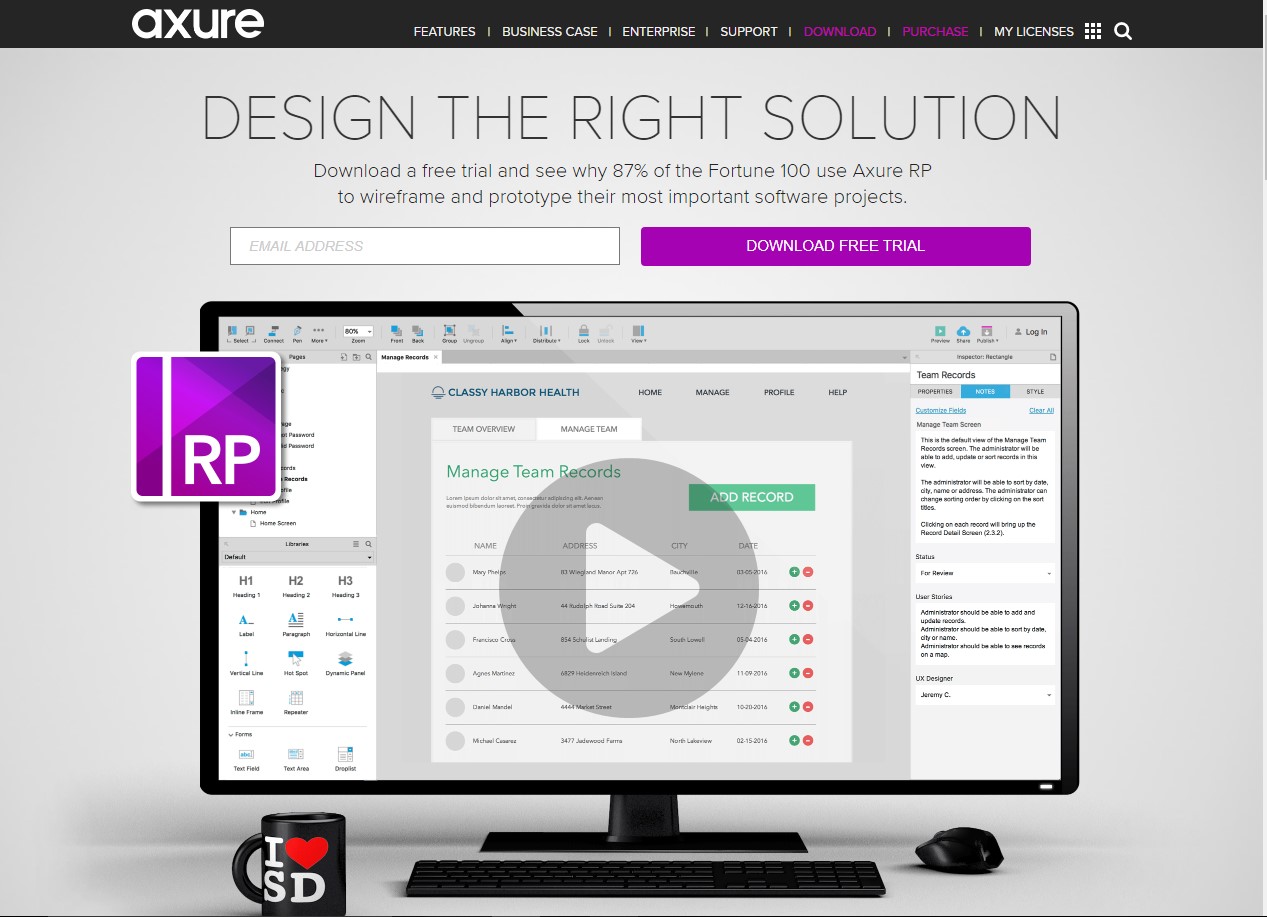
Axure RP
It is a desktop application that allows designers to create, test and share interactive prototypes.
It has been called as the most comprehensive Wireframing tool in terms of functionality.
Its an ideal desktop software for both static, low-fidelity prototypes and more sophisticated, interactive prototypes.
As an extremely professional UX tool, Axure requires a steep learning curve.

MockPlus
Mockplus is an all-inclusive rapid prototyping tool for the mainstream platforms of PC, website and mobile devices.
The packaged interactions components and creative preview method allows designers to design and preview with in minutes.
It is a solid prototyping app for professional UI/UX designers who want to produce high-quality prototypes but without a lot of longer learning curves.
This year they have released the Mockplus 3.2, which added powerful features.

UI Flow Design Mode: Instant switch between prototype and UI flow design modes; Display the UI flow of all or some certain pages; intelligent connections between pages, which can adjust manually, Display markups of pages, export UI flow at once.
Repeater: Convert component easily into a repeater. Drag the borders of a repeater to create repeated elements.
Your adjustments made on one component will be applied to all.
Demo Projects and Templates: Demo Projects: Well-structures demos for you to make reference. Templates: Various built-in templates help you to build your prototypes on them, easy and fast.
Sketch Import: Publish Selected sketch Artboards as a team project in Mockplus.
Insert sketch Artboard into a Mockplus team project
UXPin
You could just make your wireframe in UXPin at a really fast pace by just dragging and dropping custom elements. There are regularly updated libraries for Bootstrap, Foundation, iOS and Android, and your wireframes can be quickly converted to high fidelity mockups.
From there you can create a fully interactive and animated prototype of your final product.
On the other hand, you can also start designs in Photoshop or sketch and import into UXPin for prototyping.
To support the full UX process, you can then create and pin documentation to your prototypes and auto-generate specs and style guides for developers.

Balsamiq Mockups
Balsamiq Mockups includes several drag and drop elements, from buttons to lists, each styled as a hand drawing.
The basic premise behind this Wireframing tool is to keep the mock-ups ‘intentionally rough and low fidelity’, to encourage as much feedback as possible.

Photoshop CC
Arguably Adobe offers some of the best tools for designing, and it does the same with Photoshop cc.
Photoshop doesn’t offer libraries of interface elements, but for straightforward, fast Wireframing, it is a very easy choice for designers.
If you are familiar with Adobe Products, it’s simple to sketch out quick ideas, group various elements and layers and build an effective wireframe.

So why is making a wireframe important for mobile app development?
Well most of mobile app developers consider the formation of wireframes as the initial phase of mobile application development.
For most of the developers and designers, it’s a blueprint for the app, which helps them plan for designing and coding a mobile app.
It’s both a best medium to communicate with the client and also with the team members of a developer and it helps mobile app developers stay focused.
Wireframes provide a simple way to validate the functionality and usability of an app, thus permitting clients to visualize and navigate through the different segments.
By constantly engaging in Wireframing, designers can make more profound and more important explorations of ideas, thus creating multiple design ideas and workflows, and developing an application that is fully functional and user-friendly. Let’s take a look at a few benefits of wireframes:
Here are a list of really important things a wireframe could do
Wireframes give you a clear idea of what your app will look like and how it will work
No one wants to waste a ton of money on a project, when you hire a team of developers; you usually have just a vague idea of the final product.
But when you create an app wireframe – it’ll be clearer what each screen of the app is going to be.
You can explain your team or the client “what your expectations are and which functions you want your app to have”.When having a wireframe in front of you, you could be sure that everything is what you’ve expected and planned and it just feels right.
Wireframes ease transitions in the project
As I’ve mentioned earlier, wireframes are just a simple visual drafts of your project, which means you could change the design a number of times before it finally goes on to the development stage.
Also when you change anything, you can see the effect right away, you don’t need to wait till the developers to rewrite the code of your app.
Reduce the overall cost of the project
As changes can be made at the early stages of the project, it will be cheaper to do so.
You will not have to pay your developers for doing the same work with a few changes twice.
With a good wireframe, you are prepared to launch the app more effectively. You will not have to fix any problems later on when it’s quite costly, which is definitely a financial advantage.
They ensure you from unpleasant surprises
You see what developers work on from the very beginning and cooperate with them constantly; therefore, there are very few chances that something would go wrong.
A wireframe also helps you with planning the launch of your future app. Both you and your developers know how much time it will require creating the application. Everybody will have time to prepare.
You would get visual materials for promotion with the project is only starting
If your project involves investors or clients of that sort, you would have a nice visual material to explain them or use it for a presentation and pitches right away.
Conclusion
Learn about 7 Best Mobile App Analytics Tools – Which one suits you?
Creating a wireframe is a good step for smoothing processing of developing your mobile app, it literally saves a ton of money and also benefits you in many ways mentioned above such as providing clear communication between your development team and also clients or investors.
There are many tools in the market, which help you in Wireframing or prototyping, although many of them are free with a few options available, having a premium tool will help you create a better wireframe. These tools are nothing compared to the costs you would be spending on corrections made on your project without a wireframe.
I strongly recommend you to wireframe your project before you start!
At NMG, we have contributed a bunch of great mobile applications in both iOS and Android platforms, if you are looking forward to own an amazing app for your business, don’t forget to contact us!
Why do mobile apps fail? There are a lot of mobile apps that don't make it to the runway. Find out how to make your app successful with a few tips.
App analytics are the key to understand how your mobile app is performing. We share 7 Top mobile app analytics tools to help you decide which one to...
Ready to boost your app usage? Here are 50 critical Mobile App KPIs and Metrics to improve the performance of your mobile apps. Discover which KPIs...
Be the first to know about new B2B SaaS Marketing insights to build or refine your marketing function with the tools and knowledge of today’s industry.