A guide to Laravel – Everything you need to know about Laravel
Laravel is the most popular open-source PHP framework designed for building web applications in 2022. Learn to develop web applications with the...
AngularJS is a magnificent framework by Google for creating web applications. Read on to know why to choose development of web applications with AngularJS.
Estimated reading time: 0 minutes
What is an AngularJS? Angular JS is a JavaScript web application framework originally created by Google, who is actively supporting its development.
AngularJS is a free JavaScript framework made for developing web applications, which Google first created. Google is still constantly spearheading its development, thus making it a powerful tool for developers intending to build single-page, dynamic web applications. This framework, which helps develop and test web applications, eases the implementation of the client-side MVC and MVVM architectures and provides common components for rich internet applications.
The core concept behind Angular is to amalgamate tried-and-tested components, designs, patterns, and development methodologies into a singular framework. This integration aims to tackle the complexities of creating single-page applications effectively. I want to refer to this holistic approach as “the Angular way of doing things.”
To fulfill this objective, AngularJS employs standardized components, including models, views, controllers, and services, enhancing both functionality and ease of use.
This resulted in Angular employing two critical software design patterns: Model View Controller (MVC) and Dependency Injection, enhancing its functionality and efficiency.
This facilitates the development of more rapid web applications through AngularJs.
Furthermore, AngularJS employs numerous abstractions, carefully balancing modularity and complexity.
Developed by Google!
Well! If You ask me the first reason I would consider, is the fact that it has been developed by Google, this may seem obvious but AngularJS has been created by highly talented Google engineers.
Which also means you will not only have a large open community to learn from but also get your queries answered by readily available engineers.
Adopting AngularJS as a practical framework for client-side development is rapidly becoming known to the entire Web application development community.
When I hear Google! I hear reliability!
Since AngularJS has been built by Google, you can be sure that you’re dealing with efficient and reliable code that will scale with any project.
If you’re looking for a framework with a solid foundation or planning on building a website, AngularJS is your first choice.
NMG Value Added Benefits for Web Application Development
Because it is comprehensive!
AngularJS is similar to MVC or Knockout or cappuccino which means if you’re familiar with any of the above frameworks you will have no trouble learning Angular’s testing API.
It is a complete solution for rapid front-end development, you wouldn’t need a plug-in or framework to build a data-driven web application.
Effortless implementation of MVC

We all know in the current market there are many other frameworks that implement MVC by asking you to divide your application into components, and then ask you to stand them up together.
Doesn’t this sound hectic and time-consuming?
The Angular way of doing this is by implementing MVC by allowing you to split your application into MVC elements and it will automatically perform the rest of the work, it manages your elements and serves as the pipeline that integrates them.
As AngularJS in the mediator, you don’t need to worry about writing shortcuts between components.
Getting started is incredibly easy!
Getting started with AngularJS is way easier than you think it is!
With a few attributes added to your HTML, you can have a simple angular app in no time.
As I’ve already mentioned above that AngularJS is developed and maintained by Google and a community of developers, I am not going to discuss anything about the technical aspects but the AngularJS lets you extend HTML vocabulary.
I have selected some useful resources which would help you understand AngularJS technically.
When you are using AngularJS, you can create HTML like elements and attributes that define the behavior of presenting components. These directives” Let you invent new HTML syntax, specific to your application” or a web application. Some common AngularJS directives include
These directives” Let you invent new HTML syntax, specific to your application” or a web application. Some common AngularJS directives include
• Ng-show and ng-hide – these directives show or hide an element. This is archived by setting styles in the site’s CSS.
• ng-class – This allows class attributes to be dynamically uploaded.
• ng-animate – this directive provides support for animation, including JavaScript, CSS3 transitions and keyframe animations.
There are a lot of other attributes which you can learn, also go through other functionalities in AngularJS like Animation, data binding and much more.
In my opinion, definitely! Or we are already there.
In the future, can we expect an increase in dynamically powered web applications utilizing JavaScript?
It’s quite plausible that responsive web design using AngularJS stands out as one of the best options among the currently available JavaScript frameworks.
Despite the complexity of traditional, multi-page websites, a solution that streamlines the development and testing process, making it quicker, more straightforward, and more secure, will always be highly valued and appealing to all.
AngularJS is equipped to manage your project’s wireframes from the initial development and testing phases, catering also to additional needs such as animations and transitions for robust websites and web applications.
As an increasing number of web designers and developers adopt frameworks like AngularJS, we can anticipate these tools becoming even more user-friendly. This evolution is excellent news for anyone aiming to design and develop innovative web experiences.
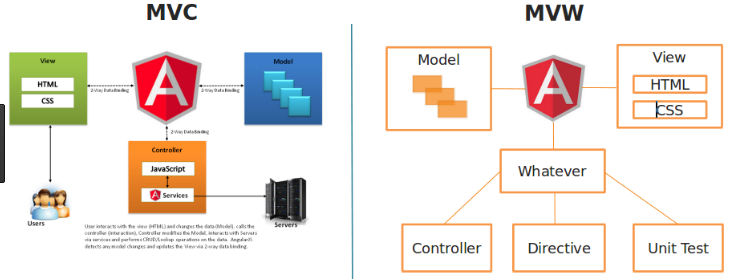
The comprehension of the working of AngularJS is important for the use of its entire capacity. The scheme is built on the Model-View-Controller (MVC) architecture that divides the application’s logic, user interface, and data.
Model
The Model embodies the data and business logic of the application. It oversees the data, answers inquiries, and responds to orders to modify it. In AngularJS, the Model is usually depicted through JavaScript objects.
View
The view is the application’s user interface. The data from the Model is shown to the user, and the user commands are sent to the Controller. To create the View in AngularJS, HTML is used, and directives and expressions that extend HTML’s abilities to bind data dynamically and efficiently are added.
Controller
The Controller functions as a link between the Model and the view. It handles user inputs, manipulates the Model, and updates the view simultaneously. In AngularJS, Controllers are JavaScript functions that contain the application’s business logic.
AngularJS offers a plethora of benefits that make it a preferred choice for web developers:
MVC Support
AngularJS’s MVC architecture is a technique that lets developers divide their applications into different parts (Model, View, Controller), each with its own duties. The code’s compartmentalized concerns make it cleaner, easier to manage, and less complicated to find bugs.
Code Reuse
AngularJS makes code reuse easier through its modular design, enabling developers to reuse components in different application parts. This, in addition, makes the whole process of getting information faster and smoother; thus, it reduces repetition and ensures the quality of the information.
Plug-and-Play Feature
AngularJS’s modular approach makes it easy for developers to integrate components that can be easily added and removed. This flexibility enables the usage of third-party libraries and tools; thus, the application’s functionality is improved by integrating these objects without the need to rewrite the existing code.
Data Binding Feature
The AngularJS data binding feature synchronizes the Model and the View. The adjustments in the model are instantaneously reflected in the view and vice versa, thus providing a more dynamic and responsive user experience.
Large Community Support
AngularJS is a community project with more than a thousand developers and regular Google contributions, which means that it already has a big community that it can count on. This guarantees advancement, abundant resources, and many third-party tools and extensions.
Support for Dependency Injection (DI)
Dependency Injection (DI) in AngularJS helps developers easily build, comprehend, and test applications. By injecting dependencies rather than hardcoding them, DI makes the components more modular and manageable.
Real-time Testing
With AngularJS, you have built-in testing features that allow you to test the components in real-time. This means the application is accurate and has no bugs, which, in turn, increases its quality and performance.
Legal License
Since AngularJS is free, it is an open-source framework under the MIT license; thus, developers do not encounter legal problems.
Focus on UX
AngularJS’s abilities give developers the chance to create extremely interactive and user-friendly interfaces. Through the user experience, AngularJS makes applications useful and beautifully designed.
Pros and cons!!
A Complete Guide - Web Application Testing Checklist
I’m sure you might’ve done enough research by now and realized Web development with AngularJS is one of the best options you have out there, but if you ask me Angular also has its baggage.
Let’s start with con’s, I’ve been praising throughout!
• Starting off with AngularJS is easy but as you go forward the learning curve is quite steep, which makes it hard for anyone.
• Some of its best features are really complicated for example DI, Services, Values etc.
• When I tried using scopes it was easy, but trust me it was hard to debug!
• Runtime configuration poor because everything is loaded up front and there is a lack of configuration after Bootstrap.
• Other than the above cons I’ve also observed router is limited, searching engine indexability and also directives are powerful but very difficult to use.
Now back to pro’s
• Starting with my favorite “Less Code” yes less code is needed mainly because it’s Expressive, therefore needs less code for the same result as with other libraries.
• Enabling quick prototyping and delivery of dashboard-style i.e. heavy on data-driven forms, charts, lists, and tables, and as mentioned above is used to create dynamic single page apps.
• It is faster to work with, faster than its competition, once you are familiar with it.
• It is very good for apps where you have a large amount of highly interactive client side.
• Prototyping is really quick and also a predisposition to orderly code.
• It also has Easy testability, two-way data binding, dependency injection system, extends HTML and very easy testability.
After reading all the pro’s I’m pretty sure you must be wondering about the development of Web Applications with AngularJS!
Well here are some of the best Websites build on AngularJS.
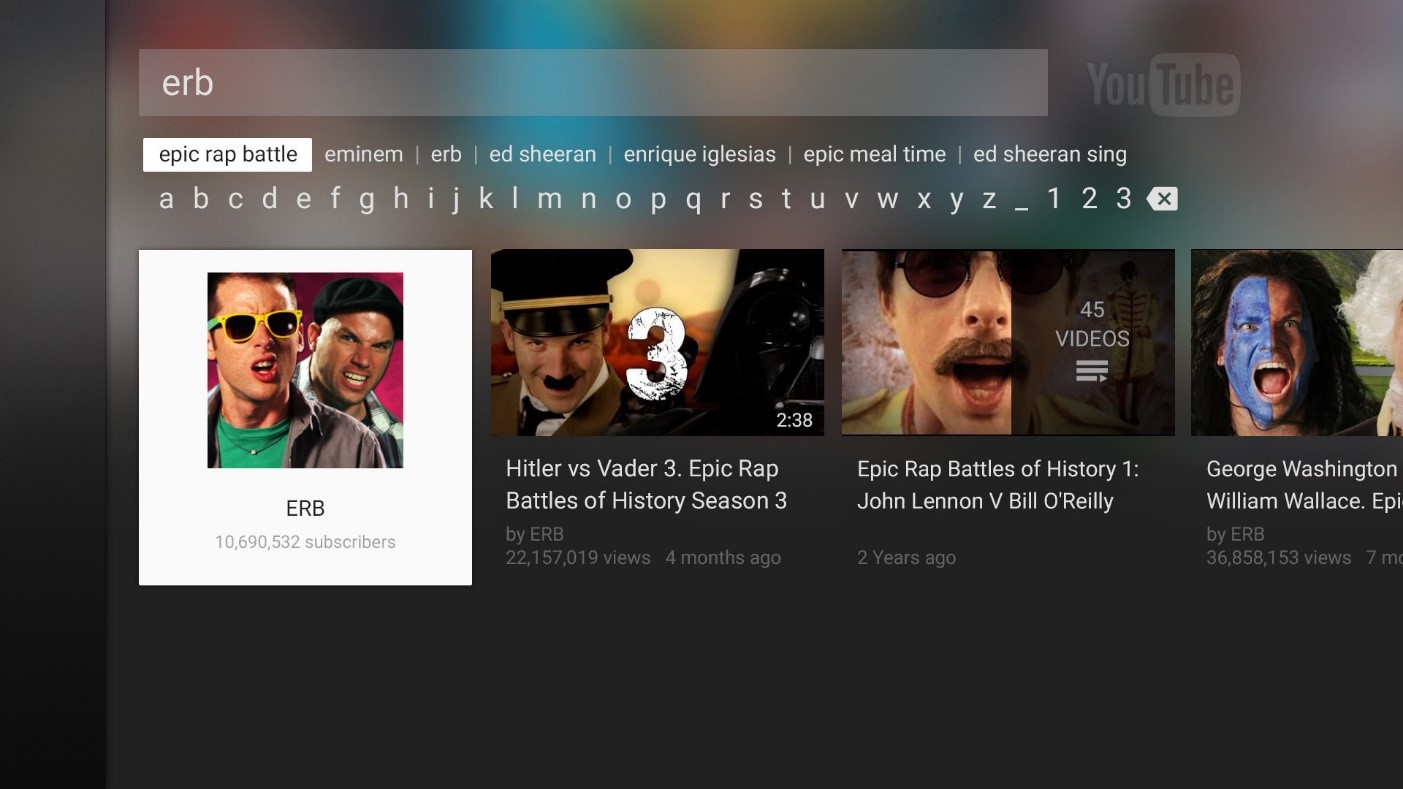
YouTube for PS3
YouTube on PS3 is one of the best things that can happen for someone like me, I’m someone who sits hours on a gaming chair as well as stream YouTube for endless hours!
We all have to admit that YouTube on PS3 can’t be any better! Period! if there is anything that needs change is more buttons on a Joy Stick to typing in the keywords properly.
Typing with a Joy Stick is such a pain, but you can also connect your smartphone and operate it!
No complaints on YouTube!

weather.com
By far one of the best Single page websites around, it keeps you updated about the weather all around the world!
I cannot comment on the weather forecasting thought, I’m sure nobody can predict mother nature.
Coming back to the website, the user experience is crisp and very much informative.
Netflix.com
Another favorite! Netflix needs no introduction, one of the reasons people glue onto their Televisions and computers, California based company built its website using AngularJS providing one of the best interfaces.
I personally never had any trouble using Netflix, neither I haven’t seen anyone complaining about it.

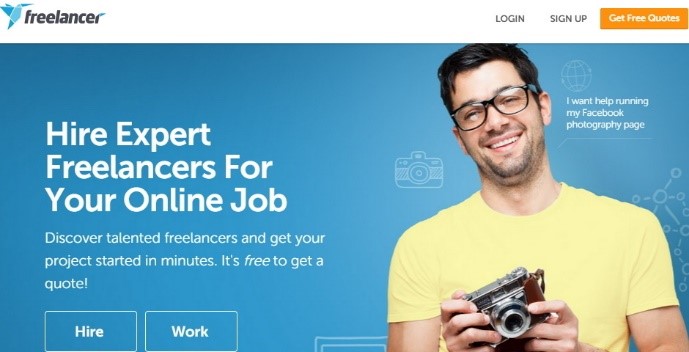
Freelancer.com
Freelancer is one of the most renowned websites for business outsourcing if you’ve never visited freelancer.com this is how it works.
You post your work and members of the website would show interest in your work and you get to choose your own freelancer to work on your project.
There are an estimated 16 million freelancers using this website.

So! AngularJS is quickly becoming the dominant JavaScript or rather it is a dominant JavaScript for professional Web application development.
If you are looking for a robust, well-maintained framework for any sized project, I would recommend AngularJS any day.
NMG offers some of the best web Applications built on AngularJS, I would strongly recommend you to take a Sneak-peak at their work, I’m sure they wouldn’t disappoint you!
An Angular web application is a highly-functional solution based on a JavaScript programming concept. The solution based on the Angular framework is easy to understand and run as it uses MVC (Model View Controller) that makes it much better from the functionality point of view.
Webstorm is a smart code editor that has been grooming rapidly among developers due to the best support it provides to JavaScript, Node.js, HTML, and CSS languages when it comes to writing code for projects. Also, there is a list that consists of other reliable code editors including Angular IDE, Sublime Text, Visual Studio Code, Atom Editor, Brackets, ALM IDE, etc.
AngularJS is the most used structural framework which has become a primary coding concept to develop dynamic web applications. It also uses HTML markup as a basic template language that helps developers’ use and express the application’s syntax more clearly.
Angular is a platform used for developing desktop and web applications. To brief AngularJS, it’s a prior version of Angular which was introduced to leverage the power of JavaScript with HTML and CSS coding concepts. There’s hardly any difference between both versions but it would be better if you learn Angular first and then move towards the latest versions.
These are the code editors that are helpful in making the Angular code easy to understand and presentable.
JavaScript is a plain scripting format while AngularJS comes with a lot of coding advantages. AngularJS is built with MVC which provides automatic data binding where HTML and JavaScript variables can be easily seen and used as per requirements. In short, if we use Javascript with HTML and CSS markups, i.e., in the form of AngularJS, you’ll surely get the desired results.
JavaScript is known as a client and server-side scripting language which has been tremendously used for building highly-functional web applications. On the other side, AngularJS is a robust framework written in JavaScript and extensively used to create single-page applications.
Developed and introduced by Google, AngularJS is a versatile framework popularly known to develop high-quality single-page web applications. It’s commonly used as a client-side scripting language that uses HTML and CSS markups to better explain in-built code templates.
AngularJS is written in JavaScript thus fully uses JavaScript as it’s development framework.
AngularJS is for building client-side applications that are compatible with both mobile and desktop browsers. For reference, you can use any framework to iterate backend operations. All you need to make sure is to build APIs and let them properly interact with Angular.
Angular 8 is the latest version launched on May 28, 2019. Though it’s in the testing phase and has not been properly used by developers yet. Also, Angular 9 is in the queue to be launched soon as it’s in the beta phase.
But even after all these latest versions, web development companies and professionals still use Angular 6 and they find it quite beneficial in terms of stable development.
Yes, AngularJS can be effectively used to create highly-functional and dynamic mobile applications that seamlessly run on a variety of mobile devices. Being a well-written Javascript language, AngularJS finely accumulates data that helps developers maintaining the code integrity by keeping them away from putting effort into adding and eliminating extra code from the files.
Laravel is the most popular open-source PHP framework designed for building web applications in 2022. Learn to develop web applications with the...
A guide to web application testing. When testing web applications, use the following quality assurance (QA) checklist to make sure you cover all...
Asp .net is the perfect platform for creating high-end applications. Let's take a look at the key reasons of using .NET technology in developing...
Be the first to know about new B2B SaaS Marketing insights to build or refine your marketing function with the tools and knowledge of today’s industry.