A guide to Laravel – Everything you need to know about Laravel
Laravel is the most popular open-source PHP framework designed for building web applications in 2022. Learn to develop web applications with the...
Want to learn about hybrid mobile app development framework? Here's the list of the best hybrid apps frameworks for 2022 which will help you to develop a mobile application as per the user's expectations.
Estimated reading time: 22 minutes
Choose a single platform (Hybrid Framework) for your journey of mobile app development and discover how your app idea is gradually transforming into a dynamic product of the real-world.
Hybrid app frameworks let you achieve your dream application exactly as per your requirements and defined budget.
When deciding to choose the best platform to develop an app, you’re often left with a variety of options. There’s nothing wrong with keeping more than one option. But the problem occurs when you’re unsure which one to choose to accomplish the specified project needs.
Developing mobile applications is not an easy task as you’ll have different options like native app development and hybrid app development.
Here, you need to figure out which one is suitable for your project.
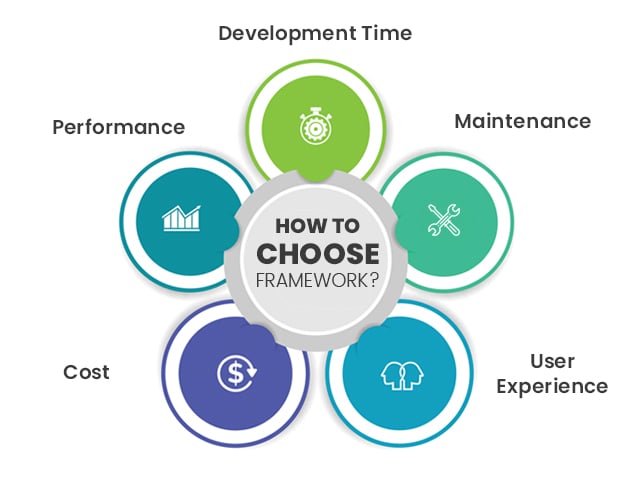
But before jumping to the deciding factor, keep in mind that selecting the right option depends on various factors including –
Therefore, make sure that you’ve made immense research and finalized the document with all the required factors. Only after all this you’ll be able to reach the step to choose the best platform for app development.
As the article is about Hybrid frameworks, I’ll try to explain all the good facts of adopting them as your ideal cross-platform app development platforms.
You’ll find a lot of cross-platform frameworks over the web in a single search but there are less chances that anyone will tell you about –
What are the best hybrid mobile app frameworks to embrace in 2020 and will also be best suited for your project?
In this article, I’ve tried to answer all the major questions that can help you find the difference between all the app development platforms. The write-up will also assist you to understand the advantages of building mobile apps using best hybrid app frameworks.
Today, if you choose hybrid mobile app development for your business, it means you’re inviting mobile users of all types including (Android and iOS) to seamlessly access and explore your app.
Hybrid app development makes it easier for developers to build applications faster as they only need to write a single code for all types of mobile interfaces.
In short, hybrid app development allows developers to put a single time effort to create an app for both Android and iOS.
The best thing is, the developed application will run perfectly on both the major mobile platforms and the existing code can also be reused to build high-quality desktop and progressive web applications.
Do you know how it becomes possible?
That’s all because of the contribution of hybrid app development frameworks. These not only make the app development process easier but also provide modern ways to inject creativity in the products.
Let’s discuss…
Hybrid app development is the programming approach for smartphones. Basically, it’s the process of developing mobile applications that can be easily published on different platforms by only using a single codebase.
This app development process not only allows apps to be published on multiple platforms (iOS, Android, Windows and Blackberry) but also lets them function similarly across all the devices.
Hybrid frameworks are the set of classes and libraries used by developers to create dynamic apps for different mobile devices.
Hybrid development is also known as cross-platform mobile application development. It is inclined to render a solution that users can run wherever (on Android, iOS, Windows desktop and device) they want.
Features of a Hybrid app framework
There are so many hybrid frameworks available all over the web that developers admire and use to accomplish mobile app development with quality.
Here’s the detailed chart:
| Available Cross-platform Frameworks | ||
| PhoneGap
Ionic Longrange Vuforia Native Script Adobe AIR Firebase Appcelerator Titanium |
Xamarin
React Native Onsen UI JQuery Mobile QT Sencha Touch 2 Alpha Anywhere Mobincube |
Flutter
Mobile Angular UI Kendo UI Swiftic Framework 7 Intel XDK Corona SDK
|
The aforementioned ones are the best hybrid app frameworks that are gaining immense popularity in the app development world.
At this point in time, you have an idea about all the prominent cross-platform app development frameworks. So, this is the perfect time when you need to know what are the best hybrid frameworks that you can use in 2020 for robust and powerful app development.
Have a glance:
React JS is a JavaScript library officially owned by Facebook. When it comes to React Native, it’s a part of React JS, running under the hood of this powerful mobile framework.

It has been built specifically to create natively rendered user interfaces for both Android and iOS. For this specific reason it is widely demanded as one the best frameworks for hybrid app development.
Due to high popularity, many mobile app development companies are adopting React Native hybrid framework to churn out next-level mobile applications.
Example apps based on React Native – Facebook Messenger, Instagram, Walmart, Snapchat, Tinder, Tesla, Bloomberg, Airbnb, UberEATS, Wix, etc.
Benefits of Using React Native
PhoneGap is the product of Adobe and acclaimed as one of the fastest app development platforms. Overall, like other programming languages, it also allows developers to reuse the once written code for creating hybrid applications.

PhoneGap allows developers to harness the power of the Cordova plugin when used with other frameworks for app development. The best thing is, the Cordova plugin allows frameworks to connect the apps with native APIs like GPS, accelerometer, notifications and camera that further results in a more native mobile experience.
Example apps based on PhoneGap – The DHS Program, Paylution, Healthtap, FanReact, TripCase, My Heart Camera, Untappd and Hockey Community, etc.
Benefits of Using PhoneGap
Ionic framework is one of the best HTML5 hybrid app development frameworks that has been used by developers across the world. With this robust hybrid framework, it’s quite easy to build progressive web apps (PWAs).

It comes with added benefits of AngularJS components (a robust JavaScript framework), allowing developers to develop some powerful and complex scalable apps.
Example apps based on Ionic – MarketWatch, Sworkit, Justwatch, McDonald’s Türkiye, ChefSteps, etc.
Benefits of Using Ionic
It’s been two years, Google’s Flutter has been introduced as the best framework for hybrid mobile app development. This framework was specifically designed to support different languages in the backend.

The next best part about this hybrid framework is, it works outstandingly across all the platforms without replacing Swift, Java and Objective C elements. Moreover, it enables developers to create high-productive applications and the reason is its single codebase for Android and iOS platforms.
Example apps based on Flutter – Google Ads, Alibaba, Cryptograph, Birch Finance, Reflectly, etc.
Benefits of Using Flutter
Mobile Angular UI is an open-source and high-powered hybrid UI framework (licensed under MIT). It uses Angular framework which is powerfully combined with Twitter Bootstrap to further simplify the app development process.

Additionally, the framework comes with UI components including scrollable areas, switches, overlays and navbars that help developers to build seamless, attractive and intuitive user interfaces for mobile apps.
Benefits of Using Mobile Angular UI
Xamarin is the Microsoft owned cross-platform framework and often known as one of the intelligent frameworks for mobile app development. This framework is combined with different features that are useful for yielding quality-approved Android, iOS, Windows apps.

This framework is written in C# that’s considered modern and has a lot of improvements over Objective C and JavaScript. It also contains separate libraries for C++, Java and Objective C that make Xamarin unique among all.
Example apps based on Xamarin – ORO, CA Mobile, Fareboom, Picturex, etc.
Benefits of Using Xamarin
Kendo UI is the next best hybrid framework for mobile development that is powered by Telerik. Based on HTML5, this framework is packed with 70+ widgets and various framework features. And the best thing is that these features and widgets can easily be styled and themed using CSS.

Further, Kendo UI has a robust templating library that is highly-efficient (more than jQuery templates) and makes the apps faster.
Benefits of Using Kendo UI
It’s also an open-source hybrid framework that is relatively new but potent enough to compete with all the other frameworks. This framework features a wide collection of ready to use components that help develop flawless apps and in minimum time.

By using this framework, developers will be allowed to write app codes in HTML5 and JavaScript. It also facilitates developers with the facility to combine the code with Cordova and PhoneGap to build feature-rich mobile applications in less time.
Example apps based on Onsen UI – Giro d’italia and off-course golf
Benefits of using Onsen UI
JQuery is one of the oldest hybrid mobile app frameworks in the list. Since introduction, it has been following the approach of “write less and do more” which becomes possible due to the available reusable code components.

In addition, it’s a compact framework that emphasizes more on fluidity between web apps and mobile versions. During app development, it provides unique user interfaces to each platform so that apps could run flawlessly on all the devices.
Moreover, it uses customizable themes and HTML-based UI that further get a superior boost from CSS3 latest functions.
Example apps based on jQuery – The World Bank, Fareboom, etc.
Benefits of Using JQuery Mobile
Choosing NativeScript is highly beneficial as it helps you develop cross-platform, Android and native iOS apps without any web views.

The framework is coupled with TypeScript, Angular, Vue.JS and JavaScript, making it a super-cool hybrid mobile app framework to develop cross-platform apps.
Additionally, the framework has also been supported by Intel XDK that assists developers to create, stimulate and edit apps available in an integrated development environment.
However, this framework requires in-depth skills of coding, which compensates with extensive and in-depth documentation.
Websites based on NativeScript – Olo.
Benefits of Using NativeScript
Sencha Touch 2 comes next in our list of best cross-platform development frameworks. It’s been highly in demand among app developers for its extreme support of JavaScript and HTML5 that help build powerful cross-platform applications.

It’s been immensely admired in the commercial world as it enables developers to build enterprise-level solutions.
The cornerstone is its responsive UI that lets you end up with a clean and more organized code. Here, all credit goes to object-oriented, MVC-style structure of the framework that provides it this much potential.
Benefits of Using Sencha Touch 2
It is indeed one of the best hybrid app frameworks that have been immensely used to create multi-platform mobile applications. It’s very easy to get started with this tool as you only need to download the Titanium Studio to proceed with it.

Titanium SDK (used in this framework) is highly powerful and provides all the rapid app development features to develop a robust app.
The framework is featured with Alloy (a framework for titanium SDK) that can easily be used to support all types of app development which ultimately reduces the development time by many folds.
Benefits of Using Appcelerator Titanium
Though the list wouldn’t be complete if we don’t add Corona SDK in our list of best frameworks for hybrid app development. This hybrid framework is introduced with the motive to facilitate developers with a robust app development environment.

The best thing is, you can utilize this hybrid app development framework to build best in class and 4 times faster applications for Education, Enterprises, and 2D games.
Benefits of Using Corona SDK
It’s called an independent and stable hybrid framework as it’s not dependent on AngularJS or React. The framework provides high-quality apps that can look native in nature.

Further, if appropriately utilized, this framework helps develop robust applications with the integration of rich animations and various styled-components.
So, if you’re really looking for a dynamic and high-performance hybrid framework for 2020, Framework7 can be your ideal choice.
Benefits of Using Framework7
Adobe Air is one of the most powerful platforms created by Adobe. It uses the front end languages like HTML and JavaScript that make it an easy and prior choice for developers.

Already featured with a lot of app building and testing features, this hybrid app development framework also adds some Adobe-specific technology like Flex, Flash and ActionScript.
Like Java’s runtime environment, Adobe Air uses a Just-in-time compiler that allows your app to run on different platforms. And the best thing is the mentioned development environment makes it compatible with OS X, Windows and Linux.
Know more about Adobe Air to wash off all your doubts regarding the same.
Example apps based on AdobeAir – Machinarium, MrFixIt, Chemistry Brothers, Comb Over Charlie, Digitas Cache II, Aqualux, etc.
Benefits of Using Adobe Air
The above-mentioned are the best frameworks for cross-platform mobile development. I’m sure that you end your search (for the best hybrid framework for mobile app development) here by choosing the suitable one as per your project requirements.
At this point in time, you have the most sought-after list of the best hybrid framework. And undoubtedly, you’ll select the best one as per your project requisites by going through the technical specifications of every framework.
But, do you know what are the major steps that you need to look before selecting any hybrid mobile app frameworks? I’ve made this phase quite simpler by describing the major pointers to primarily look in a cross-platform app development framework.
Here are a few practices that you can adopt while you’re looking for the best hybrid app development frameworks.

These days, every company and user wants an application with high-performance. So, whenever you decide to choose any hybrid frameworks, make sure it’s packed with a variety of features and capable enough to render you high-performing app development.
The cost can be the biggest factor when it comes to selecting the best cross-platform app development frameworks. To keep this factor sorted, always try to get started with the framework which is free to avail.
If you’ve gone through our list, you must have found so many hybrid frameworks that are open-source and free to use for hybrid mobile app development. Some of them are PhoneGap, Flutter and Mobile Angular UI, KendoUI.
Hybrid development is already known for providing rapid development. But still, there are a few frameworks that take too much time to develop a simple hybrid app. Therefore, it is suggested to choose such hybrid app frameworks that are prominent for rendering fast and quality mobile app development.
It’s not always mandatory that every hybrid framework is packed with all the useful features that you want in your app. Believing blindly on any framework wouldn’t work here.
Here, you’ll have to be aware of all the technical aspects a framework is built with. It helps you analyze whether the framework is potent enough to create an outstanding app with exceptional user experience.
Today, users have high-expectations from burgeoning mobile apps. They want apps to be fully-fledged and quick to load. Mobile apps that take time to load are not generally preferred by the users. Here, it’s mandatory to check whether the framework you’re using has proper maintenance features or not.
This clearly means that the selected cross-platform app development framework should possess robust codebase to help developers make the required modifications.
Therefore, whenever you go to a hybrid app development company, make sure it has maintained a dedicated team. Further, the team should use advanced hybrid frameworks to carry out seamless app development and maintenance activities.
Keeping a close tab on all the aforementioned points will make you understand how you need to iterate while selecting the best cross-platform development framework for mobile app development.
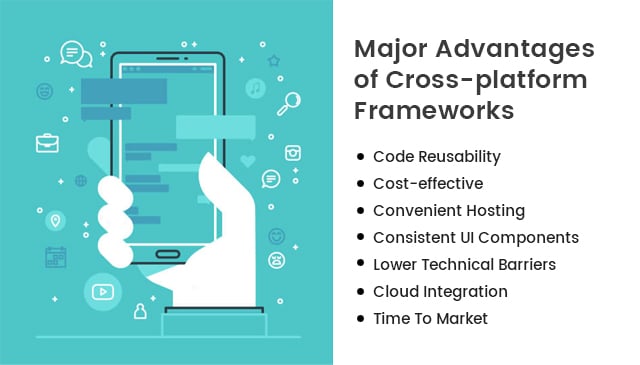
Now, when you know this much about cross-platform app development frameworks, let’s not skip the advantages these frameworks offer to the mobile app industry.
Let’s have a look at the pros you can observe while using hybrid frameworks for mobile development.

One of the most important benefits that best hybrid app frameworks offer is easy code reusability. Here, developers are free to use a single codebase to develop user interfaces for different app platforms which ultimately reduces the time and efforts for overall app development.
Compared to native app development, hybrid app development is quite cheaper. The reason for its popularity is the single code-base, allowing developers to follow the approach of creating the code once and using repetitively along with various app platforms.
In native app development, developers have to write code for separate platforms to make the app function flawless on all the devices and browsers. Here, it’s clear which is cost-effective and which incurs a higher cost to develop a mobile app.
Apps developed using hybrid mobile app frameworks are of high quality and are easy to host on respective app stores. To get this, all you need is to follow all the app store guidelines and fulfill them with all the factors.
Using cross-platform app development frameworks give you a decent extent of consistency in all the native components of the device. This not only helps quality interface experience but also provides a uniform look and feel across all the smart device screens.
There are fewer chances to encounter issues while working with any of the hybrid frameworks. The reason is, there is no need to learn specific languages like Swift or Objective C. The knowledge of JavaScript, HTML and CSS3 would be enough to start development with the hybrid frameworks.
Hybrid applications allow easy integration with the cloud environment that makes them more robust in terms of database storage and access. Also, you can integrate the applications with enterprise-grade plugins to ensure universal compatibility for database synchronization. All these reasons made them the best data-driven frameworks for mobile development.
Introducing hybrid apps is too easy as these take a shorter time to market and get quickly accepted by worldwide users. The reason is the quick turnaround time that helps these apps make a prominent position among a variety of mobile users.
There are various other advantages of utilizing hybrid frameworks for mobile app development. You’ll observe them gradually when you start using them for your project.
In this article, I’ve tried to accumulate all the major points that clearly describe everything about hybrid app development. Now, it’s your turn to go ahead and choose the hybrid framework that you consider the best among them.
You can make the selection process easier by categorizing the queries like given below –
If you answer these questions clearly, you can easily find a cross-platform app development framework to accomplish your project needs.
Hope you like the information gathered in the article. You can subscribe to our blog if you want more trending information like this directly in your inbox.
Need help in identifying the right cross-platform framework for your app? Get in touch here.
Hybrid apps are generally web apps that act like native apps for end-users. The reason why users find them suitable is their independent access on various platforms like Windows, Android, and iOS.
You can simply create a Hybrid app by using any of the best-used frameworks. Xamarin, Ionic, PhoneGap, Onsen UI, Appcelerator Titanium, Framework7, etc. are a few of them you can go with.
In the Hybrid app development process, one app is created for different platforms which means only one app is sufficient enough to serve the purpose of Android, iOS, Windows or Blackberry users. Oppositely, Native apps are separately designed for each platform to provide users an ultimate and optimized performance to the users.
Native app development is comparatively costlier than Hybrid development as developers need to separately develop native apps for all the platforms which requires too much time and money. But if you have a tight budget, Hybrid app development is better as these apps exactly work like native apps.
Hybrid apps run on devices similarly like native apps. These apps are effectively coded using the best web technologies including HTML5, CSS, and JavaScript. Moreover, Hybrid apps commonly run inside a native container, leveraging the device’s browser engine to parse and process HTML and JavaScript locally.
The answer to this question can’t be exact as there are so many aspects that need to be kept in mind while considering the cost to develop a Hybrid app. There are multiple simple and complex features and functionalities that need to be integrated at costs a lot. Next, there is technology selection which also requires an in-depth project analysis that ultimately results in high development prices.
According to the developers and top app development companies, the most used and demanded Hybrid app development frameworks are ReactNative, PhoneGap, Xamarin, Ionic, Framework7, OnsenUI, Intel XDK, Appcelerator Titanium and many more.
Hybrid mobile app frameworks are the scripting languages that are combined together with the HTML, CSS, and JavaScript to create competent mobile apps for the end-users.
Native apps are good to go as these are specifically optimized for all individual (Android, iOS, Windows, and Blackberry) platforms. On the other hand, if you consider Hybrid development, you’ll have access to a development option that is more viable and cost-efficient.
Laravel is the most popular open-source PHP framework designed for building web applications in 2022. Learn to develop web applications with the...
PHP is the most popular programming language among web developers around the world. Here's the list of top PHP frameworks for 2022.
AngularJS is a magnificent framework by Google for creating web applications. Read on to know why to choose development of web applications with...
Be the first to know about new B2B SaaS Marketing insights to build or refine your marketing function with the tools and knowledge of today’s industry.