Build Faster Web Applications with AngularJs
AngularJS is a magnificent framework by Google for creating web applications. Read on to know why to choose development of web applications with...
A guide to web application testing. When testing web applications, use the following quality assurance (QA) checklist to make sure you cover all applicable areas.
Estimated reading time: 0 minutes
Get complete access to an easy to use Quality Assurance Testing Checklist that guarantees
quick and easy hacks on how to test your web application – all by yourself.
Use this guide and steps to keep track of your development team and avoid irreversible errors.
Product Quality is one of the most important factors for the web world that businesses demand on priority to achieve success. This is where Quality Assurance Testing comes into play. Today, QA for web Testing is THE most important step in the web application development lifecycle, that decides how your app is perceived by your end-users. Website quality assurance includes quality testing in all areas of development such as documentation, coding, design, user experience and database management. Hence it is most important as a business owner to understand its importance.
This guide here will give you a wonderful step by step breakdown of how you can do web application testing all by yourself, without needing a testing team.
This article will answer one of the most asked questions on software quality assurance testing
In this detailed article, you’ll get some sureshot ways of how to test website ON YOUR OWN, when you don’t staff testing engineers at your end.
If you’re looking for the proven hacks to test your website or web application, below explained website QA checklist is the step by step process which you can use all by yourself.
Most of us have faced situations where your product is completing development but is actually nowhere near to that final outcome you expected!
You see the application functioning pretty good but sometimes it breaks, or it is difficult to navigate at certain areas or its nearly impossible to upload that product database from the admin panel.
It’s frustrating and hard, and we know it…
You do not know where to start from and you feel stuck. The only thing you have in hand is a website full of errors that need to be tested again on all the quality parameters.
Fret not,
I have a brilliant solution for your problem – Web Quality Assurance Checklist

It’s a step-by-step process that you can follow to prolifically achieve a quality-desired product. You can also download the website testing checklist here
But I’ll advise you to continue reading this article so you can understand technically what quality assurance website testing is and how you can do it easily. This blog explains how to test your site or app yourself using the checklist.
What is QA Testing & How Important is it for you?
Types of QA Testing and the ones which you can use at your end
How do development teams test for quality (quality testing process with image)
Things I can test at my end (tools to use, methods of testing)
Let’s start by understanding website quality assurance testing and its types & how you can use this information to assure your product is built of high quality!
Quality assurance is an important step in the software development lifecycle that ensures users get a fast, seamless and bug free user experience when interacting with your software, web app or mobile app.
Website quality assurance is a crucial step before the final product launch.
It leaves a strong impact on users and the business itself. Why?
Because when a web application serves prolifically to its users, the chances of its usage are higher; ensuring great business revenues.
That’s why QA can’t be overlooked.
Some of the issues you normally face at the beta stages are:
These issues can be easily avoided if quality assurance testing is being performed both by the development company and yourself.
The errors overlooked during product development can cost much higher to fix.
To evaluate the facts clearly, you can check the info gathered by Systems Science Institutes at IBM where the hardware and software expert Mukesh Soni explained –
“The cost to fix an error found after product release was 4 to 5 times more than one uncovered during design, and up to 100 times more than one identified in the maintenance phase”
As far as the website quality is concerned, it’s mandatory to find and fix the bugs as early as possible to avoid further run-time product issues.
This guide will teach you how to test at your end to avoid the above issues by following the step-by-step quality assurance website testing checklist.
Let’s start by understanding the types of web application testing and the ones that you can conveniently implement at your end to test website or web application.
There are 5 top testing types which you need to know about.
Some of them are pretty technical and some of them can be done by you with a little extra effort. Here I have explained each quality testing type and the ones which you can put into effect at your end.
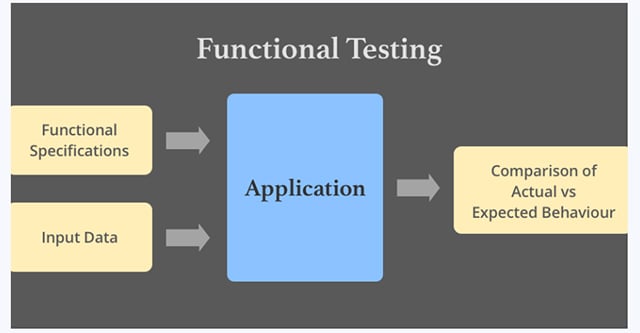
Website functionality testing is the most straightforward and essential type of web application testing which is done to check if all the product’s components perform as intended.
See how functional testing works –

Software testing engineers use the information they gathered at the initial phase of requirement analysis as their test cases to test a website. It helps them check whether the project is running as expected or not.
Usually, functional testing is carried out to verify the workflows and user interface. It also involves testing the stored database for better and synchronized connectivity.
By going a bit deeper you’ll get to know, measuring the functionality of a web application majorly rely on White Box and Black Box testing. This helps testing engineers review all the integrated components of a product for its quality check.
Black Box Testing: This type of functional testing lets check the software functionality without giving importance to the internal code.
White Box Testing: On the contrary, White Box is referred to as “glass box testing” which verifies the internal code, internal design and data structure to deeply analyze product’s quality levels.
Generally, both functional testing practices are used by software engineers to make the product quality-approved before launch.
They use White Box website quality assurance testing techniques during the development phase so that all the major changes can be done then and there.
On the other hand, Black Box testing is picked later as it is considered effective at the time of final product testing.
Performance testing is also the most crucial part of the website quality assurance testing checklist. The purpose of performance testing is clear, it tests system for stability and scalability under different load conditions. It also figures out the potential web bottlenecks to check the website’s structure and operations under high stress.
Being one of the most important web application testing scenarios, performance ensures that the system is high in performance and behaves correspondingly when utilized by the users.
Organizations typically prepare and follow performance web testing checklist to evaluate the product’s processing speed, workload speed, efficiency and data transfer rates. Measuring these performance factors are helpful to know about the weak links integrated into the software.
Performance testing can be deep tested by conducting load and stress testing. This can be calibrated by evaluating the below checkpoints.
Web Load Testing
Web Stress Testing
Automated quality assurance website testing came into the picture when software engineers and testers started facing issues with manual testing practices. They find manual testing expensive and time-consuming that often fails to identify and fix potential bugs in software.
Traditional manual testing requires a skilled team of testers who manually check each button and functional component to assess what’s working fine and which component needs to be fixed.
But in the Automated QA for web testing, all can be done in more accurate, quicker and easier ways. The reason why automated testing is highly appreciated is due to the highly specialized code programs written by skilled programmers to check the severe vulnerabilities of the finalized software.
Due to the fast-paced problem-solving practice and accuracy in results, this technique is being widely adopted by tech organizations to make their products quality-assured. The best part is technology industry has provided various automation testing tools to make this task much faster and accurate.

In a web application, user interface and user experience both need to be significantly considered during the development and testing phase.
Another reason for this is the increasing modernity in consumers that demands beautiful and flawless websites all across the web.
Here, following user interface testing checklist is a great option to check the quality level of your web application.
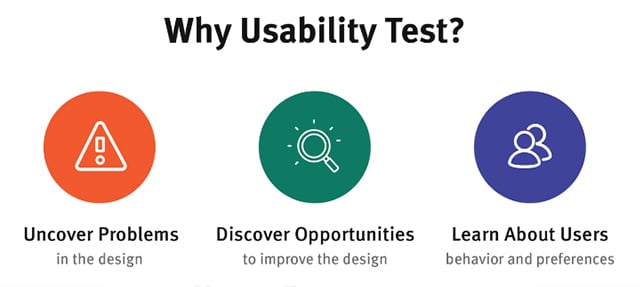
Usability testing is the second most crucial phase of the website testing checklist where human and computer interaction factors of a system are measured and loopholes are identified for further correction.

Process of Usability Testing:
Usability testing can be strengthened by taking expert reviews to know if they have something exceptional that can uplift the product and improve quality as well. This rigorous usability test helps find hidden vulnerabilities and also provides the possible ways to correct or improve them
Security directly pitches data privacy that necessarily needs to be maintained in all phases of software development. No matter how much secure your product is, malicious elements find smart ways to harm it through brutal hacking attacks.
If you test your product for the security parameters, your product will automatically gain traction across the web. The application security testing checklist that software testers follow to measure the security levels are given below.
Here, they conduct security testing to –
Password Testing
The above has been an effort to make you understand the technical side of testing. Now we discuss the simple ways that you can use to test your site yourself.
Following are the do-it-yourself testing types:
User testing is conducted to check if the UI of the website is displayed correctly as intended and if the site is usable to the end-user. This can also be considered as a process of software testing different aspects of user experience to identify and implement the best ways for a web application to interact with the audience.
For example, if a new user logs into the application, it must be easy for him/her to navigate and use the site effectively. The major motive of this type of testing is to test the application on the basis of functional and user experience parameters.
Let’s discover the best ways to test a web application on different user design aspects –
Color and Appearance
Images
Navigation
Other useful factors
So, if you’ve checked your website on all the above-mentioned aspects, finalize the testing process by reconfirming the website on given points –
Content testing is the practice to check whether or not your web application content is suitable for your audience to explore. It also determines the motive of the web page.
Moreover, you can test the content from readability and visibility point of view so that it can portray the best example of accessibility and readability in front of website visitors.
How to do web testing for content?
After setting the goals, quickly jump to the next task where have to check whether;
Everyone loves faster websites and if yours is not optimized for the speed you might be losing the quality audience. Now, you have solutions in your hand as you can make your website faster to load by checking how much time your website takes to load and what factors causing delays in page loading.
You can take the assistance of the most demanding tools listed below to check the website for load factors:
Pingdom: It’s a trusted tool that is widely used by many of the small, middle and large enterprises to gain instant insights into your website’s performance so that a business can outsmart competition with amazing user experience.
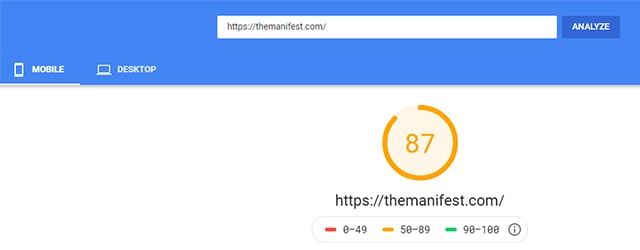
Google Page Insights: It’s a product of Google and so has secured optimum trust among users. Most of the website analyzers use this tool to make websites faster by discovering the best and weak factors affecting the website speed.

Similarly, you can check your website’s loading speed by simply entering the URL.
GTmetrix: Just like other above-mentioned tools, GTmetrix also provides ways to analyze how the website is performing, unleash the factors making it slow and lets the website owners discover all the page optimization opportunities.
SEO testing is not that easy as it sounds. Here, you need to check whether a web application is optimized for all the SERPs including Google. Skilled SEO professionals invest a lot of time in optimizing a website for a variety of factors. Below are the major aspects that you can utilize to check your website’s SEO level simply at your end.
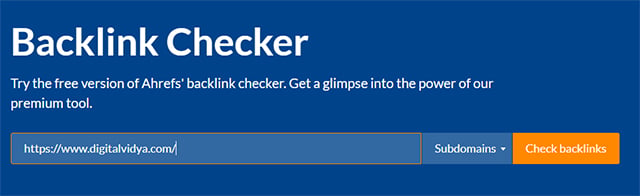
To proceed with this tool, all you need to do, put your website’s URL, like below-

And go to “Check backlinks” button. The results you’ll get will be displayed in the below format.


To explore, you can click the “+” option of particular report.
Proceed further and figure out how you can practically implement all the steps:
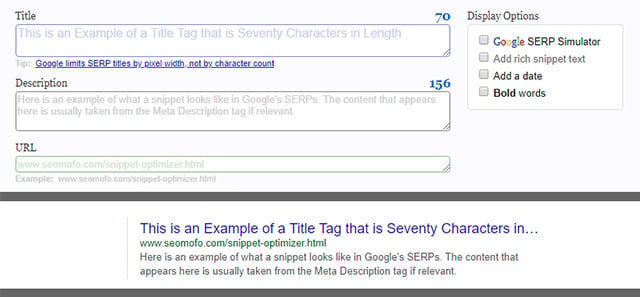
Meta Tags: It’s the initial and very best practice to optimize a website for Google ranking. You can quickly follow the below guidelines to optimize Meta tags for your website.

Header Tags: Header tags improve the search engine visibility for
your page’s target keyword. To optimize header tags, you need to:
Robots.txt: Robots.txt is a file structure, created to tell web robots or you can say search engines what pages on your website are to crawl. The best thing is, you can utilize the robots.txt file to disable the web pages that don’t need to be crawled.
To check if your website’s Robots.txt is optimized or not,
To implement this approach, you have to first check whether your website has robots.txt or not. For this, you can simply type your root domain and add /robots.txt at the end of the URL.
For example, Moz has created and located its robots.txt file at moz.com/robots.txt.
So, if you found such hierarchy, your website has robots.txt but if the results appear in the form of no .txt page, you need to create one.
Go through the article, if you want to know how to create a new robot.txt file for your website. You can also check out the amazing tool to cross-check whether your robots.txt file has created and placed correctly.
Sitemap.xml: You’ll find all the web page URLs in a Sitemap.xml file. This is the next best strategy one can use to crawl web pages more efficiently. This SEO practice also allows users to know the isolated URLs of the website.
Here’s how you can create, optimize and check sitemap.xml?
Steps to follow:
Schema Markup: Have you ever seen rich snippets? Schema markup is somehow similar which is placed on a website to bring rich information for users. You can create and use schema markup to test how optimized your website is.
You can implement this SEO strategy to optimize your website’s search opportunities.
This is how you’ll get a complete insight on site’s data post schema optimization.
Image Alt tag: Images are the most important part when it comes to SEO testing a website. To evaluate image aspects, it’s needed to check all the images for ALT Tags.
Using ALT Tags or ALT Text for images defines an alternate text for an image. It’s the text which describes the image or its purpose on the web page.
Test whether or not your website images are integrated with the right image ALT Tags.
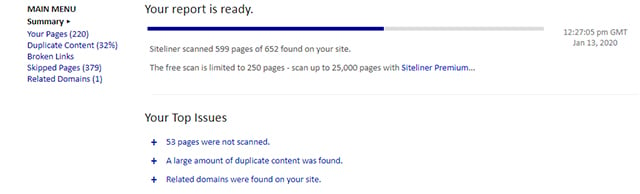
Canonical URLs: If your website is a larger one that contains multiple pages of similar types, it’s hard to prevent pages from becoming duplicates. It further generates the problem of content duplicacy.
Setting the target page as canonical page is the technical solution that you can have to get rid of content duplicacy issues. Doing this will provide users the different products or key phrases falling under the same category. These days, SEO professionals consider it the best practice to maintain quality of a website.
URLs Optimization: Testing URLs to check website quality is a valid point. You can implement it by creating an SEO-friendly website URL. Also, make sure the URL is created using the main target keyword. The best practice to create a webpage URL is to keep it simple by avoiding underscores and special characters.
Website Speed Optimization: Website speed is the major factor to analyze the quality of a website. You can check it by using a variety of tools available over the web. Therefore, if you want to uplift your website’s quality traffic, make sure it doesn’t take too long to load.
Mobile Friendliness: The best aspect to compel users towards your website is by giving them a uniform look regardless of knowing which mobile device they are using to access the content. Believe us, half of your battle ends here if you succeed in making your website mobile-friendly as these days, more than 50% of users access content on their smart devices.
Explore this all in one tool to execute all your SEO optimization and testing tactics.
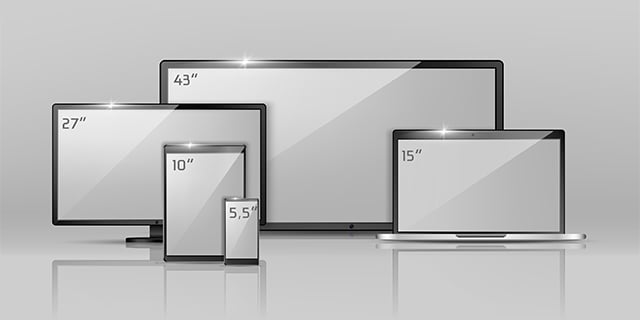
It’s the easiest testing technique, allowing you to test website appearance on different parameters. The main motive of this testing is to make sure the web application is conveniently accessible on all types of operating systems and smart devices having variegated screens.
Just like the given image –

If you find the website troubling to access on different screens, you can optimize it by integrating –
And later, start checking your web application on given factors –
For better insights, you can finally set a few points to check your web application for responsive factors:
For the better and high-level functional responsive test, use automation tools and emulators. You can try Responsive Design Checker, Sceenfly, Designmodo and many more.
Performance testing is also the most crucial part of the website quality assurance testing checklist which is conducted to evaluate the system for stability and scalability factors under different load conditions.
Performance testing is of different types and can be done by inspecting the website for –
Go through the link to know more about each type of performance testing.
Also, make sure all the described points are ticked right when you execute a performance test for your website –

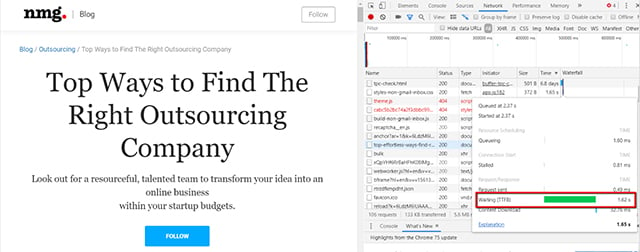
Time to first byte, or TTFB, is the amount of time a browser has to wait before getting its first byte of data from the web server. Read this https://kinsta.com/blog/ttfb/
Prioritize above-the-fold content (lazy loading) – above the fold (top of the page) section load faster — even if the rest of the page takes a few seconds to load.
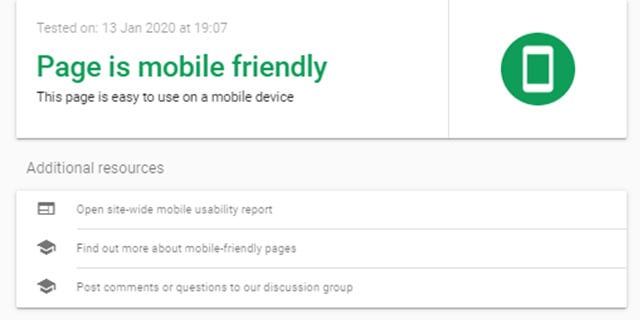
You can check your website’s mobile friendliness by utilizing Google’s most used mobile-friendly test tool.
This is how the tool presents results for your website’s mobile-friendliness factors.

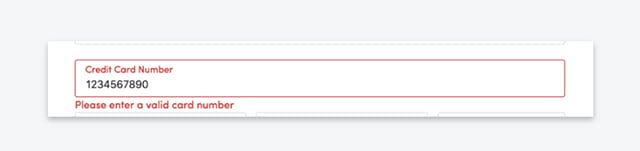
Form testing is easy and one of the most important steps to check the quality of a website. And the best part is, there’s no need for technical or coding knowledge to carry out such type of testing. Anyone can easily verify the form by following the below aspects.
Here, you also need to make sure on various other form aspects that are given below –
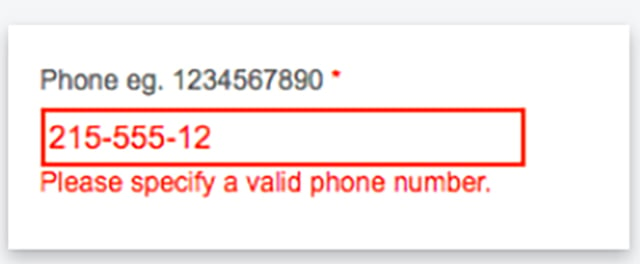
User’s information is checked live as she moves throughout the form — if she suddenly puts an incorrect email address, for instance, red text will appear below the form field, so she doesn’t have to reach the bottom before learning it can’t process.
Inline message alerts:
See image for reference:

If someone directly clicks on the CTA, then all fields will turn red with alert messages.
This is how it should look like –

After considering all the above-mentioned factors, you must have got a stronghold on all types of testing approaches. Now, let’s move to the next step; make your development team aware of intacting quality aspects during product development life cycle.
A web application can’t succeed until it is developed and tested by following a foolproof process. The quality assurance process iterates right with the stage of development. So, don’t consider that you can only implement it at the end of product development.
Let’s figure out what steps developers or development team should follow to make a product quality-certified right from the first stage:
In this phase of web application testing, the associated team needs to ensure that the product delivery is smooth. It’s their responsibility to check all the features of the system on a replica system to ensure everything is running fine. Now, this can be done in two ways: Manual and Automated.
Manual testing is the most prior tactic that most of the testing engineers follow to make the product free from bugs. But sometimes the strategy leads to missing things that shouldn’t be missed from the testing point of view. Here, automated testing techniques work best where nothing can be missed from getting inspected.
Most of the best web or app development companies approach the methods as per product requirements and deliver a top-notch product that meets with industry quality parameters.
So far, you must have got an immense idea of how you can test your web application without staffing a testing team at your end. Let’s make it more interesting and convenient for you by giving you a brief about the best quality assurance testing tools that you can utilize to get efficient results.
In this section, you will be aware of a variety of tools you can utilize to test your web application manually and automatically.
Best Used Manual or Online Web Testing Tools
Best Used Automated Tools
The aforementioned are the best tools, most of the web development organizations use to achieve high-quality products.
For more details on automation testing, please read here
Initially, the sole motive of this blog is to guide you through the DIY steps to test your web application. But, here I have something else to discuss which is also related to website testing and quality assurance.
First of all, be clear about one thing that quality assurance and testing are different. Testing is all about verifying each module and section for its defined functionality. It is generally done by the testing professionals at the end of project development.
On the other hand quality assurance is not the aspect that needs to be started when the development is done. Rather, development team needs to keep quality-assurance in mind while building the modules so that there are less chances of bulk errors in the end product.
Only a project manager has the guts to make the team understand the importance of keeping quality assurance in mind during product development. He can help them understand the winning strategy where they can reach only by considering the below steps.
It is essential for making the product’s delivery as expected and up to the mark.
The very first task of a manager is to tell the team why QA for web application is necessary for successful product delivery. QA is the person who is responsible for taking care of all the quality-related tasks for a product.
Most of the companies have staffed their own QA team to uplift their development and product delivery process. But what if a company doesn’t possess that much budget for their project?
Here, the existing team has to bear all the testing responsibilities and it’s only a manager’s role to put the things in their mind that quality analysis is not rocket science and they also execute on their own.
He can analyze the team efforts for QA by setting the targets –
Testing these fields at the development phase brings a QA approach in development team which ultimately helps them build better products than before.
Keeping the quality intact in the final product is not the way to succeed as it should be thoroughly maintained in all phases of the product development life cycle including requirement gathering, design, development and deployment. To get this done, every member of the team should be involved in making the product quality-approved and they take initiative to reduce the testing overheads.
A project manager can implement the below criteria by –
Keep this in mind, that quality has not been maintained by having the focus of a few team members rather it is achieved by having everyone’s eye on the process.
It quite difficult for a project manager to be active on all the factors of the project including development and testing. But it would be great if he/she does this for the sake to attain quality in each aspect.
Project managers might not have technical development and testing skills but still, he has most of the knowledge of the product than others in the team. He knows all the touchpoints that need to be achieved during development and testing.
Due to knowing all the major and minor points of the project, he can keep the project deadlines tight to attain defined quality parameters.
If a manager is not able to keep a close tab on all the project aspects as the project is big, staffing an APM would be another beneficial option instead of hiring a testing team. This keeps the project manager close to all the quality parameters.
Most probably, the project managers handover the ownership and accountability of the project only on engineers. The reason is, testing and development engineers are the ones who know the strong and weak points of the product that are needed to be observed.
But if you want to present an optimum quality product to the world, you need to ask your team to put extra efforts to reach the goals. This can be done through following steps –
A product can achieve 90% accuracy and quality factors by following the above web application testing checklist. It’s proven and has been adopted by many companies as their ideal process. The results can be 100% if the team dedicatedly starts adhering to the quality assurance factors defined by a project manager.
This is all you can do to make your web application not only quality-assured but also an interactive piece that users will love and happily interact with.
I hope you enjoyed reading the blog and understood all the points to carry out quality assurance for web testing.
You can also download our website QA checklist for more clear and point-to-point quality assurance insights.
Designing an effective QA process flow is paramount to ensuring high-quality deliverables and maintaining customer satisfaction. This involves a meticulous approach to identifying key factors that influence the efficiency and reliability of the QA process.
Audience
Understanding your target audience is paramount. Are you building the application for beginners, technical users, or a mixed audience? Identifying your audience helps tailor the usability and functionality to meet their needs and expectations.
Application Type
See whether the application is web-based or native. The environment is it a web app, a mobile app or something completely new?Every type has their own needs and obstacles that are faced while conducting the quality assurance process.
Test Specificity
Choose the major aspects for testing. Is functionality your thing, or do you privilege usability over security? By clearly stating the characteristic of the specificity that the test is checking ensures all critical aspects of the application are being examined.
Risk Level
Evaluate the threat of potential defects. What is the major application of these defects, and how do they influence user experience and design? Make yourself an issue-spotter by concentrating on those areas that need topmost priority in your QA process.
Estimated Number of Users
Determine how many of your app’s users will interact with it. Is it meant to be watched by a handful of people or a crowd? The range of usage may also limit the intensity of the performance testing.
Tools to Use
Feel free to utilize manual or automated testing tools. Automated testing has proven effective for relatable tasks and large scale applications, on the contrary, manual testing verifies the human perspective on user-friendliness and functions.
Platform Accessibility
Assess the venues or environments where your application will be used. Is it a Linux software, application, game or ran on mobile devices,desktops, laptops, or tablets?The principle of platform homogeneity is an important issue to be considered for creating a hassle-free user experience.
The introduction of a well-structured website QA checklist is essential if you yearn to build a high-level web application. This checklist helps to put together a checklist that will cover all facets of the site with the highest quality standards.

1. BETA Testing
BETA testing involves, among other things, giving your application to a designated set of users who are not your own development team. Findings from this phase are valuable and help detect unforeseen issues that were an exception during product finalization.
2. Mobile-Friendly Testing
Followed by a rapid increase in individuals surfing on the websites from mobile devices, it must be ensured that the application is built with a mobile-friendly setup. Make sure that it is responsive and user-friendly on different screen sizes as well as devices.
3. Change-Related Testing
Conduct change-related testing whenever changes are made to the application, whether new features or bug fixes. This ensures that recent updates do not introduce new issues or negatively impact existing functionality.
4. Security Testing
Security testing is important to detect all bugs and vulnerabilities before they cause real problems and can weaken the entire application. Establish a process of regular checks to pinpoint and prevent future problems, securing users from being exposed to the problem and believing in the services offered.
5. Performance Testing
Evaluate the application’s performance under changing conditions, ranging from a high number of simultaneous operations to peak loads or full stress. Performance testing verifies that the application can cope with possible user traffic loads and maintain speed and stability.
6. Documentation Testing
Conduct a check to ensure that documentation such as user guides, API documentation, and help files are all accurate, complete, and current. Documentation utilizes minimal verbal texts in order to enrich user experience and to help professionals diagnose problems.
7. Functional Testing
Functional testing, in this case, is done to ensure that the application’s features and functionalities perform as described in the design document. This involves simulating all user actions or processes’ accuracy and validity to prove their correctness.
8. Usability Testing
Usability testing targets creating a flawless user experience and keeping the application intuitive, easy to navigate, and reliable. Collect clients’ reviews and ask them questions that you think can help find the bottlenecks.
9. UI Testing
The UI Testing area involves the software’s interaction with the user. It looks for consistency, responsiveness, and visual appropriateness of the application. Consequently, this involves maximizing our design space, multi-color reach, and font layout.
10. Compatibility (Configuration) Testing
Compatibility testing verifies that your app launches correctly and flawlessly in the same manner regardless of the browser you used, the computer’s operating system, or the device itself. This is the most important part, ensuring the user can use the app in different environments while getting a consistent experience.
Now that you know how and what to test. Here is a quick checklist you can use and keep for reference and also track your development teams testing efforts too.
Finally a checklist that you can use all by yourself
I hope you find this useful. And if you do, write your comments below and feel free to share it with your peers who need it too.
Also subscribe to my blog so you can get such amazing articles first – straight to your inbox.
All the best!
Website or web application testing can be easily and effectively carried out by implementing the rules of various testing methods including Usability Testing, Functionality Testing, Data Verification, and Validation Testing, Web Security Testing, Database Testing, Database, and Software Integration Testing.
Web testing or website testing is attributed to the process of checking the final website or application based on design and functionality factors. This is used to free the website from future errors. Also, web testing can be done by effectively implementing Usability, Functionality, Interface, Performance, Compatibility, and Security testing methods.
Website or web application testing is a software testing process where the solution is tested to find out potential runtime errors. The process is required to get accomplished before the final product goes live to make sure that there is no flaw in the final product.
A quality control checklist is prepared in the form of detailed documentation where certain rules and regulations are defined to help testing professionals. It is equally considered as an in-depth guide that lets quality checkers know what they need to do to make a website or application flawless.
Usability and Functionality testing are the major testing pillars when it comes to making a web-based application free from harmful bugs. Apart from these two, there are compatibility, performance, database, compatibility, security and crowd testing that are also useful to achieve a bug-free and quality product.
Web-based applications are installed only once and are tested for their functionality, operating system compatibility and browser compatibility. On the contrary, desktop applications need to be installed separately on different systems and are evaluated for factors like GUI, backend, and load-bearing capability.
Web applications’ security testing is determined to check the solution for optimum security levels. It is especially implemented to check whether the web application is robust enough to combat all the hacking or data breach issues.
Quality assurance is the most important phase of testing where it is assured that the users get quality and ultimate experience while using a website or web application. It also unfolds the flaws and hidden issues that mistakenly overlooked at the time of rigorous testing.
Manual testing is the most basic factor to find out errors in a website or application. In this case, testers act like end-users and test each feature and function to check whether everything is working properly. Here, testers initially make a plan and implement all the documented use cases without using any automation tool.
If you want to achieve the desired results from a web application, it’s mandatory to test it for functionality, database connectivity, usability, performance, and security parameters.
Selenium is counted as the best automation tool that is broadly used by almost all the web testing professionals to render immaculate solutions.
Quality assurance for a website and web application is based on the process of defining the quality requirements and check whether standard testing procedures are used. The process includes activities like process documentation and checklist and comprehensive process audit.
Selenium is being extensively used by many web development companies and developers to make the websites error-free and quality-approved. This can be considered the best testing tool for 2020. Besides, there are different other tools like TestComplete, Test Studio, Robotium, Visual Studio Test Professional, QTP, etc. that can also be used for web testing purposes.
AngularJS is a magnificent framework by Google for creating web applications. Read on to know why to choose development of web applications with...
Laravel is the most popular open-source PHP framework designed for building web applications in 2022. Learn to develop web applications with the...
Asp .net is the perfect platform for creating high-end applications. Let's take a look at the key reasons of using .NET technology in developing...
Be the first to know about new B2B SaaS Marketing insights to build or refine your marketing function with the tools and knowledge of today’s industry.