UI Design for Mobile Apps: A Developer's Handbook 2025

-
Chapter 1Mobile Application
-
Chapter 2
Mobile App Development
- What is mobile app development?
- What is the best mobile app development platform?
- What is the mobile app development process?
- What languages are used for mobile app development?
- How to develop a mobile application in java?
- How to develop a mobile application using PhoneGap?
- What's new in mobile app development?
-
Chapter 3
Mobile App Design
- What is the mobile interface?
- What is a mobile app design?
- Which platform should I design for?
- What are the best mobile app design tools?
- Wireframes and App Flow
- Mobile App Mockup
- App Prototyping
- What is the difference between wireframes and mockups?
- What is the difference between a mockup and a prototype?
-
Chapter 4
Android App Development
- Android App Development
- Android App Development Importance
- Android App Development Language
- Which is the best software for android app development?
- What are the tools needed to develop Android apps?
- What is an Android app developer?
- How to hire an Android app developer?
- How much does android app development cost?
-
Chapter 5
iOS App Development
- iOS App Development
- What is iOS App Development?
- What are the benefits of the iOS app development business?
- Which programming language is used for developing native iOS apps?
- Which software is used to develop iOS apps?
- What tools do I need to develop an iOS app?
- How much does it cost to develop an iOS app?
- What is meant by an iOS developer?
- What are the skills required for an iOS developer?
- How to hire an iOS app developer?
-
Chapter 6
Cross-platform App Development
- Cross-platform App Development
- What is a cross-platform app development?
- What are the advantages of cross-platform apps?
- What language is used to write cross-platform apps?
- What is the best cross-platform mobile app development framework?
- Cross-platform mobile app development comparison
- What tools do I need to develop an iOS app?
-
Chapter 7
Mobile Application Testing
-
Chapter 8
Mobile App Developer
-
Chapter 9
Conclusion
Chapter 1
Mobile Application
Let's get started by understanding the basics of the mobile application. In this chapter, we will cover the basics of the mobile application.
This chapter will provide answers to questions like "What is a mobile application?" and you will get to know Why is the mobile app important for business?.
You will get to know, "How does a mobile application work?" and "What are the advantages and disadvantages of mobile apps?"
If you are a business owner and want to know "How apps benefit businesses?" and "What are the types of mobile applications?" then this chapter is for you.
In the end, we will also discuss, "What is a mobile enterprise application platform?"
Mobile applications are the future of how businesses will work. Today most of the big players in the market are having mobile apps either on Play Store or on their website.
What is a mobile application?
A mobile application is a portable version of applications or software accessed on laptops or PCs with the help of internet connectivity. These mobile applications provide you with similar functions that you access on PCs.
Mobile Application Definition (Technical): A mobile application or mobile app is the term used to describe a software application that works on a mobile device.

Mobile applications take full advantage of the hardware and software of mobile devices. For instance, a gaming application can take advantage of the iPhone's accelerometer.
Mobile applications are developed to help users perform the activities that they perform on desktops or laptops.
Generally, mobile apps are categorized into three categories:
- A native app is developed for any specific operating system like iOS or Android.
- Web App is the responsive version of websites that run on multi-platform (iOS & Android both).
- Hybrid App is developed by combining the aspects of both native applications and web applications.
Did you know that there are more than 2.2 million applications on the App Store, and 2.6 million applications are placed on the Play Store?
In the year 2020, mobile apps (iOS and Android) revenue is expected around $581 billion.

Today, there are more than 3.8 billion smartphone users in the whole world, and each of them is using applications installed on their devices. 
After having a look at these statistics, you can quickly figure out how mobile applications are beneficial for business. Now let's discuss how mobile apps work.
How does a mobile application work?
Technically, a mobile application is a software that is designed to perform any particular task on mobile, either online or offline. But do you know how mobile apps work?
Mobile devices have limited hardware resources; thus, multiple tasks are avoided by an application.
To make it simple, mobile applications enable users to choose the particular activity that they can accomplish with their devices.
A basic mobile application is based on a software architecture that runs on a PC or laptop and gets carefully migrated to work on smartphones. But this technique will not be useful when the mobile application is more sophisticated or complex.
The working of a mobile application depends on its type and functions. For example, there are three types of mobile apps where the working process of one app is entirely different from web apps and hybrid apps.

The above image is the technical working of a mobile application. To understand the functional operation of a mobile app in detail, you can check this article of Codeproject.
After having an in-depth overview of the working of a basic mobile application, it's time to move forward to understand how different types of applications work and interact with the users.
Types of mobile applications and how they work.
Request a Free Consultation |
|
This call is absolutely FREE with no strings attached.
|
Native App
A native app is specially designed for particular operating systems or platforms like iOS or Android. It is the reason that a native app can take full advantage of the device hardware and software.
These applications work with the operating system of mobile devices that enables the applications to perform more flexibly and quickly than alternative application types.
Native mobile applications synchronize the information directly from mobile devices to apps and vice-versa. It is the reason native applications are fast.
If the application needs to be published to users of different device types and OS, the developers create a separate native app version to accomplish the needs in a fast and effective manner.
Some of the examples of native applications are Mail, Contact, Store, Photos, Music, and many more. These apps are preinstalled on Android or iOS devices since a native application is designed to work with the device OS.
Native iOS and Android applications are mostly built on Swift and Java. These days, developers also use Xamarin to develop cross-platform native apps.
Web App
Web Application is the responsive version of a website that seamlessly runs on multi-platform (iOS & Android both).
These applications work by syncing the information from the webserver and database. This information or data is transferred with the help of the internet through the browser interface.

The working speed of a web app depends upon the speed of the internet because, in web applications, the information is synchronized from mobile devices to servers and vice-versa.
An organization can make a web application for any purpose. Generally, this includes online calculators, webmail, online stores, and more.
You don't need to download the web applications as these are easily accessed through a
network. Web browsers like Mozilla, Chrome, Safari, etc. play a significant role in easy access to these types of applications.
The best thing is, you can develop a web application with a small team of developers since web applications have a short development cycle.
Another reason for the fast development of web applications is that these are built using HTML5, JavaScript CSS and other programming languages as per requirement.
Hybrid App
Hybrid App is made with the qualities of both native application and web application.
A hybrid app is a web application that is embedded in a native shell application.
The hybrid application works the same way as the web application. The only difference is, it can easily be accessed and downloaded natively on different platforms.
The hybrid app is made using Javascript, CSS, and HTML5, where the entire code runs inside the container.
Why is the mobile app important for business?
According to the latest survey in the United States, 97% of the population uses smartphones. It means nine in ten people are using smartphones.
"Did you know, in the last 6 months 79% of the users have used their smartphones to make online purchase."
After realizing the importance of mobile business, most of the large and small-medium companies have built their mobile applications.
Companies that have developed apps for their businesses are at leading positions in their sectors and taking their marketing strategy to the next level.
There are a lot of benefits to mobile applications for your business. We will discuss five significant benefits that will provide a better overview.
But before starting with the discussion, let get started with this infographics:

Now we will discuss all the 5 five benefits of mobile application development.
Better Visibility
On average, a smartphone owner spends at least 162 minutes on his mobile every day. This also includes the time he/she spent on scrolling through the application.
According to a fact of science, our brain continuously records every image, text, or any type of visual item we go through. This means that if a smartphone is having your application installed, it will increase your brand or product's visibility.
You can also send promotional offers to your customer on an app; this will keep your customers engaged.
Increases Customer Loyalty
When a smartphone user has applications installed on his device, businesses can connect with the customers directly through a mobile app.
This is one of the essential reasons for designing mobile apps, which provides customer loyalty.
In comparison with social media ads, banners and email marketing, in-app ads, and promotions have more significant impacts on your customer.
If a customer has a positive impact on your services or products, this will result in increased brand loyalty.
Better Brand Recognition
Mobile applications help create brand awareness among your customers.
The more you engage with customers on your mobile application, the more brand recognition you will receive. Consequently, customers will buy more products/services from you.
All you have to do is to create an app with features that are beautifully integrated and well-branded so that your app users will like it.
Direct platform for marketing
A mobile application provides functions like information about you and your products/services, booking forms, prices, user accounts, search features, feeds, and many more.
Mobile App provides to send your promotions and sales to your targeted customer only. You can also send them to push notifications that will provide even more direct communication with the reminders and promotions.
Increase in profit
When a customer is satisfied, it directly results in sales. An increase in customer satisfaction always results in more sales and profit.
What are the advantages and disadvantages of mobile apps?
Mobile applications have changed the way of doing business. Customers find it easy to get information about their favorite brand or product on their fingertips within seconds.
There are a lot of companies that are planning to create mobile apps. But not everyone is aware of the advantages and disadvantages of mobile apps. Some of them are also confused with the type of app that is the best for their business.
NMG Technologies decided to emphasize both advantages of mobile apps and disadvantages a variety of mobile applications that include: Native App, Web App, and Hybrid App.
1. Native App
Native app is a platform-specific app which is designed on platform-specific software. An android app is built on the Java platform, and an iOS app is built on Swift or Objective C.
With this infographic, you will understand the advantages and disadvantages of Native Application:

However, native applications are quick, smooth, have complete access to the device, and can work without the internet, but still, these become challenging to develop.
These challenges include the time-consuming development process and higher development costs. These make it hard for those businesses that have less spending plans and additional time.
2. Web Applications
A web app is designed for mobile devices. It uses web technologies and web browsers to perform the task.
Web Applications are built on HTML5 and Javascript.
Advantages and Disadvantages of Web Apps

A web application may not be able to perform tasks for every organization.
3. Hybrid Apps
The hybrid app is made up of the properties of both native applications and web applications. A hybrid app is a web application embedded in a native shell application.
The hybrid application works similar to a web application and effectively runs as a native application. These are available in downloadable formats. The hybrid app is built on JavaScript, CSS or HTML5. In a hybrid application, the code runs inside the container.
Here are the advantages and disadvantages of Hybrid Apps:

Considering the advantages and disadvantages of web applications, we can conclude that web applications are a preferable choice for small and medium businesses with low cost and less development time.
Unlock Your App's Potential: Claim Your FREE Consultation and Access to
|
|
This call is absolutely FREE with no strings attached.
|
How apps benefit businesses?
What are entrepreneurs searching for every day? They are looking for solutions for the questions like "How would I improve proficiency, manufacture a dedicated client-base and get increased sales?"
In today's scenario, when most of the customers around the world are using smartphones, a mobile application is the solution to all the questions.
A mobile application is an approach to accommodate a variety of tasks. So, no matter whether you want to do your banking, access information, monitor your home, play games, communicate and interact with local businesses, you can do it all by only having the corresponding mobile app.

Top benefits of mobile apps for businesses looking for an increase in sales:
Geo-targeting and direct communication marketing
It is one of the significant benefits of mobile apps. Through this, marketers can directly send the promotions and sales deals to the targeted customers.
You can also send them push notifications with the reminders and promotions that will provide even more direct communication.
Direct communication helps in bringing important information like geographical locations, demographics, and customer's buying behavior related to your services and products. This helps you in making strategies according to the customer actions.
Increases brand recognition
Mobile applications help create brand awareness among the customers.
You'll see an increase in brand awareness when you engage with customers via mobile application. Consequently, customers will buy more products/services from you.
All you need to do is to create a feature-rich app that is beautifully composed and well-branded to cater to your business needs.
Increases customer loyalty
With mobile applications, businesses can incorporate various types of loyalty programs. Generally, the loyalty programs are designed to bring clients back by giving them some discounts or personal gift vouchers and also to make them aware of your recently launched product/service.
Prizes can be utilized in various manners, including levels of tier. It urges your clients to seek after different levels with additional perk to the one at the top.
In comparison with social media ads, banners, and email marketing, in-app ads, and promotions have more significant impacts on your customer, which results in increased customer loyalty.
Boost brand visibility and awareness
A smartphone user keeps scrolling through the device most of the time in a day. It will make your brand visible through your app, and this helps in increasing the sales and revenue.
Better customer engagement
Communication is critical in any business, whether it's business to customer or customer to business.
Every customer wants their complaint and concerns to be heard and solved in a short time. If you do so, it will result in better customer engagement and an increase in brand loyalty.
All these benefits of mobile apps will push you toward mobile application development. Make sure you choose the best mobile application idea that caters to your business objectives, requirements, and budget.
What are the types of mobile applications?
There are three types of mobile applications:
Native App
A native app is a platform-specific app designed on platform-specific software. An Android app is built on the Java platform, and an iOS app is built on Swift or Objective C.
Web App
A web app is an application designed for mobile devices and uses web technologies and web browsers to perform tasks. Web applications are built on HTML5 and JavaScript.
Hybrid App
The hybrid app is made up of the properties of both native applications and web applications. A hybrid app is a web application embedded in a native shell application.
100+ checklist to develop a world class mobile app. |
|
|
What is a mobile enterprise application platform?
MEAP (mobile enterprise application platforms) is a development suite that provides middleware and tools to design, test, install, and manage enterprise applications on mobile devices.
Mobile enterprise application platform works as both mobile development platform as well as mobile application management platform for enterprise mobility apps. It ultimately lets the app developers build applications for different platforms.
Rule of Three
According to Gartner, organizations consider the MEAP approach when they want :
- More than three mobile apps
- More than three OS (operating system) for mobile
- Integration with minimum three back-end data sources
Features of MEAP
There are two crucial MEAP:- A back-end web service and mobile app development environment to deal with the mobile applications and link them to databases and enterprise apps.
- A centralized management segment, which empowers admin to control the client who can access an app and the databases. It also controls where the app can fetch information.
Now, as we have enough knowledge about mobile apps, so in the next chapter, we will discuss how mobile apps are made by using the proven process of Mobile App Development.
Chapter 2
Mobile App Development
Chapter 2 will provide you complete information on Mobile App Development.
Here, you will get to know, "What is mobile app development?" and "What is the best mobile app development platform?"
The best thing you'll grab here is an idea of "How to develop a mobile application in java?"
Let's go through the topic in detail.
What is mobile app development?
Mobile app development is a vast field where most of the part includes app development for mobile.
It includes the development of apps for smartphones, smartwatches, tablets, and other portable and wearable devices.
Mobile application development is the development of software that is made to run, especially on mobile devices and mobile gadgets. These apps can take full advantage of mobile hardware and software.
Currently, there are two significant mobile development:
iOS app development
This is the process of app development for Apple or iOS-based devices. iOS development is a closed source, and it works only on iOS devices and is developed using Objective C or Swift.
iOS mobile app development tools include:
- XCode: It is an IDE (Integrated Development Environment) by Apple for iOS development.
- iOS SDK: It is a kit (software development kit) which is integrated with the Cocoa Touch UI Framework.
- Swift Playground: It is a development tool that makes learning of Swift fun and interactive.
- TestFlight: Testflight is an online tool for online testing and installation of apps that further helps in collecting feedback before an app launch.
An iOS app provides higher revenue in comparison to Android. Since the iOS app works on Apple devices, it runs perfectly and also gets fit on every screen. The only disadvantages of iOS apps are flexibility and App Release.
Request a Free Consultation |
|
This call is absolutely FREE with no strings attached.
|
|
|
Android app development
Android has the largest share of the app market, with a current value stands at 2.44 million apps.
Developers use Java, Kotlin, and C++ programming languages to create Android applications. Also, there are a variety of assistant development tools that developers use to carry out Android application development, that include:
- Firebase: Firebase is a platform for developing high-quality Android applications to expand the user base and gain profits quickly.
- Android JetPack: It is a package of tools, libraries, and guidance, helping businesses in creating beautiful and high-quality applications.
- Android SDK: It is a development kit connected to an integrated development environment.
What is the best mobile app development platform?
No matter we are discussing consumer or enterprise mobile applications, picking the right mobile development platform is certainly not a quick and straightforward procedure.
With such broad offerings of development stages, it is difficult to find the best one. Everything relies upon your business objectives, your spending limit, and, most importantly, on your resources.
To give you a quick way out, we have accumulated a list of best mobile app development platforms that you choose and use as per your project requirements.
Here are the ten best platforms for mobile app development:
Unlock Your App's Potential: Claim Your FREE Consultation and Access to
|
|
This call is absolutely FREE with no strings attached.
|
1. Appery.io
Appery.io is among the first platforms to offer a fast cloud-based environment for enterprise mobile application development. It is packed with a rich catalog of API plugins and integrated backend services. It significantly improves integration with enterprise systems and cloud services.

Benefits of Appery.io:
- It's easy to get started, and there is no need to download or install anything since the builder runs on the cloud.
- Since Appery.io is a cloud-based platform, it requires no cost to develop an app. Also, deploying and maintenance is comfortable with it.
- It is effortless to use, and you don't need any mobile app development skills.
- With Appery.io, businesses can create cross-platform native apps.
Pricing: Pro Plans of Appery starts with 70 /month Paid annually or 99 /month Paid monthly and 135 /month Paid annually or $200 /month Paid monthly for Team. Appery provides custom pricing for enterprise apps.
2. Mobile Roadie
Mobile Roadie is a self-development platform for native iOS and Android apps. With Mobile Roadies, you will get a ready-to-use content management system that is integrated with the feature module and dashboard.

If you are looking for a professional mobile app development platform, then Mobile Roadie should primarily opt. It comes with features like push notification, mailing list, chat wall, API, social unlock, top users, polls, and many more.
Pricing: Price is available on request.
3. AppBuilder
AppBuilders is an online development platform for developing native cross-platform apps. It comes with a fully customizable and easy to utilize platform.
Also, apps built on this platform make it easy for developers to publish apps on the store.

With the help of a dedicated AppLibrary, businesses can provide their users with an option of windows in multiple apps, and you can even customize it with your branding.
With this tool, you will have the option to protect private and public apps with passwords and usernames. Also, you can easily do content management that helps structure your app even when the app goes live. If you are designing more complex applications, you can make it happen with HTML5.
One of the advantages of the app builder is that it is very cost-effective.
Pricing: Price is available on request.
4. Good Barber
Good Barber lets you beautifully design mobile applications without any technical knowledge. 
Good Barber is built to focus on design. It includes various features of content that comprises social media, audio/video, articles/news, and eCommerce app, builder.
This tool provides SEO features and full responsive design and also allows you to publish the application without getting on to iOS or Play Store.
Benefits of Good Barber:
- Effective team management: Good barber allows businesses to add any one of the projects.
- You will get a lot of design template options, and you can make your unique mobile application.
- You will get a fully functional progressive web application with its domain that also includes sitemaps and SEO keywords.
Pricing: Price starts from $38.58/month for the standard version, $75.01/month for premium version, $144.66/month for pro version and $300.03/month for agency version.
5. Appy Pie
Appy Pie is an online cloud platform for creating apps. You can simply build an app on this platform with the help of a drag and drop interface. One of the advantages of Appy Pie is that you can build apps even if you don't have any coding knowledge.

Apps built in Appy Pie can be used on any device, whether its iOS, Android, and Windows. Also, it makes it easier for businesses by providing them the guidelines and resources.
Appy Pie provides an option to publish the app on all the famous stores and also offers the opportunity to monitor them.
Pricing: Price starts from $16/month for the standard version, $36/month for the professional version, $96/month for the business version and gets customized pricing for the enterprise version.
6. AppMachine
AppMachines is an app building platform that enables you to create both web applications and native applications for iOS and Android platforms. There are a variety of DIY software provided by AppMachine, which you can integrate in your app to enhance its productivity.

AppMachines provides a tool kit that is specially made for developers, which helps them in developing a powerful native application. You can combine various building blocks that offer features like photos, information, and video with the help of drag and drop interface.
You can scan valuable content on the website and transfer them into iOS or Android apps. Further, AppMachine allows you to test your mobile application during the development process on your system. Post this activity, you can publish the app on the iOS or Android app store.
Pricing: Price starts from $19/month for the instant version, $79/month for the professional version, and $199/month for the agency version.
7. GameSalad
GameSalad is one of the most accessible platforms to develop games and other interactive mobile applications. GameSalad includes two engines, HTML5 for web apps and native engine for mobile apps.

GameSalad has a lot of tools and features like the drag and drop interface for building apps that you can utilize without any knowledge of coding.
GameSalad offers two types of plans, one is made for developers, and the other is made for educators. Both allow you to develop your gaming application without putting effort to learn and implement code.
It lets you Learn Computer Science Through Game Creation. It features an actor and scene editor, where most of the time you spend on building your game, moving features, setting up actors in a scene, pictures, audio, and navigating between actors.
One of the significant benefits is that it is a mobile community platform where you can get help and advice from independent game designers.
Pricing: Price is available on request.
8. BiznessApps
BiznessApps has made mobile application development affordable and straightforward. It is a DIY (do-it-yourself) platform for building apps that enable any business to edit, create, and manage applications online without any knowledge of coding.
With built-in designs and content management systems, BiznessApps allows you to create an app in a few minutes plus, you can also check your app development progress. 
BiznessApps provides an extremely intuitive and simple design engine that enables you to create the best mobile experience for mobile application users. You can integrate with third-party services to streamline your cellular development process.
Pricing: $99/month for an individual app, and the reseller plan starts from $300/month.
9. AppMaker
AppMaker is a mobile application development platform by Appypie.
AppMaker is the best DIY (do it yourself) platform for building an app without coding.
Appy Pie is an amazing; mobile makes building tool that is a good option for small businesses.

Build fast native mobile applications with offline capabilities that will provide content to users even if they are offline.
AppMakr focuses on supporting small businesses to create their apps without code and boost their business by integrating social media features. All these features make the mobile application shareable and let users login without registering manually.
Pricing: AppMaker is a free app creator platform, and its premium plans cost up to $99.
10. ShoutEm
ShoutEm is a mobile application development platform that offers powerful user engagement tools, complete content management and monetization options.

It is a platform on which you can create your apps using tools and templates and a drag-and-drop interface. You can select various pre-developed elements and fix them as per app requirements. You can optimize both the functionality and the visual elements of the app to make it user-focused and qualitative.
Some of its features are:
- It provides native iOS and Android performance, which is powered by React Native.
- You will get significant numbers of pixel-perfect layouts and themes.
- You can create your layouts and themes using ShoutEm UI Tools.
Pricing: $49/month for Android only and $79/month for standard edition that supports iOS and $149/month for professional version.
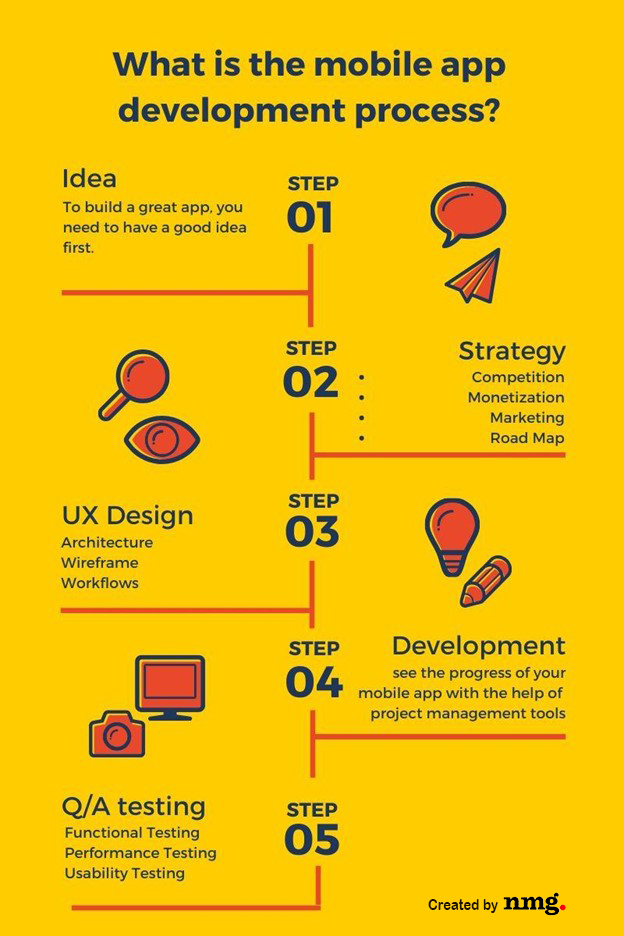
What is the mobile app development process?
There are more than 200 billion mobile apps on the app stores developed for different platforms.
Just like SDLC (Software Development Life Cycle) in software development for PCs, there's MADC (Mobile App Development Cycle) in mobile application development to develop highly-interactive mobile apps.

Creating an excellent mobile app is a process associated with extensive pre-planning. The mobile app development process involves a strategy, design, and development process. With that said, here's a look at the app development lifecycle, objectives and the challenges encountered along the way.
1. Idea
To build a great app, you need to have a good idea first. Without a good idea, you can't continue with app development.
You have to ask yourself questions by keeping the app idea in mind that entails what the users' problem is and how you can solve it.
You need to do an analysis of the problem and need to figure out why no one else has built the app for that problem. Speaking with other people about the app idea can help you get the appropriate results.
2. Strategy
Competition
After having a perfect idea, you need to figure out who your competitors are and what they are currently doing to attract users and make a strong customer base.
You will have to find out the number of similar apps installed, you need to check its reviews and ratings, and you also need to check the app and background history.
There are two main objectives of this process:
- Learn as much as you can so that there is a minimal amount of mistakes.
- Find out how fierce the competition is in the market and how many users are eagerly looking for such apps. Try finding out the niche of your competitor and convert it into a benefit for your app.
Monetization
App monetization is an essential step in your app development strategy. If you want your app to make money, then you will have to make an app from your user's point of view.
There are various methods of monetization like subscriptions, in-app purchases, ad-revenue, premium features, paid apps, and by selling user's data.
You need to do proper market research to find out the latest trends if you want to monetize your app.
Marketing
App marketing is all about finding the challenges in the market while launching your app. It's like planning for the 4ps that include product, price, place, and promotion before starting a product of any product or service. Remember that there are a lot of applications on play stores that are beautifully designed and crafted but are unused.
So, first, you will have to find out the potential usage of your application. You need to figure out solutions to questions like: How many people are downloading apps similar to yours? Will your application be able to solve their problems?
You need to understand your approach and the overall budget.
Road Map
It is the last stage of app development strategy. Preparing a roadmap of your app includes understanding of your app future and steps needed to make it successful from day one.
Here, you need to prepare a list of all the tasks that your app will perform and rank them according to the priority. As you gain users, you will get to know what functionalities need to be added.
3. UX Design
Architecture
In this process, you will decide what functionalities and information you need to keep in your application and how they will be organized.
You need to prepare a list of all the tasks that your app will perform and rank them according to the priority and what is required to be displayed in the app.
You will need a whiteboard, pencil and paper.
Wireframe
In this stage, you document and wireframe the application to analyze the future trends.
Wireframing is significantly something beyond just creating an app architecture; in reality, it's a pillar of your application.
Wireframing helps you understand the flow of the system and gives you an idea of how it will work. Further, this enables you to estimate the project development timeline.
Requirements: AdobeXD/Sketch, whiteboard, marker, Balsamiq, and paper.
Learn more about Role Of Wireframes In Mobile App Development
Workflows
Workflow is the path in which your mobile app users travel. Understanding your user's activities and monitoring how many clicks are needed to perform that task.
When you find any problem within the workflow, you need to wireframe that section again and retry.
Requirements: You need invisionapp, whiteboard and marker, and paper.
NMG has created a video on invision. You can add it here to make readers the workflow of the tool.
4. Development
After putting a considerable effort in the application design and structure, you now realize your vision.
In this step, you will define the tasks to the developers to achieve the defined objective of a mobile app
The best part is you can see the progress of your mobile app with the help of project management tools such as Trello and Basecamp where every activity is being recorded and tracked appropriately
Technologies for Android Development
Languages: Kotlin, Java
Database: Realm, SQLite
Tools: Android NDK, Android SDK
IDE: Android Studio
Technologies for iOS Development
Languages: Objective C, Swift
Databases: CoreData, Realm, SQLite
5. Q/A testing
Q/A testing is generally carried out by non-developers or any developer in the app development team. It guarantees a genuine and quality app testing experience. There are several types of tests that need to be emphasized during each sprint. The test types are
Functional Testing
Functional testing is done to test the app against the functional specification/requirement of the client.
App test engineers use the information that was gathered at the initial stage of requirements analysis to test an app as their test cases. It helps them to check whether or not the project is going as expected.
Performance Testing
No one is going to use your application if it is taking 15-20 seconds to display a list. This is the reason app performance testing is essential.
The purpose of performance testing is to test the system for stability and scalability under various load conditions.
It also detects potential web constraints to examine the structure and operation of a website under high stress. The primary aim of this testing is to ensure that the system is performing well and behave well when utilized by the users.
Usability Testing
Usability Testing ensures that the features of an application are intuitive and user friendly.
In usability testing, HCI (human-computer interaction) factors of a system are measured, and flaws are identified for further improvement.
At this stage, the development team monitors the screen of the user to know how the selected user is interacting with the website.
What languages are used for mobile app development?
In the last five years, the mobile application development industry has multiplied in leaps and bounds, changing the way businesses operate around the world. There's one thing sure behind their success, the idea and implementation of the mobile app.
Therefore, if you want to understand your mobile application idea, plan it, understand the target market, and also decide the platform on which you preferably want to develop your mobile application.

Language and development platform selection is the most crucial part, as the whole process is based on it. So, always make sure to choose the best and suitable one to carry out the proposed mobile development. Here we're mentioning the six best and most demanding languages for mobile app development:
HTML5
Hypertext Markup Language (HTML) is a well-known language for presenting and structuring the content on the internet/WWW (World Wide Web).
It is the 5th version of HTML, which we called HTML5, where the text and tags are more familiar than the previous one. HTML 5 is more compatible with all types of scripting languages.
There is a CANVAS element in HTML5 that is used for a lot of things in embedded applications such as online/offline games, dynamic graphics, interactive audio and video, and animations.
Learn more about HTML5.
Request a Free Consultation |
|
This call is absolutely FREE with no strings attached.
|
|
|
Java
When it comes to developing Android Mobile Apps, Java language is one of the most preferred among all.
It is Class-based, Concurrent, Object-oriented and, explicitly designed to have a few implementation dependencies.
This language has a set of large, well-written, and standard class libraries.
Objective C
iOS developers choose Objective C as a primary language for the development of iOS applications. Apple chose this language to build scalable and robust applications.
It's a set of C language and provides dynamic runtime and object situated capabilities.
Know more about Objective-C.
Swift
Swift is a programming language introduced in 2014 as an alternative to Objective C.
Swift is a language made to work along with the C programming language, making programming more fun.
Swift has a clean slate that is developed and much supported by the Cocoa Framework.
Swift entered the Apple ecosystem, mostly because of its prevalence in writing code for the latest APIs of Apple, Cocoa, and Cocoa Touch.
Learn more about Swift.
C#
C# is a programming language developed by Microsoft to develop applications for windows web and mobile.
Most of the organizations are presently writing cross-platform code. Many are building their whole codebase on Python and React since that is all you need.
You can compose everything in C#, a tad of JavaScript for the front-end site.
Even though, for straightforward portable applications that do exclude versatile equipment highlights, C # is impressive.
C# is best when a mobile application doesn't need mobile hardware-specific native features.
Here you can know more about C#.
C++
It is a robust and most appropriate programming language with regards to the development of portable applications. Individually, or low-level programming, it is the most preferred language for developers.
It may not be trendy, but C++ dominated the programming world even before the smartphone revolution.
Here is C# Tutorial where you can learn everything about C#
These all were the best programming languages for mobile application development. There are many more programming languages like JavaScript, Kotlin, Python, J-Query, SQL, Lua, Rust, Ruby, Object Pascal, QML, Scheme, Actionscript, and many more. You can get details on all of them here.
How to develop a mobile application in java?
Most of the developers use Java as a platform for developing Android mobile applications.
Here, we will discuss developing an Android application using Java. Before starting with Java, you require some tools to create mobile apps.
To start, you need to download the Android SDK bundle and unzip them. Now, start your development process.
For an expert developer, it is an easy task to program an application, and for a beginner it requires to keep a few steps and aspects in mind
Unlock Your App's Potential: Claim Your FREE Consultation and Access to
|
|
This call is absolutely FREE with no strings attached.
|
Here are the steps to develop an Android application using Java. These steps will help you develop an amazing mobile app in Java.
- First, create an Android project in the Eclipse IDE.
- Then configure the project and choose a launcher icon.
- Select the type of activity, and then your project is open for you to start with Android application coding on Java.
- Now, implement the logic in MainActivity.java file which you can get from a folder (src/com.example.tutorialapplication/)
- After implementing the logic, declare your component in Android Manifest file
- Provide text elements used in the application UI in a string file.
- Use activity_main.xml for controlling the layout of the application.
- The last step is to run your application in your Eclipse IDE by clicking on the Run icon.
You can create cross-platform apps, too, but for that, you will need more tools and steps that are provided here "How to make a Cross-Platform Mobile App in Java."
How to develop a mobile application using PhoneGap?
PhoneGap is one of the most widely used mobile application development platforms by Adobe. It facilitates cross-platform mobile application development.
With the help of PhoneGap, you can create mobile applications for all major operating systems, including iOS and Android.
You don't have to be an expert for every one of these operating systems. All you need is to simply transfer information data to the site which is changed into a different application file.
You can use Java, HTML, and CSS to develop mobile applications.
When you use PhoneGap, there are different steps for different operating systems, so let's get started.
Building an Android app
For building an Android app, you need to make sure that applications are installed on devices apart from Google Play Store.
For that, you need to first go to settings of your device, and on the PhoneGap security page, you just need to allow unknown sources.
Building iOS app
Apple has quite a different process. You first need a developer account, and for this, you will have to spend $99.
After this, you will have to wait for a couple of days for approval, which can result in delayed testing.
Configuration
Only a single configuration is needed for web applications. It contains all the vital data required to develop the app.
100+ checklist to develop a world class mobile app. |
|
|
Widgets
All configuration contents are implemented in the <widget> tag.
Icons
The size of various smartphones differs from one another, regardless of whether they are utilizing the same OS.
Various smartphone users have multiple options concerning the selection of applications, and you need to introduce all the icons for all the smartphones. You can make it responsive to various devices.
If you want to learn the application development process on PhoneGap in detail, then this tutorial from PhoneGap will help you.
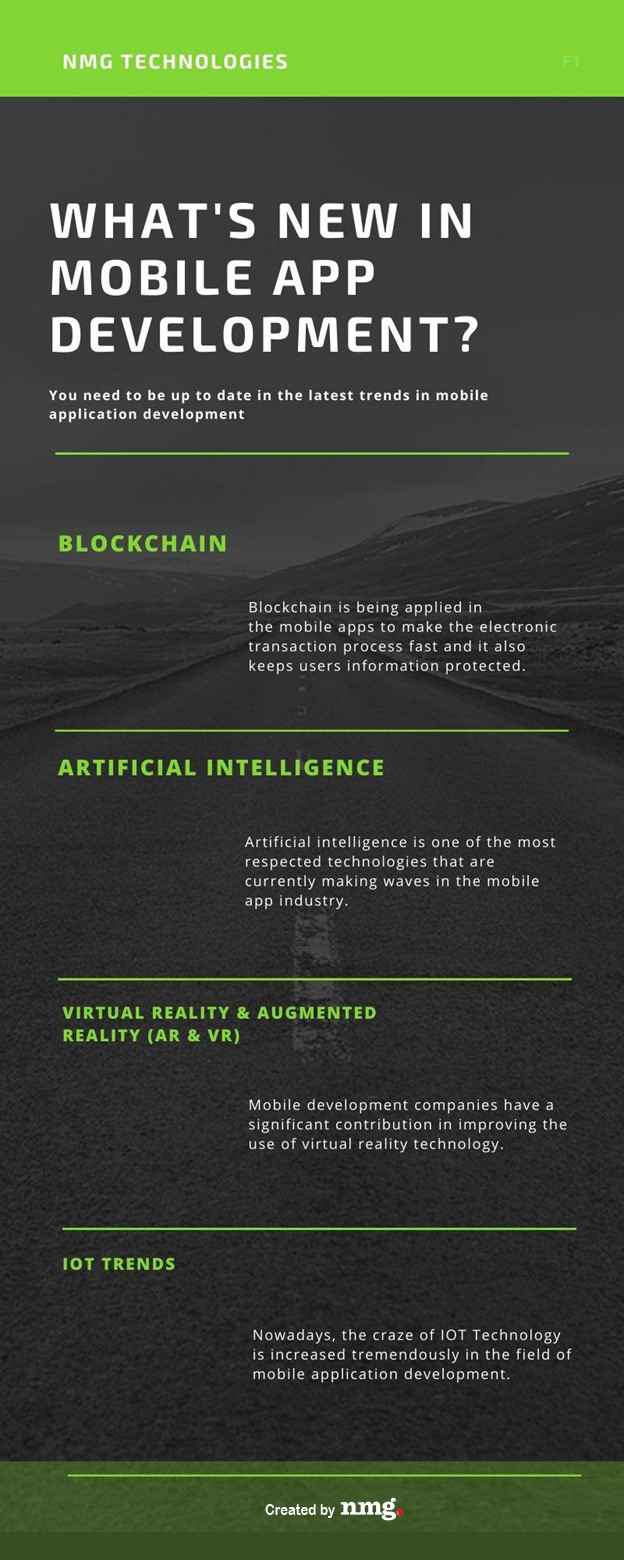
What's new in mobile app development?
According to the recent survey in 2023, the total consumers spend on mobile apps through the App Store was of approximately 171 billion U.S. dollars

If you are planning for mobile application development, then you need to be updated on the latest trend in mobile application development. For you, here are the top trends for mobile application development to be adopted in 2024.
Blockchain
Today, blockchain is one of the revolutionary technologies used in mobile application development to keep the user information protected and make the transaction process extremely fast.
Due to the emerging prominence across the industry, various developers and techies are developing mobile software and applications using Blockchain.
On top of it, Blockchain, with the Internet of Things (IoT), improves the application process by fast transaction and less cost of development.
Following are there trends in Blockchain Technology:
- Ricardian Contracts
- Blockchain As A Service (BaaS)
- Federated Blockchain
Artificial Intelligence
Artificial Intelligence has changed the way applications were developed. Now, with the help of AI, you can create a good user experience by saving a lot of money.
Introduction of Artificial Intelligence-powered Chatbots that have further changed the way businesses interact with the customer.
With the help of AI-powered and chatbots integrated mobile applications, businesses like food delivery, cab services, and online shopping are effectively interacting with their customers and solving their queries quickly.
Virtual Reality & Augmented Reality (AR & VR)
There are a lot of mobile applications that will adapt to augmented reality and virtual reality in the coming years.
It is the time where AR and VR put real-world experience into your mobile application that is thrilling and exceptional.
The best example of an augmented reality mobile application is Pokemon Go. In the coming year, this technology will be used in mobile applications of services like education, healthcare, travel, retail, etc.
IoT Trends
Internet of Things is a big interconnected network of mechanical, digital, and computers, allowing the exchange of information and data.
You can control smart gadgets like smartwatches, TV, lights, and Alexa, remotely from your smartphones and many other devices by giving your voice command.
CHAPTER 3
Mobile App Design
Here we will discuss "What is a mobile interface? and "What are the best mobile app design tools?"
Going through the chapter, you will understand, "What is a mobile app wireframe?" and "Why is wireframing of mobile apps important?"
After understanding the wireframe, we will discuss "What is app prototyping?" and "What's the benefits of app prototyping?"
These are the aspects that we're going to cover in this section.
What is the mobile interface?
A mobile user interface (UI) is a touch-sensitive and graphical display on smartphones and tablets.
In simple words, it's a software that allows users to communicate with the functions, features, and other controls of the device applications.
Mobile UI is not the same as you find on desktops. The difference between both can be explained by considering the operating system as an interface among users and hardware. The OS may enable the device to be utilized independently of any User Interface.
A designer's responsibility is to create the UI that meets user requirements and make the experience satisfying and pleasing for the users.
To make an attractive user interface, designers need to jump further into the particulars of mobile applications.
User interface design is an essential part of an application. A perfect mobile user interface design should have useful functions and should be easy to use.
Know about testing UI, Android UI, best practices, and much more on mobile user interface here.
What is a mobile app design?
When an app is built, developers look at the functionality process, whereas designers focus on making the app good in looks and feel.
Mobile application designing involves planning than determining what fonts and colors are used for the interface. Deciding the further designing aspects, you must keep your users and their objective of use in mind.
Designing a mobile application incorporates both user experience (UX) and user interface (UI).
Depending on your target audience and purpose of design, you can choose the platform for mobile app design.
Some of the popular options for app designing includes Adobe XD, Adobe Photoshop, and Sketch. Both Sketch and Adobe XD are built-in with prototyping and designing.
Adobe XD and Sketch streamline your work processes and are focused on building a robust user interface and user experience.
Here are some of the steps that you need to take before start designing a mobile app:
- Do your homework and understand your users
- Keep mobility factors in mind while designing a mobile app
- Implement good design principles
- Remember that content is king
- The last step is testing, analyzing, and listening
Read more about the mobile app designing process and guidelines here.
Which platform should I design for?
Depending on your target audience and app design purpose, you can choose a platform for mobile app design.
If you are not sure about the platform you need to choose, then you can start with the one you are most familiar with.
If you are familiar with iOS, then you should design for iOS, and if you are familiar with Android, then you can start app designing for Android.
It’s isn't simple and relies upon a wide range of aspects, for example, your target users, type of your business, and many other factors.
Let's have a look at the aspects of both the platforms:
iOS vs. Android platform (UI Design)

Material Design determines the designing rules for Android mobile applications and Human Interface Guidelines for iOS.
Learn more about the differences between iOS and Android design to choose the best one for your app designing here.
What are the best mobile app design tools?
If you want to design an attractive and user-friendly mobile application, then you need to choose the best web designing tool for mobile apps.
Some popular options for app designing include Adobe XD, Adobe Photoshop, and Sketch. Both Sketch and Adobe XD are built with prototypes and designing.
Adobe XD and Sketch streamline your work processes and focus on the user interface and user experience.
Unlock Your App's Potential: Claim Your FREE Consultation and Access to
|
|
This call is absolutely FREE with no strings attached.
|
Here is the list of top 5 mobile app design tools:
1. Adobe XD
Adobe XD comes with a fantastic collection of mobile templates and designs made with Adobe XD. It also comes with Android UI and iOS resources that you can use to make your mobile app advanced and more interactive.

2. Sketch
Sketch provides premium and free design resources that you can get through the Sketch App resource.

3. InVision
InVision is a designing platform that is easy to learn and intuitive. It was built for designers by designers. 
4. 3Ds Max
3ds Max is a modern design tool that is used for animation, rendering, and 3D Modeling.

5. Avocode
Import design prototypes, drag, drop and share any design, export layers, and discuss any component with Avocode.

Do's and Don'ts of Mobile App Design
Mobile application design is not an easy task and can be very complicated sometimes.
Here, we have created a list of do's and don'ts of mobile app design that will simplify the process of designing a mobile app interface for you.
Do's
- Proper Research: Do adequate research before you start working on your app. This will help you figure out your target audience and their needs. You can do this through competitive analysis and user identification.
- Limited Features: Try to design apps with limited features by prioritizing mobile application requisites.
- Remove Clutter: Wipeout clutter from the UI as it can overload the user with unwanted information.
- Better navigation patterns: Use navigation patterns that your target audience is familiar with. Design a simple architecture so that it will require a minimum number of actions.
- Smooth Navigation: Guide your users with a clear path.
- Clickable CTAs: Provide your users with finger-friendly buttons.
- Fantastic Content: Text is a mandatory requirement for every mobile interface. Attract your users with incredible content.
Don'ts
- Don't try to create a design that's perfect for your first attempt. You should go with an iterative design approach and test to make it scalable to provide users with an excellent user interface.
- Don't try to design in segregation.
- Try not to ask for permission at the beginning.
- Don't use acronyms, cultural-specific axioms, brand-specific terms, and technical terminology.
You need to work hard today to win the people's expectations. These do's and don't will help you reach and meet the customer's expectations.
Wireframes and App Flow
A wireframe, also known as screen blueprint or page schematic, is a visual guide that represents the skeletal structure of a website.
Wireframes are made to arrange the elements to serve a particular purpose.
What is a mobile app, wireframe?
In a mobile app, a wireframe is a future vision of how an application will work. It describes how users will use and navigate through your app.
What wireframes portray?
- Page element
- Content priority
- Commodity categories
- Visual branding element
- Possible actions
The wireframe itself serves as the destination so it can support the developers with better strategies to accomplish mobile app development.
You can use Sketch and Adobe XD for creating your app wireframes if you are looking for something collaborative and hi-tech. There are two more tools for wireframing, Omnigraffle and Balsamiq.
Why is the wireframing of mobile apps important?
A well structured wireframing provides you a clear perception of functionality and design of the mobile application.
It provides a fantastic start to build up your application in addition to the decisive set of features that will give you success and benefit.
Here are the benefits of wireframing:
- Wireframe makes communication crystal clear, and this is the reason that makes it popular among the developers.
- From the beginning of the project, a wireframe keeps the team and developers focused instead of going behind the first idea. They can always refer to the wireframe; it helps them as a guide.
- You can make a unique strategy with the blueprints provided by Wireframing.
- Wireframes are your goal, but in the 2D format, your journey is accelerated when your goal is in sight.
- It helps a lot in speeding up development. Good speed is a gift for mobile development projects.
All these benefits are enough to prove that wireframe is very crucial in mobile application development. If you want to know about wireframing in detail, then we have an article written specially on this topic, "Role Of Wireframes In Mobile App Development."
What is the app flow?
The user experience of your mobile application is everything. But it is not sufficient to concentrate on the presentation of the pages in your app.
You need to keep in mind how your pages in the mobile application are linked to others, where will call to action redirect, and the most important thing, how users will complete their task.
App flow is the defined path for a user, which he will follow throughout the mobile application to complete his activity.
It will take the user from the entry point, following the steps, to reach the destination/ final action that includes subscription or purchasing or any other outcome.
Top five steps of the app user flow:
- You need to understand the user flow by user testing
- Defining users and clear business objectives
- Visualize your user flow by Wireframing
- Using scenarios for defining efficient user flows
- Do user test again
Learn more about app user flow in detail here.
How does the flow of an app work?
Before designing the layout of an application, a developer needs to work on the structure and flow. Wireframe plays an important role here.
Wireframing helps in understanding the user's behavior and how they will navigate through the application.
Mobile App Mockup
What is an app mockup?
In the field of design and manufacturing, a mockup is a scale or full-size model of a device or design, which is used for demonstration, promotion, teaching, and other purposes.
A mockup is a prototype if it provides at least part of the functionality of a system and enables testing of a design.
Simply, the mockup is a visual representation of a product.
Since a wireframe mostly represents the product's structure, on the other side, a mockup displays how the product is looking.
But still, unlike a wireframe, mockup is not clickable; instead, it is either a mid or high-fidelity display of the design.
What are the different ways to create an app mockup?
Mockups can be made with the help of various mockup tools that are available in the market. Here is the brief of the all the tools:
Top Tools for Mockup
1. MOQUPS
MOQUPS is a streamlined web app.

MOQUPS helps in creating and collaborating in real-time on mockups, wireframes, prototypes, and diagrams.
Features
- Prototyping and Wireframing in one tool
- Web app and mobile app design
- Team collaboration
- Library with a vast range of fonts, icon sets, and styling options.
Price
- Individual: $9/month for single users, you can pay annually.
- Team: $15/month for five seats, and this is also paid annually.
- Large Organization: $40/month for unlimited seats, and this is also paid annually.
2. MOCKPLUS
MOCKPLUS is a robust product design platform made with all-in-one qualities.

MOCKPLUS can be used for painless collaboration, interactive prototyping, and scalable design systems.
Features
- Interactive Prototyping
- Painless Collaboration
- Scalable Design System
- Fast drag and drop editor
- Testing on native devices
Price
- Basic: $0 - Free Forever
- Pro: $4.95/yr
- Enterprise: Customize for teams of all sizes.
Mockplus iDoc is also available for free.
3. BALSAMIQ
BALSAMIQ is a wireframing tool.

With the help of Balsamiq Wireframes, anyone can design excellent software and applications.
Features
- Simple drag and drop editor
- Lots of community-generated and built-in icons and UI controls
- Team collaboration
- Interactive Prototypes
Price
- 2 Projects: Starts from $9/month and $90/year. This plan is perfect for solo developers, or if you just want to kick the tires. It also includes Auto-Hibernation.
- 20 Projects: Start from $49/month and $490/year. This is the most popular plan of Balsamiq. It is suitable for most companies and teams.
- 200 Projects: This plan will cost $199/month and $1,990/year. It is suitable for bigger teams who have more than 20 projects.
4. MOCKINGBIRD
Mockingbird is a web-based mockup app.
This is designed for rapid prototyping, and it lets you quickly build interfaces with a drag-and-drop editor.

Features
- Multiple mockups can be linked together
- Team collaboration
- Interactive mockups for usability tests and demos
Price
- Unlimited projects: $85 /month
- 25 projects: $40/month
- 10 projects: $20/month
- 3 projects: $12/month
Free trial is also available at Mockingbird
5. MOCKUP BUILDER
Mockup Builder is a wireframing, prototyping and mockup tool.

You can quickly prototype a mobile application, wireframe the app, and mockup with the help of Mockup Builder.
Features
- Free wireframe templates
- Project sharing that includes PNG and PDF export
- Miscellaneous library of design elements
Price
- SOLO: $63.00 / year paid annually
- PREMIUM LIGHT: $121.00 / year paid annually
- PREMIUM PRO: $243.00 / year paid annually
- TEAM PRO: $891.00 / year paid annually
It is also available for free for up to two weeks.
6. MOCKFLOW
MOCKFLOW is a wireframing software which is super-easy to create and collaborate on UI designs

Features
- You can plan better UI in less time without any complexity by fast sketching interface layout
- You will get a full-featured and intuitive editor that brings app concepts to life
- Mockflow has thousands of pre-built layouts and components to pull any type of UI.
- You can also present your UI picture in Play, Review or Preview mode
Price
- BASIC: Free for one user forever. You will get 1 UI project and two reviewers per project.
- PREMIUM: 1 User for $14/per month (billed only yearly). You will get Unlimited UI projects, reviewers, version history, MockStore UI library, offline mode, power-ups, and email support.
- TEAM PACK: 3 users for $29/per month (billed only yearly). You will get all the premium plus features.
- ENTERPRISE: Organization-wide for $160/month (billed only yearly). You will get All TeamPack features, Multiple project admins, and Unlimited co-editors.
App Prototyping
What is app prototyping?
App prototyping is a type of user analysis or research for validating the strategic design direction of a product. A prototype is the first view of a working product.
Prototypes provide the look and feel of the product that helps analyze how customers react and use the overall UX design. This is the reason; prototype testing is essential for user-centric app development and design.
Prototype (preliminary and iterative) research is conducted to make sure that mobile application design is enjoyable and easy to use, also aligning all decisions of strategic plan to user needs and to secure the project's ROI.
What are the benefits of app prototyping?
There are a lot of benefits of app prototyping. Mobile application prototyping keeps the client in front of the design process and includes stakeholders while looking for new thoughts for development.

Here are the four significant benefits of app prototyping:
1. Discovering new ideas and identifying product improvements
App prototyping validates an initial concept and provides a chance to find new ideas/thoughts in the development procedure.
In the design thinking process during the prototyping period, user testing can help recognize potential improvements before finishing the product.
A prototype is the foundation of the product that ceaselessly improves till the mobile application is marketable and meets its business objectives.
2. Cost-efficiency
You might have heard that it's easy and cheap to resolve any problem at the beginning of the development rather than in the end after the problem occurs. Corrections at the end can cost very high.
That is why app prototyping is essential at the beginning of the app development process. This saves costs as well as minimizes the possibilities of errors.
3. Customer and stakeholder involvement
During the prototyping stage, it is helpful to include the most significant stakeholders in the process of planning.
As much as possible, partners should co-own the project's ideas, design, and decisions.
A Collective approach of prototyping assists with ensuring that the final product intently reflects the organization's features and ideas, while ultimately meeting specific project objectives.
4. UX Verification
Feedback for application design isn't limited to what it looks like or feels (UI). The thing that matters the most is the interaction with the application (UX).
By revealing the application prototype for testing, you can hear what clients feel about application usability.
What is the difference between wireframes and mockups?
Wireframe and Mockups both help in taking strategic steps and decisions before developing the app.
100+ checklist to develop a world class mobile app. |
|
|
Both have different features and benefits that we will discuss by differentiating them.

What is the difference between a mockup and a prototype?
You save a lot of money by building your design from mockup and prototype.
It is easier to change the structure and logic at the mockup stage than the prototyping stage. Here are the differences between Mockup and Prototype.

CHAPTER 4
Android App Development
In this chapter, you will get to know, "What is Android app development?" and "Why is an Android app development important for business?"
We will also discuss the language used to develop Android apps and the best software for android app development.
This chapter will also focus on a few important questions like "What are the tools needed to develop Android apps?"
Android App Development
We are living in a world of smartphones where 87% of the smartphones are running on Android.
Building an Android application provides you with the key to secure a significant position in the mobile market, which is regularly growing. This ultimately will allow your business to reach more customers thereby earn optimum revenue
Today, organizations are moving towards mobile application development to gain market power and client trust.
These days, Android OS controls the mobile application market, with more than 87% market share in application development.
To get ahead of the competitive edge businesses need to take advantage of Android Application Development as it's beneficial and has guaranteed success chances
So let's understand what Android app development is about!
What is Android app development?
Android app development is the process of creating and designing software that can run on a mobile.
You can easily create an Android application using Java, Kotlin, and C++programming languages with the help of Android SDK (Software-Development-Toolkit).
Some tools and programming languages also support the development of cross-platform applications (i.e., for both iOS and Android).
Third-party tools, development environments, and language support had also expanded since 2008 when the original SDK was made.
Android Application Development Process
- Conceptualization
- Feasibility Assessment
- Design
- Development
- Testing & Deployment
If you want to understand the whole process of Android development in detail, then there is "THE NEWBIE'S GUIDE TO ANDROID DEVELOPMENT."
Android App Development Importance
In the current era, where more and more people are using smartphones. Application development has become a primary task for every business to compete in the market.
Android holds the largest market share by powering around 87% of smartphones. To capture this ever-growing large market, it becomes essential to build apps that run on Android.
Android app development is best in every sense as it allows developers to create an interactive interface that users can explore as per their preferences.
With the help of Android apps, you can send push notifications to attract customers and let them know about the upcoming sales, new offers, discounts, and different types of incentives.
You can use a fantastic image and display to grab the attention of your customers. These are just a few examples; Android apps can do a lot more to promote your business
Request a Free Consultation |
|
This call is absolutely FREE with no strings attached.
|
|
|
Why is Android app development important for business?
In the coming years, more and more businesses will rely on Android application development.
Android applications have the biggest market of all operating systems, and businesses can target a broad user base on this platform and increase brand awareness.
Here are the reasons why Android application development is essential for your business:
- Market Share
- Low cost of development and provides a high return on investment
- No entry barriers
- You can target another platform
- More features of flexibility
- Maximum customization feature
- Android Studio includes versatility and scalability
- Easy and fast to learn
Let's understand this with the help of infographics:

If you want to know all these reasons in details, then check this article "8 Reasons to Choose Android Application Development"
Android App Development Language
Mobile applications have become a vital part of our day by day lives. We use them to connect and obtain valuable information.
Developing a mobile app requires guidance, particularly in choosing the correct programming language. So let's start by discussing Android app development languages.
What is the language used to develop Android apps?
While various languages can be used for Android app development, Java is the official language that is widely used by the global app developers.
Top 4 languages for Android Application Development
1. Java
Java has a massive community of developers that support developers when they face any problems.
Java is a complicated language and needs expertise in complex topics like null pointer exceptions, constructors, checked exceptions, concurrency, etc.
Overall, Java is one of the best languages to enjoy Android application development.
But if you are not familiar with the complexities of Java, then there are more languages on which you can build your applications.
2. Kotlin
Kotlin is a cross-platform mobile application development language that is used as an alternative to Java.
Kotlin runs on JVM (Java Virtual Machine).
One of the significant differences you will find in Kotlin is that it removes Java's sophisticated features such as null pointer exceptions.
Also, there is no need to include semicolons at the end of every line.
Overall, Kotlin is very simple to use in comparison with Java, especially for beginners, and can also be utilized as an "entry point" for Android app development.
3. C++
Developers use C++ with the Android Native Development Kit for developing Android applications.
You can not wholly develop an Android app only with C+. Native Development Kit helps in utilizing the libraries of C++ code for the application as per requirement.
This is done by implementing part of the application in the native code of C++.
On the other hand, C++ is not very feeble, and also, it's challenging to set up. Also, it's complexity can result in more bugs.
4. C#
C# is very much the same as Java, and that's the reason it is used to develop Android applications.
Similar to Java, C # to implements garbage collection to lower the chances of memory leaks.
Coding in C# is much cleaner with simple syntax in comparison with Java, and this is the reason C# is easy for coding.
There are various types of applications like Music player, Chat Messenger, Game, etc. that can be built using the above mentioned four languages.
There are few more languages like Python, HTML, CSS, JavaScript, and Corona that can also be used as ideal platforms to develop Android app development.
Which is the best software for android app development?
Xamarin
Xamarin is a cross-platform framework owned by Microsoft and often referred to as an intelligent framework for mobile app development.
This framework is combined with various features that are useful for creating quality Android, Windows, and iOS apps.
Android Studio
Android Studio is the official IDE (Integrated Development Environment) for developing Android applications.
Android Studio features include APK analyzer, flexible build system, visual layout editor, intelligent code editor, firebase for implementation, real-time profilers, TODO functionality, Device File Explorer or Device Manager, Version Controller, Resource Manager and many more.
It also supports Android X, which is the latest platform for Android development.
PhoneGap
PhoneGap is a product for app development owned by Adobe. PhoneGap is known as one of the fastest app development platforms.
PhoneGap also allows developers to reuse code, once written, to create hybrid applications.
With the PhoneGap, developers can utilize the power of the Cordova plugin while using different frameworks for the development of Android applications.
The best part is that the Cordova plugin enables the framework to interface with native APIs, for example, accelerometers, GPS, cameras, messages, and calls that result in native application experience.
Know more about Apache Cordova.
Unlock Your App's Potential: Claim Your FREE Consultation and Access to
|
|
This call is absolutely FREE with no strings attached.
|
Corona
Corona is a hybrid framework built to facilitate developers with a robust application development environment.
You can use this app development framework to create beautiful and more fast applications for enterprise, game, and education.
There are many more tools that you can use for the development of Android applications like Unreal Engine, CppDroid, AIDE, IntelliJ IDE, Unity 3D, Basic4android. Among all these tools, we have explained the best one.
To understand all these in detail, you can check "Best Android Ide / Tools For App Development."
What are the tools needed to develop Android apps?
Many Android app development tools have been helping developers in their journey of app development. Android has open-source nature based on which a variety of tools have emerged in the market to help build applications.
Some of the tools use web technologies, and some of them are cross-platform.
You can build Android apps using IDEs (integrated development environments) or other alternative tools like:
Adobe Flash (AIR/Flash)
Adobe AIR and Adobe Flash Player are Adobe Flash's ubiquitous runtimes that enable the developers to continuously deliver expressive applications, content, and videos to the broadest possible audience across devices, browsers, and desktop.

Xamarin 2.0 (C#)
Xamarin will create native Android applications with the use of modern language (C #), Visual Studio and .NET base class library. Xamarin is a cross-platform development tool.

Learn more about Xamarin.
Ruboto (Ruby)
Ruboto is a toolchain and framework for developing native Android apps, with the help of the Ruby language.

Appcelerator Titanium (Javascript/HTML)
Appcelerator is a tool and framework for creating great, native mobile apps—all from a single JavaScript codebase.

Basic4android (Basic)
B4A or Basic4android is a simple, powerful, and modern mobile application
development tool. With B4X, anyone who wants to create a mobile application can develop real-world solutions.

There are many more tools like Scripting Layer For Android (Perl, Python, etc.), IntelliJ IDEA (Alternative IDE, Java) AppInventor (Drag and Drop), and more.
Learn about some of the best tools for Android application development on Best Android Ide / Tools For App Development.
What is an Android app developer?
A software developer who develops applications for the Android market is known as Android Developer.
There are different types of tasks that an Android developer performs when he develops an Android app.
Here is the list of responsibilities and duties that an Android developer performs:
- Develop and design high performing Android applications.
- Working with cross-functional teams to design, define, and implement new features.
- Troubleshoot the bugs in existing and new applications.
- Continuously evaluate and implement the latest and trending development tools.
- Works with external data and APIs.
Move on to have an idea of the skills of Android developers
Skills of Android Developers
- Expertise in C/C ++
- Expertise in JavaScript
- Expertise in MYSQL database
- Give attention to details
- Diagnostic skills
- Analytical aptitude
- Ability to thrive in a supportive domain
- Capable of handling Android Studio
- Complex critical thinking aptitudes
After discussing what an Android developer is and what are his/her responsibilities and skills, it's the time when you need to know the hacks of hiring an Android developer.
How to hire an Android app developer?
For creating market-driven Android applications, we have to employ top Android application developers. But the question is, "How to hire an Android developer?"
So, to make this task easy, here are some tips for locating the correct group of Android application designers for your business:
- Search for a talented group of Android application engineers.
- Don't primarily focus on cost while hiring a developer.
- Look for the previous client projects of the developers.
- Check for his/her information on the open-source stage.
- Associate with past clients.
- Do they have an imaginative or innovative methodology?
- Go to a certified and reputed organization.
- Privacy Agreements and NDA are required.
- Inquire about the team of engineers.
- Look for post-development support and tasks.
100+ checklist to develop a world class mobile app. |
|
|
When you are planning to hire Android developers, it is critical to check whether they are genuine developers who can deliver your application with whom you can work and provide the highest possible level of production.
Employing the correct developers for Android development can save you a lot of cash and time, and you may also find them appropriate for future projects.
The hiring procedure can be challenging, but if you maintain a strategic distance from the pitfalls mentioned here, you will get the right one.
Let’s now discuss how much Android development costs?
How much does android app development cost?
Android development journey starts by planning revenue generation of business.
A definitive objective of any business is to increase the flow of cash, and app development is an essential part of accomplishing this objective.
The Android application improvement cost relies upon which plan of action you are deciding to boost ROI.
Applications are free to download for users, and they can use the essential functions of apps. But if they want to use premium features of the application, they will have to buy the premium plan.
To download paid applications, users have to pay a certain amount.
There are various types of paid apps like one time purchase, monthly billing, and yearly billing.
You can run advertisements or promotions on your Android apps. You can also monetize your app by allowing other businesses to run their ads on your application.
It is the best plan of action to generate income in the long run. Using these tactics, organizations can sell their services and products on their applications.
Estimated Android App Development Cost
Simple Android App
Development Time: A simple Android app takes 2-3 months to develop.
Business Analysis: It can cost between $1000-$2500.
UI/UX Design: UI/UX designing costs between $1500-$3000.
Custom Application Development: This can cost between $7000-$15000.
Project management: Project Management cost between $1500-$3500.
Quality Assurance: $1500-3000 is the estimated cost for Quality Assurance.
Total Setup: Total Setup cost for a simple Android app development can cost between $12500-$27000.
Complex Android App
Development Time: A complex Android app can take 5-9 months to develop.
Business Analysis: Business analysis can cost between $3000-$7000.
UI/UX Design: UI/UX designing costs for a complex app development can cost between $4000-$6000.
Custom Application Development: For complex Android development, this can cost between $17000-$22000.
Project management: Project Management for complex apps can cost between $4000-$6000.
Quality Assurance: $4000-$6000 is the estimated cost for Quality Assurance.
Total Setup: Total Setup cost for a complex Android app development can cost between $32000-$48000.
Request a Free Consultation |
|
This call is absolutely FREE with no strings attached.
|
|
|
Large Android App
Development Time: A great Android app may take more than ten months to complete the development.
Business Analysis: Business analysis can cost more than $5000.
UI/UX Design: UI/UX designing costs for a massive app development can cost more than $7000.
Custom Application Development: For extensive android development, this can cost more $25000.
Project management: Project Management for a large app can cost more than $7000.
Quality Assurance: The estimated cost for Quality Assurance can go more than $8000.
Total Setup: Total Setup cost for an extensive Android app development can cost more than $52000.
CHAPTER 5
iOS App Development
This chapter will give you a brief introduction to iOS App Development. It will provide solutions to questions like “What are the benefits of the iOS app development business?” and “Which programming language is used for developing native iOS apps?”
Going through the chapter, you will understand, “Which software is used to develop iOS apps?” and “What tools do I need to develop an iOS app?”
Also, you will get to know, “How much does it cost to develop an iOS app?”
iOS App Development
If your association's customers, employees, and partners are among the millions of Apple iPhone users around the globe, you have a clear vision behind creating iOS.
It is the development of an application for a mobile platform that is used by millions of people worldwide.
These applications work only on devices that run on Apple Operating System or devices.
If you do a proper planning and the correct assets, you can join the positions of iOS designers.
What is iOS App Development?
iOS App Development is specially meant to develop applications that work only on the iOS platform.
iOS applications open the doors to a vast customer base.
Mobile apps are not developed just for B2C businesses, but it is also made for B2B companies to expand their services, operations, and solutions across industries.
There are two types of iOS Application Development:
Native iOS app development and Hybrid iOS app development

1. Native iOS Application Development
Native iOS app development is the process of creating applications that run in iOS devices.
Native iOS app development is done by using languages and development tools like Objective C, Xcode, Swift, etc.…
Request a Free Consultation |
|
This call is absolutely FREE with no strings attached.
|
|
|
2. Hybrid iOS Application Development
Hybrid apps are created by using languages and development tools like JavaScript. CSS, HTML, React Native, etc.
Before moving forward to understand the languages used for iOS development, it is essential to know how iOS app development will benefit your organization.
We will now understand the benefits of iOS application development.
What are the benefits of the iOS app development business?
Whether you are running a business or have an idea for starting a business, creating iOS applications can solve real-world problems.
Here are the top benefits of iOS app development.
1. Paid App
You will have more paying clients as Apple users are willing to pay more in comparison with Android for an application.
2. Customer Experience
iOS customers are happy with the services that result in an excellent customer experience.
3. Tech-Savvy Users
Tech Savvy users are always attracted to the iPhone.
4. Easy testing and low fragmentation
iOS has fewer device types and versions that empower developers to develop and test applications rapidly and add advantages to the business.
5. Increase brand reach
iOS apps are designed to increase brand reach, increase user base and revenue. Further, these are designed to increase employee productivity.
6. Increases customer base
iOS app development helps businesses expand their customer base by increasing their reach to devices, and hence they start getting conversions.
After understanding the benefits of iOS application development, we will now follow the languages used for iOS app development.
Also, know about NMG’s approach to iOS app development.
Which programming language is used for developing native iOS apps?
There are various languages like Objective-C, Swift, Python, C#, C++, and HTML 5.
Objective C and Swift are the two most used languages for creating iOS applications.
Objective C
Objective-C is an object-oriented and general-purpose programming language that is also a superset of C language.
Passing messages between objects is a significant feature of Objective-C that is useful for the native iOS app development.
Before the launch of Swift, which is Apple's programming language, developers were using Objective C as their primary language for iOS app development.
Swift
Swift is a multi-paradigm, general-purpose, and well-compiled language introduced by Apple Inc. to develop apps for multiple devices such as iOS, macOS, iPadOS, watchOS, Linux, tvOS, and z/OS.
Moving beyond Objective-C in terms of popularity and usage, Swift is now a primary programming language of Apple Inc. Apps for iOS, watchOS, macOS, tvOS, and other Apple devices.
We will now discuss the software for developing iOS Applications.
Which software is used to develop iOS apps?
Here we will discuss XCode, which is a software to develop iOS apps.
XCode is the IDE (Integrated Development Environment) made by Apple. This software is built to develop applications for iOS, macOS, tvOS, and watchOS.

XCode is the official tool used for developing and publishing the application in the Apple Store.
XCode contains all the tools required to build an app within a software package; this includes:
- A text editor
- A compiler
- A creation system
Unlock Your App's Potential: Claim Your FREE Consultation and Access to
|
|
This call is absolutely FREE with no strings attached.
|
A developer can compile, write, and debug iOS applications, and after finishing the process, they can submit it to the Apple App Store.
It has many tools for supporting the development process that helps developers build apps faster. On the other hand, beginners face fewer issues and hurdles to create high applications using XCode.
After having an understanding of iOS app development software, we want to take you through the scope of tools you can use for iOS development.
What tools do I need to develop an iOS app?
For iOS development tools, we've compiled a list of the best tools created for Objective-C and Swift.
The advantage of Apple's official language is that these can be used in native iOS coding, in comparison to Android, where plugins can work with specific IDEs and editors.
Editors and IDEs
An IDE is a workbench that is based on GUI (graphical user interface) and helps build software or applications with all the necessary tools in an integrated environment.
Tools:
- XCode
- AppCode
- Code Runner
Language Resources
Swift and Objective C are the two widely used languages for iOS app development.
- Swift
- Objective-C
Libraries
The SwiftToolbox and CocoaPods provide you access to a vast number of libraries.
- SwiftToolbox
- CocoaPods
- RxSwift
Plug-ins
There are “n” numbers of plugins available for free or paid versions. Here are the three best plugins:
- Alcatraz
- CocoaPods
- Injection for Xcode
In this section, we have covered almost all the essential tools that are required in iOS App Development. Now we will discuss the most critical aspect of iOS App Development, i.e., Cost.
How much does it cost to develop an iOS app?
You have to learn programming languages like Objective-C/Swift, or you will need to hire a developer who has the experience in these two languages.
For iOS app development, you will require an Apple Mac since you can't make iOS applications on Windows or Linux. Also, you will have to subscribe to the application store.
iOS Development Cost
The expense of a typical iOS application can range from $25000-$100,000, relying upon features, complexity, and interface of the app.
You have to figure out what you need and what you don't. It helps you explain the project requirement and lets you estimate the amount you will possibly spend on your application.
What is meant by an iOS developer?
An iOS developer is responsible for creating applications for smartphones powered by Apple OS.
A good iOS developer must possess experience in one of the two programming languages: Objective-C or Swift.
An iOS developer must have a solid understanding of the practices and patterns.
Here are the responsibilities of an iOS developer.
- An IOS developer has the responsibility for building and developing iOS applications.
- He/She has to ensure the quality, performance, and responsiveness of iOS applications.
- A developer needs to collaborate with a team to analyze, design, and show the result.
- He/She needs to maintain organization, quality, and automatization of codes.
- Should have excellent communication and decision-making skills.
- Must possess a track record of releasing high-quality apps and services.
After understanding the responsibilities of an iOS developer, we will now discuss the essential skills required for iOS developers.
What are the skills required for an iOS developer?
Companies who are looking for an iOS developer have to keep the following hacks in mind:
- A developer must know about iOS development (Swift, Object C, XCode)
- He/She must know system specifications and requirements according to which he will develop the iOS app.
- A must-have knowledge of iOS frameworks like Core Animation, Core Data, and many more.
- Must have experience with threading, offline storage, and performance tuning.
- He/She must be familiar with the Restful API for connecting back-end services to iOS applications.
- Must have an understanding of push notification and Cloud message APIs.
- He/She must be familiar with continuous integration.
Completing the above phase is not enough, as you also need to be aware of the primary tactics besides the technical ones when you hire iOS developers.
100+ checklist to develop a world class mobile app. |
|
|
How to hire an iOS app developer?
To hire an iOS developer, you need a developer who has the complete knowledge and understanding and good experience in iOS app development.
Here is the list of responsibilities and skills required to hire an iOS developer:
Skills
- A high level knowledge of languages and tools used in iOS app development (Objective C, Swift, XCode, and others).
- He/She must know iOS frameworks such as Core Animations, Core Data, and many more.
- A developer must know system specifications and requirements according to which he/she will develop an iOS app.
- To add back-end services to an iOS application, he/she must be familiar with the Restful API.
Responsibilities
- He/She should bear the responsibility of creating and designing iOS applications.
- He/She needs to collaborate with a team to analyze, design, and show results.
- A developer has to ensure the performance, accountability, and quality of the iOS application.
- A developer needs to maintain excellent communication and decision-making skills.
- He/She must have an excellent track record of releasing high-quality apps and services.
This was all in this section! I hope the chapter covered all the essential aspects of iOS development.
CHAPTER 6
Cross-platform App Development
This chapter is all about cross-platform app development.
In this chapter, we will discuss, “What is cross-platform app development, and What are the advantages of cross-platform apps?”
You will understand, “What language is required to write cross-platform apps?”
Also, you’ll get to know, “What are the best cross-platform mobile app development frameworks?”
Have a quick look!
Cross-platform App Development
Cross-platform app development makes it easy for developers to build applications faster because they only have to write a single code for all types of mobile interfaces.
Let’s start the conversation by understanding what cross-platform mobile app development is?
Request a Free Consultation |
|
This call is absolutely FREE with no strings attached.
|
|
|
What is a cross-platform app development?
Cross-platform app development allows developers to build an app for both Android and iOS platforms.
Cross-platform apps can run on multiple device platforms, including Android, iOS, and Universal Windows.
One of the advantages of cross-platform application is that the developed application will run perfectly on both major mobile platforms.
Above all, there’s an ultimate advantage that the Existing code of hybrid applications can also be reused to build high-quality desktop and progressive web applications.
This becomes possible only with the help of development tools and languages that we will discuss later in this section.
Here, the first thing to discuss is the advantages of cross-platform apps.
What are the advantages of cross-platform apps?
There are various advantages of cross-platform mobile applications, but here we will discuss the top 5 benefits that have been highly admired by the development industry.
Top 5 Advantages of Cross-platform apps
Quick Development Time
Since a single script is used, application development is swift. It is said that the faster an app is developed, the sooner it will get the market reach.
Reuse of Codes
One of the significant advantages of cross-platform applications is, developers don't need to write new codes every time; instead, they can reuse them to integrate the same code to attain a similar functionality for different apps.
Controls Cost
Earlier, organizations used to spend a lot on technologies and tools to develop native applications. But now they need a one-time investment, and this became possible only because of cross-platform application development.
Easy to implement
Technologies like Appcelerator and PhoneGap are providing cross-platform development, and this makes it easier to make changes by the developers.
Uniformity
The look of the app can be maintained across all the platforms with cross-platform application development.
After getting a dive into the advantages, have a look at the languages used to develop cross-platform apps.
What language is used to write cross-platform apps?
Cross-platform application development is getting increasingly significant for both organizations and developers each passing year.
There are a lot of reasons why cross-platform has picked up so much popularity. The major one is it saves cost and time since there is only one-time investment in coding the app.

There are various languages for developing cross-platform apps. Some of them are best in use by seasoned developers.
Here are the top 4 cross-platform app development languages based on popularity, future and salary:
Java
Java is a core language for Android and is also used for cross-platform mobile application development.
Java has a massive community and has support for various frameworks and tools.
Learn Java in detail: Introduction to Java
C++
Even though C++ is not as complicated as Java, it will work for any cross-platform mobile application development.
The disadvantage is, C++ can add some strain to cell phone resources.
Know more about C++: Introduction to C++.
Unlock Your App's Potential: Claim Your FREE Consultation and Access to
|
|
This call is absolutely FREE with no strings attached.
|
HTML5 and JavaScript
HTML5 uses JavaScript language for creating mobile applications that are compatible with desktop.
Read more: “What is HTML?”
C#
Microsoft creates C#. It was known as an alternative to Objective C for iOS.
Applications made on C++ give the best performance on any platform.
Applications created in C++ provide direct access to CPU, RAM, controllers, and GPU.
Know more: “Why is C# so popular?”
What is the best cross-platform mobile app development framework?
As OS and Android being the popular platforms in the market, organizations are discovering new ways to satisfy their users.
Because of this high demand for mobile apps on both platforms, there is a massive move of organizations toward the rise of cross-platform app frameworks.
Top cross-platform app framework.
React Native
React native is a part of React JS, which is a JavaScript library running within the mobile framework.

It is specifically designed to create natively provided user interfaces for both iOS and Android. That’s the reason it is widely known as the best framework for hybrid app development.
Because of the high popularity, various mobile app development companies are adopting the React Native hybrid framework to get ahead in the next level of mobile application development.
Xamarin
Microsoft launched Xamarin as a cross-platform framework, and it is also famous as an intellectual framework for mobile application development.

There are various features in this framework combined that are useful for the development of quality-approved iOS, Android, and Windows apps.
It is easy to test cases, and there is a managed memory allocation as well as garbage collection.
With Xamarin, you can do rapid development with a single stack.
Onsen UI
Onsen UI is an open-source hybrid framework that is relatively new but powerful to compete with all other frameworks.

This framework offers an extensive collection of ready to use components that help develop flawless apps and in minimum time.
By using this framework, developers will be allowed to write app code in HTML5 and JavaScript.
It also facilitates developers with the convenience of combining code with Apache Cordova and PhoneGap to create feature-rich mobile applications in a short time.
Flutter
It has been two years since Google's Flutter has been introduced as the best framework for developing hybrid mobile apps.

This framework was specifically designed to support different languages in the backend.
It has been a long time since Google's Flutter has been introduced as the best framework for creating cross-platform mobile applications. This framework was specially designed to support various languages on the backend.
Ionic Framework
The Ionic Framework is best, amongst others. It uses HTML5 for cross-platform application development that has been utilized by engineers globally.

With this robust framework, it is effortless to create a progressive web application (PWA).
It comes with the added benefits of AngularJS components (a robust JavaScript framework), allowing developers to develop some powerful and complex scalable applications.
JQuery Mobile
JQuery Mobile is among the old hybrid application development frameworks.

It has been following the "write less, make more" approach since it was introduced, and that becomes possible due to the available reusable code components.
Cross-platform mobile app development comparison
Cross-platform mobile app development vs. native
- Native mobile applications are developed to meet the requirements of a particular operating system. These are designed with the help of its primary technology stack, SDK, as well as sensors, cameras, memory, and other programs installed on a device.
- A cross-platform application is developed to meet the requirement of various operating systems and, hence, can be used on any smartphone, smartwatch, tablet, PC, and connected TV.
Performance
When it comes to performance, native applications win the game.
- Native apps are highly responsive and very high performing applications. These use the best of resources and the capabilities of the platform.
- On the other hand, cross-platform applications have issues with performance. Since they are built-in one-app-fit-all approaches, it is not uncommon for these apps to work on some devices.
Feature
- Native apps use the device's native features, and this can be observed, especially in the case of iOS applications. Native apps work offline and help users access the information even when there’s no internet connection.
- While this is not the same with cross-platform applications as they have limited access to the device's API.
Feasibility
- Time taken by native applications for development is very long as compared to cross-platform app development.
- Native applications are also costlier than cross-platform applications.
- Maintenance is also higher in native apps, and it takes more time in comparison with cross-platform mobile application development.
User Experience
- Native applications offer fantastic user experience with higher speed, better performance, and seamless functioning.
- Cross-platform applications can also provide intuitive features, but in cross-platform apps, more features may result in less speed.
100+ checklist to develop a world class mobile app. |
|
|
Native applications look much better in terms of user experience and performance. However, it depends whether you want to build a native app or cross-platform depending on your budget and objectives.
Applications like content distribution apps and games are simple and typically built as cross-platform apps.
Let’s now discuss the tools for iOS app development.
What tools do I need to develop an iOS app?
There are two types of applications: Native iOS and cross-platform apps. Different tools are used in both cases.
Here are the tools you need to develop an iOS app:
Native
- Swift: Swift is an intuitive and persuasive language for building applications for iOS, macOS, Apple TV, and Apple Watch.
- Xcode: Xcode includes whatever you need to develop a fantastic app for iPhone, Mac, iPad Apple Watch, and Apple TV.
- Gravit: Gravit is a graphic designing tool.
Cross-Platform
- Xamarin: Microsoft launched Xamarin as a cross-platform framework and is also renowned as an intellectual framework for mobile application development.
The framework combines various features and is useful for developing quality-approved iOS, Android, and Windows applications. - JavaScript: JavaScript frameworks like Ionic and React Native with CSS, JavaScript, and HTML5, a developer can create an app that will run on both iOS and Android.
CHAPTER 7
Mobile Application Testing
Here we will discuss “What is mobile app testing?” and “Why is mobile application testing important?”
You will get to know, “How Does Mobile App Testing Work?” And “What Can You Test In Your Mobile App?”
Mobile Application Testing
The number of enterprise and consumer applications has grown in these recent years, facilitating users to choose over a wide range of mobile apps.
But to keep the users’ using your mobile app and to retain a user for a long time, mobile app testing is required. You always need to make your app up to the mark for the users and that you can do it by iterating app testing.
So let’s start by understanding what mobile app testing is.
What is mobile app testing?
Mobile app testing allows you to provide fantastic software applications. App Testing helps your app succeed by testing its usability, functionality, and stability while increasing your user base.
Mobile application testing is a type of A/B testing in which different user sections are given various types of the in-application experience.
Developers have to figure out which testing aspect leaves the positive effect on the application key metric and inspires the desired action from the user point of view.
One of the significant differences between mobile app testing and standard A / B testing is that mobile application testing is implemented on the server-side, not on the client-side.
Learn more about Top 10 Tools and Rules for Mobile App A/B Testing
Request a Free Consultation |
|
This call is absolutely FREE with no strings attached.
|
|
|
Why is mobile application testing necessary?

It’s true that when there is an optimum number of downloads of your app, it ultimately increases the opportunities for your business.
You want to expand your business, and for that, keeping a close analysis of regular and new users coming to your app is mandatory.
Mobile app testing is the best practice to get accurate reports on gross app traffic and users' behavior.
This technique is one of the best to check the user’s interest in an app.
Here are the top 3 benefits of mobile app testing:
1. Optimize In-App Experiences
When it comes to analyzing the performance of an app, in-app engagement is considered as the deciding factor. You can improve it by generating ideas for mobile app testing.
The test will ensure that you continuously have the solutions to make your in-app experience more comfortable.
2. Mobile app testing ensures increased conversion rate
With the help of mobile application testing, you can attract users and convert them into buyers.
In A/B testing, you run different levels of tests in which two different mobile app versions are compared for quality and performance parameters.
3. Mobile app testing helps in reducing the bouncing rate of apps
It feels awful when your users jump to other pages without looking at your app or spending time with it.
Mobile app testing reduces this risk of bounce rate because it helps businesses or developers to analyze, discover, and fix the issues to provide the best user experience.
To deeply understand the concept, you need to know how mobile app testing works.
How Does Mobile App Testing Works?
Mobile testing is done in several stages that are given below:
1. Documentation Testing
- In documentation testing, a developer needs to inspect the requirements for completeness and discrepancy.
- Whatever the discrepancies are found at the documentation testing stage must be resolved before development begins.
2. Performance Testing
- Performance Testing ensures that the app is performing as per the expected performance requirements within the various load circumstances.
- Performance testing is done to determine if the present network coverage is equipped to support applications at minimum, average, and peak user levels.
Unlock Your App's Potential: Claim Your FREE Consultation and Access to
|
|
This call is absolutely FREE with no strings attached.
|
3. Functional Testing
- It helps a developer to test whether mobile application functions are working according to the defined specifications.
- At the point when you are performing functional testing for your application, remember the critical elements like Business functionality, Target audience, and Distribution channels.
4. Usability Testing
- Usability testing guarantees that your application gives easy browsing to your users and makes an attractive user interface that follows the industry standards.
- Usability testing also provides easy to use and fast applications.
- This test confirms that the application is terminated from different states and verifies whether it reopens in the same country.
5. Security Testing
- Security testing is done to validate networking and application data security and if they are meeting the guidelines or not.
- This test verifies if an application is not allowing the hackers to access functionality or sensitive content without proper authentication.
- Security testing ensures that password protection of the application is robust.
There are many more features of mobile testing that you can understand in detail in this research paper “Mobile Application Testing: A Tutorial.”
We have understood how mobile app testing works, but do you know what elements you can test in a mobile app are?
What Can You Test In Your Mobile App?
You can test in-app experiences, user flow, push notification, features, and functionalities of your mobile application.
Mobile App Testing Checklist
In-App Experiences
- Messaging: Message is one of the things that will either make or break the user experience. You can run tests on popups or in-app prompts to ensure that the correct message is delivered to the users at the proper time.
- Layout: Layout of your mobile application is the first impression that users have about your app or brand. Strictly testing your mobile application layout can be quite beneficial as it will help you understand your users and how they like to interact with the design of the application.
User Flow
- Onboarding Flow: A perfect flow of the application is vital to provide the best user experience. For this, you need to make sure that the onboarding process is running smoothly.
- Subscription Flow: You also need to ensure that your subscription flow flawless, and users can easily make the payment of the service or product they have selected.
Push Notification
You need to make sure that timing, copy, and frequency of your push notification is as per requirement. All these factors are essential for the success of your app campaign.
Functions and Features
- Apart from UI testing, it is also necessary to test the functionality and features of mobile applications.
- Testing functions and features helps fix the bugs, segmenting the user base and continuous rollout of the features.
In this manner, mobile application testing not only helps businesses streamline the whole function of a mobile app but also increases the conversion rates.
To know more about quality testing, you can refer to the “DIY Quality Assurance Checklist For Your Web Application – A QA Testing Guide For Business Owners.”
What are the tools used for mobile testing?
The tools we are going to discuss here are useful and can make the mobile application testing process a lot easier.
100+ checklist to develop a world class mobile app. |
|
|
Top 5 mobile app testing tools:
1. Calabash
Calabash is an open-source testing tool that enables developers to write and conduct tests for Android and iOS applications.
Calabash is an automated acceptance testing tool that is supported by Xamarin.
It has two different libraries for Android and iOS that helps test both hybrid and native applications.
It works with Java, Ruby, Flex, .NET, and many other languages. Know more about Calabash.
2. SmartBear (TestComplete Mobile)
With SmartBear’s TestComplete Mobile, you can build and run robust and repetitive UI tests in both hybrid and native mobile applications.
TestComplete provides support for both iOS and Android devices.
You can automate the tasks of UI with TestComplete, and user scenarios by using replays or script-free records on emulators and real devices
Also, by creating automated scripts in languages, such as VBScript, Python, JavaScript, and JScript, you can automate your tasks.
Know more features of SartBear’s TestComplete Mobile.
3. WebLOAD
WebLOAD is a testing tool that provides a powerful performance. WebLoad is used by Fortune 500 teams to validate complex systems under stress and pinpoint problems.
WebLOAD is a combined tool to conduct performance testing, load testing, and stress testing of web applications.
Load testing tool combines scalability, performance, and integrity as a single process for testing mobile and web applications.
If you want to know about the WebLOAD’s solutions and features in detail, then check “WebLOAD.”
4. Experitest (SeeTest Continuous Testing Platform)
The tool executes several automated and manual tests in parallel to more than a thousand Android and iOS devices in the cloud.
With this tool, you can make Appium tests effectively from your IDE. Also, you can experience live bugging and real-time testing and simultaneously get.access to advanced analytics and visual test reports.
Quickly run the Selenium test and automate your cross-browser testing on more than a thousand of browsers types and operating systems using this testing tool.
Know more about Experitest.
5. Testdroid by BitBar
Testdroid is the most flexible mobile app testing solution based on the cloud.
You can use any framework to run the automated or manual tests on thousands of devices.
You are adapting natively to your existing CI/CD processes and tools, with unlimited users and unlimited concurrency.
To know more features and services, you can check “BitBar.”
Going through the above mobile app testing aspects might seem easy to digest and implement, but some challenges often restrict developers to accomplish the app testing task.
What are the significant mobile app testing challenges?
Most of the organizations either don't have time, or they don't have the proper tools for testing mobile applications.
There are various real-time challenges to conduct mobile app testing. Here, we are going to discuss three significant real-time challenges of app testing.
Top 3 Real-Time Mobile App Testing Challenges
1. Non-linearity of mobile UX because of high test complexity
Unlike mobile sites, conversion funnels, application flow, and user experience in mobile applications are not linear.
2. Involvement of developers for end-to-end implementation
Mobile app testing enables you to test on the server-side to optimize your whole stack. This enhanced scope requires SDK download and needs a developer to run the test successfully.
3. Delay in publishing app in the market
A/B testing of mobile applications includes several processes that delay the time of making apps live in the market.
For each application update, App Store approval is required, and for this, you need to wait, and after the approval, users can update the app.
This was all in the mobile application testing section. We have covered all the major topics. Let’s now move forward to Mobile App Developer.
CHAPTER 8
Mobile App Developer
Here we are going to discuss mobile app developers. We will understand, “What does a mobile app developer do?” and “What skills are needed for mobile app developers?”
You will also get to know, “What are the best resources for mobile app developers?”
Take a peep!
What is a mobile app developer?
Mobile applications can be developed for specific operating systems, for example, iOS, Android, or Windows.
Application developers are experts in a specific development zone like graphics, software, mobile applications, financial applications, and office suites.
Did you know what a mobile app developer does? Well, most of you would say yes, but to know everything in detail, we will now discuss what a mobile app developer does.
Request a Free Consultation |
|
This call is absolutely FREE with no strings attached.
|
What does a mobile app developer do?
When an application is completed and ready for launch, the application designer works on an update, which is released for the public to solve their purpose. The tasks of a mobile app developer are not limited to design and development; instead, the list contains a lot more.
To understand who is a mobile app developer, you’ll have to first dive deep into their specific types.
There are three types of app developers:
1. Mobile App Developer
More and more people are using smartphones instead of desktops or laptops to do their activities. This becomes possible only because of mobile applications that made it easier to solve the users’ tasks only by using mobile devices.
Mobile developers are specialized in making mobile applications.
Instead of creating software for PCs, these developers create software applications for Android and iOS mobile devices.
Mobile developers are experienced in building multimedia applications that are made by using suitable portable computer programming languages.
Old languages like Objective-C are not migrated to new programming languages that generate the need to use Swift for iOS and macOS app development and Java and Android Studio (by Google) for Android app development.
There are two types of developers, according to the operating system. One is Android App Developer, and other is iOS App Developer
2. Android Developer
A developer who creates applications for Android devices is known as an Android developer.
There are various types of tasks that an Android developer performs when developing an Android app.
Roles of an Android developer
- Create and design high-performing and best UI experience Android applications for mobile devices.
- Work with cross-functional teams to design, define, and implement new features.
- Continuously evaluate and implement the latest and trending development tools
- Android developers work with external data and APIs
- Troubleshoot all the existing and new application issues.
3. iOS Developers
An iOS developer creates applications for all the devices that are powered by Apple's OS.
A good iOS developer is experienced in one of two programming languages: Objective-C or Swift.
An iOS developer must have a solid understanding of the latest trends and practices.
Roles of an iOS Developer
- An iOS developer handles the role of creating and developing iOS applications.
- His role is to ensure the quality, performance, and accountability of the iOS application.
- Collaboration with a team to analyze, design, and show results.
- A developer needs to maintain organization, quality, and automation of code.
- He should maintain excellent communication and decision-making skills.
- His role is to maintain a track record of releasing high-quality apps and services.
What skills are needed for a mobile app developer?
There are various skills of a mobile app developer that you can read in detail.
Analytics Skills
A mobile application developer has to analyze the users before developing a mobile app.
This ability to analyze the users before development is very crucial for a mobile app developer to develop a successful mobile application.
Communication Skills
A mobile developer must have excellent communication skills in oral and written communication.
They must have the ability to communicate technical and non-technical concepts to their teammates.
Unlock Your App's Potential: Claim Your FREE Consultation and Access to
|
|
This call is absolutely FREE with no strings attached.
|
Technical Knowledge
Knowledge of programming languages like Java, Objective C, and Swift is required to become a successful mobile developer.
Android developers mostly use Java and Android Studio for mobile app development, whereas iOS developers use Swift and Objective-C.
They must have technical knowledge of their respective platforms.
Creativity
A mobile developer needs to write clean code to make user-friendly applications.
Developers must think in a creative way about how users use their smartphones in their lives.
After doing creative research, they build applications that help the users to accomplish different tasks.
Problem-Solving
Troubleshooting the application is one of the major tasks of a mobile developer.
A developer needs to understand the problem and find a solution to fix the problem.
We will now understand the various resources for mobile applications that keep developers updated about the latest trends.
What are the best resources for mobile app developers?
There are various resources for mobile application developers from where they can get updates and learn new tricks.
These resources are available under particular categories like news, inspiration, community and books, and research papers.
100+ checklist to develop a world class mobile app. |
|
|
News
News resources provide the regular updates and trends that a developer needs during mobile application development.
Here are the best news resources for mobile application developers:
Android Weekly
Android Weekly is a newsletter that is free and helps you stay ahead in your Android development.

iOS Dev Weekly
You can subscribe to iOS Dev Weekly to get a hand-picked round-up of the best iOS development links every week.

MacRumors
MacRumors has a big audience of both consumers and interested professionals who are in the latest technologies and products.

Android Headlines
Get the latest Android & Google News about Android Phones, Apps, and Games on Android Headlines.

Android Police
You can look for anything on Android Police.

Tricks, Tips and Tutorials
These resources provide tricks and tips to developers for developing mobile applications. Developers can also get online tutorials from the given resource for mobile application development.
These are resources for tricks, tips, and tutorials:
Android Open Source
Android Open Source Project (AOSP) is a repository that provides essential information and source code to develop custom variants of the Android operating system.

It provides information on how to port accessories and devices to the Android platform, and ensure that the devices maintain the Android ecosystem.
Tutsplus
With Tutsplus, you can update your app daily by searching for more than 20750 "how-to" tutorials.
Find online courses and videos to help you learn skills like code, photography, web design, and more.
Android Arsenal
Android Arsenal is a categorized directory of free libraries and tools for Android.

Codementor
Codementor is one of the biggest communities for developer mentorship. Codementor provides an on-demand marketplace for software developers.

There are also resources for inspiration like Inspired UI, Android Niceties, Fragmented Podcast, Android Developer stories, and Android Developers YouTube channel.
CHAPTER 9
Conclusion
This article covered almost all the essential topics of mobile application development. You got to know how Android and iOS applications are made and how they work. Let’s quickly recall the significant points that you need to keep in mind while developing a mobile app for your business.
Application Testing: This article explained how mobile application testing is done and why it is essential for a business to test their applications. You understood how mobile apps are designed, and it is clear that creating a mobile app depends on which operating system you are developing a mobile app.
Important Development Scenarios: You got to know that the cost of an application depends on various scenarios like target market, target audience, type of app, and many more. The article also explained about cross-platform application development. You got to know how cross-platform applications are made and what are the best cross-platform tools. Also, this part covered the advantages of cross-platform development.
Cost of Mobile Development: Cost of a simple android app can vary between $12500-$27000 and $32000-$48000 for complex applications. On the other side total Setup cost for a large android app development can go beyond $52000.
A typical iOS application can cost up to $25000- $ 100,000 depending on the features, complexity, and interface of the app. You have to find out what you want and what you don't, so that you don't realize the amount you would probably spend on your application.
App Testing Checklist:: article described the importance of mobile testing. This article included mobile application testing checklist and mobile application testing tools. We also got to know the role of mobile application developer how Android and iOS mobile application developer works and how they are hired by organizations
Hiring Mobile Developers:: Article also covered the hiring process for both the operating systems (Android and iOS). This included the requirements and skills required for iOS and Android developers.
That’s all from our guide to Mobile Development. It's time to hear from you now.
- Let’s tell us what are the tips from this article you l like to take advantage of?
- Are you thinking of developing an Android app or iOS if you have enough budget and want to go for both?
- Or maybe you might be thinking of implementing a mobile testing strategy?
We are waiting for your valuable comments and opinions. Do let us know how much you liked this detailed tutorial.
