Top 15 Cross-platform Frameworks for Mobile Development in 2020
Want to learn about hybrid mobile app development framework? Here's the list of the best hybrid apps frameworks for 2022 which will help you to...
Learn the Role of UI and UX in Mobile App Development in 2022. An efficient UI/UX design fulfilling end-user needs helps to drive sales and earn loyal customers.
Estimated reading time: 14 minutes
About a decade ago, not many of us thought the terms UX and UI would play a vital role in mobile app development. Wait are you one of those that use these terms interchangeably and sometimes think they both refer the same thing.
About a decade ago, not many of us thought the terms UX and UI would play a vital role in mobile app development.
Wait are you one of those that use these terms interchangeably and sometimes think they both refer the same thing.
It is a crime according to designing!
Let me explain it to you, it’s not really hard unless you are dyslexic.
In simple terms, UX is what you experience as a user when you interact with the app, and UI is the interface, which helps you communicate with the app.
Hope this information clears the fog, which confused you all this time.
The UI/UX are the most important factors for mobile app development, and they are exploited a lot in design and development of the current generation of apps. Which is also the reason for most apps to be successful even with a regular idea.
So what is the role of UX/UI in mobile app development?
But before we do that, you need to know more in details of what UX and UI really are and how do they function in mobile app development.
Let’s start with UX
Learn About Role Of Wireframes In Mobile App Development
UX design
UX is nothing but an abbreviation for the term User experience design.
As I’ve explained earlier UX is nothing but what you experience while using the mobile application, which means the primary concern of UX is the overall experience of the user.
It includes the personal feelings of a user before, during and after the interaction with the mobile app and services of the company.
While an app is in the development stage, the designer has to determine and gather feedback from the tester to resolve the issues and provide better solutions in terms of design.
The most successful and effective apps are really simple and very user-friendly.
Why does an app need UX design?
Because the UX design of a mobile app determines the apps mileage in the market, it is really important to convince the user that the mobile app is easy to use, provides value and solves the purpose of download without a hassle.
The UX design ultimately determines whether a user returns to the app, or deletes it or even worse gives it a bad rating.
So what makes a great UX design?
A great UX design in mobile app development can be determined by how long a user spends time on the app to complete a transaction.
For example, in an e-commerce app, a user tries to buy something, the amount of time it takes for the user to complete the transaction is what determines how good the UX design is.
But doing a proper research is of great significance before the design and development of an app.
An impressive UX design is the result of work upon competitive analysis done during research by the designer.
You should also note that good UX design covers more than how a user feels about a product or service.
It understands and reflects the context in which a user engages with an app.
Learn About A User-Centered Approach To Web Design For Mobile Devices
UI Design
I know you’ve heard it a number of times, but do you know what it stands for?
For those of you who don’t know UI stands for User Interface design and it is not just about navigation menu’s, there’s a lot to it which we will know right now.
UI is all about the engagement of a user in an app.
UI design isn’t just about how the product appears, it is also about how the product functions.
It includes the implementation of navigation and the call to action buttons so that the user doesn’t have to think about what he shouts do next in the app and go ahead with the flow.
A mobile app should have the most efficient interface to help the users instinctively figure out all its features, functions and usage in order to achieve their desired goals.
Why do we need UI design for a mobile application?
A major concern of UI designers is usually how the product looks with the visual elements laid out.
The major goal, which should be achieved by an app to be successful, is the instinctive emotion and the engagement it forges with the user.
There is still a big debate about what type of UI warrants a positive user experience. Some people think a beautiful interface is imperative, while others argue that simplicity is key to positive reception.
What makes a great UI Design?
As they say “A good UI Design in invisible to the user”, which means only a designer should truly see a UI Designer.
A great design always improves the brand reputation and status of the company and helps the user to effortlessly navigate through your app and figure out your app’s features and options with ease.
Here are some aspects you need to pay attention to while designing your interface.
Clarity:
When someone is using your app and doesn’t really need a manual to use it, you’ve achieved a great app.
A good UI doesn’t confuse people, it’s transparent and clear with the appropriate use of language and visuals. Try achieving that.
Responsiveness:
If your app is functioning slow or responding in an irregular pattern, consider reworking of it, because a good UI needs to does not cause any delays or make the app function slowly.
It should also inform the user of all ongoing activities, for instance, when a page is loading, a purchase has been confirmed, or data has been received and checked at the other end.
Familiarity:
A lot of users would get confused or reject if they don’t see familiar features for navigation or call to action buttons, happens to me too, it’s a general human tendency.
When a new user is using your app, the user should identify the basic buttons through their understanding of common icons and symbols, such as a cross or a red exit sign.
It’s good to experiment, but not to an extent that you would confuse the user.
Consistency:
A consistency interface design across an application enables users to track usage patterns. If a user quickly understands how certain parts of the interface works, then they should easily be able to identify similar patterns to navigate to other features.
Attractiveness:
If you ask me it’s not really an important aspect, to an app should be definitely elegant.
However, if the app is designed with a seamless aesthetic in mind, it makes using the app a much more enjoyable experience.
In the competitive market today, an attractive UI has become something of an unspoken necessity.
So yeah! What is the role of UX/UI in successful mobile applications?
Before we know the role of UX/UI, where exactly can you see the UX/UI?
It’s the performance of the app, which has UX/UI.
Well you cannot literally see it, but yes! If the app is performing well it has been well designed.
A mobile app has to perform well and provide the users exactly what is expected from it, in order to be called a successful app.
This is only possible if the app has perfect UI and UI design to create an engaging experience.
The main reason why businesses build an app is to create a brand image, improve its online presence and generate as much traffic naturally and to increase the revenue, which obviously is the main goal.
An effective UI/UX structure requires the users to stay and help businesses to eventually gain business and also loyal customers.
A good UI helps the app load faster and perform well, providing the users a great experience using the app in terms of navigation, look and feel to increase the customer base.
Here are some really important elements of an efficient UI/UX design:
Standardized Elements
You need to use conventional elements such as symbols, colors, icons and buttons that the users are already familiar with.
You should also make sure that elements that you use such as visuals or texts need to be simple so that the user does not get confused or has to search for options to navigate.
If the user is able to navigate through your app with any instructions or reading a manual, you’ve achieved a great app. And also it gives the user a confidence to use the app without any confusion.
Make your app faster
An efficient UI design doesn’t consume time while loading or navigating from option to option.
Remember, the longer it takes to load the app, the number of users you will be losing.
Which means a UI designer must provide information about the process in the form of notifications thereby enhancing the interface and save time.
Interaction
Looks don’t really matter in an app, there are tons of apps out there with some of the most amazing looks but they don’t have the numbers which matter.
Why? Because of the performance lag, looks are secondary when your app does the job a user is expecting.
Uniformity
As discussed earlier never confuse the user with what he is used to.
It’s ok to experiment or do something out of the box but make sure people don’t get confused.
Sticking to the basics doesn’t hurt the look or feel of the app.
Okay! Let’s check out some of the most awesome apps out there, which will make you go awe with their UX/UI designs.
NMG Recognized as a Top Performing Mobile App Development Company by GoodFirms
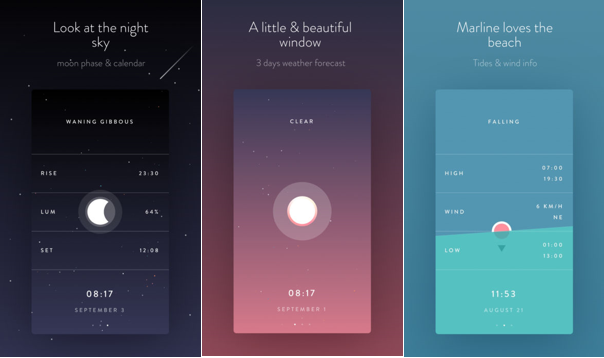
Marline by Javi Perez
Marline is one of those apps where you would fall in love even if you have a default app pre-installed on your phone.
It is a weather app with butter smooth animations, soothing color palettes, and clear typography, which will make you want to choose over any weather app on the app store.
Sad news for Android users it’s only available on iOS.

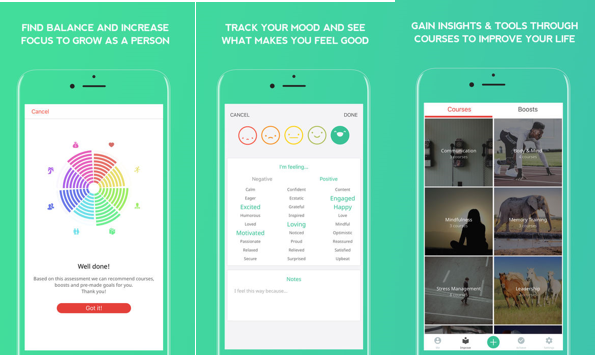
Remente by Remente
Remente is a personality development app that goes beyond the usual app, which increases mindfulness.
For an app that has a most sensitive job, something like reducing stress and anxiety levels, the UI design should be taken care.
And they have actually done an amazing job, and it gives results that are effective.
They’ve user good amount of white spaces and bright colors, Remente app is a good example of effective flat design.
You can find Remente is both Android and iOS platforms.

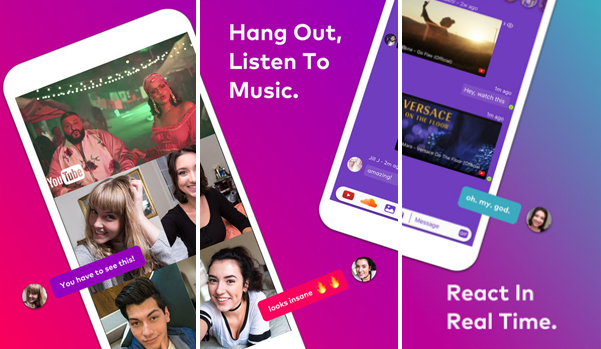
Airtime by Airtime Media
Airtime has actually started off as chatroulette website and has been revived as a mobile chat room for groups of friends to experience real-time content with each other.
The idea of the app is to simulate what it’s like to be in the same room as your favorite people, even though you might be miles apart.
The Airtime UI is full of Vibrant and fun colors that make the app a please to use
Airtime is available on both iOS and Android platforms.

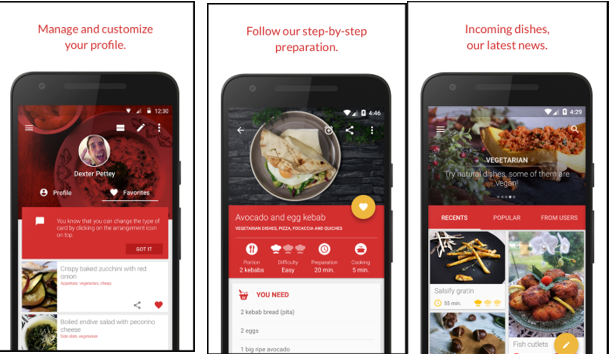
Tasty Recipes by Apps from the Locker
Whatever the recipe app is, it has to give out mouthwatering recipes or at least has some great pictures. And this app does everything you expect from a food app.
From amazing food photography to tasty recipes and also some great information organization layout.
The most recent update of this Android-only app boasts a well-organized and neat design, giving it a spot in the delightful UI club.
It is available only on Android.

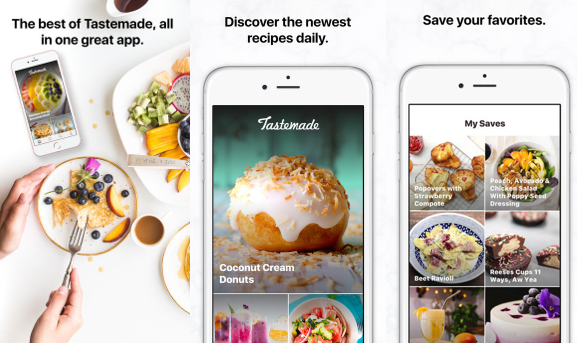
Tastemade by Tastemade, Inc
It is one of the most beautifully designed app, it is not only packed full of tasty recipes but also some of the most interesting food-related content in the world.
It’s also a great pleasure to use this app, with a classy color palette and good navigation layout, it’s clear that the app was designed with the mobile user in mind.
It was initially available only on iOS but now it’s available on Android too.

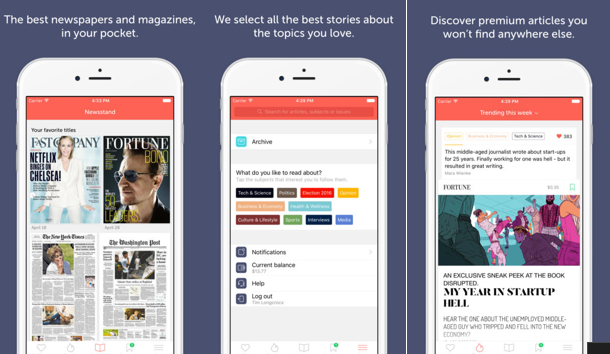
Blendle by Blendle BV
Blendle stands out strikingly from the rest due to its novelistic approach to media consumptions and support to quality journalism.
Instead of dealing with separate paywalls, blendle brings them all into one beautifully designed app so that you pay for articles truly want to read, ad-free.
You can find blendle on both iOS and Android.

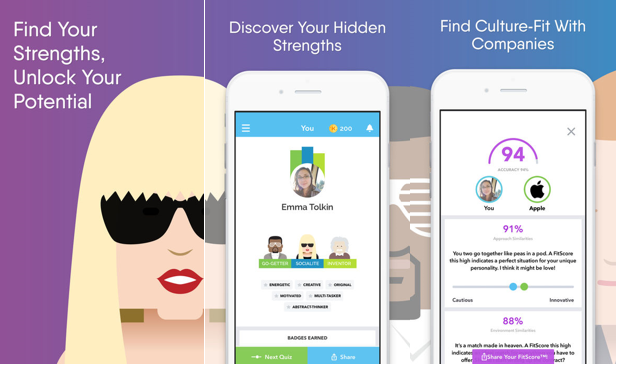
Good & Co by Good & Co Labs, Inc.
Good & Co helps job seekers figure out their strengths and personality at work as well as in relationships with co-workers based on a series of Myer-Briggs and Big-Five personality tests.
Its UI stands out with effective colour combinations, easy to understand overall layout, and attractive illustrations for personality types.
Get Good & Co on iOS and Android.

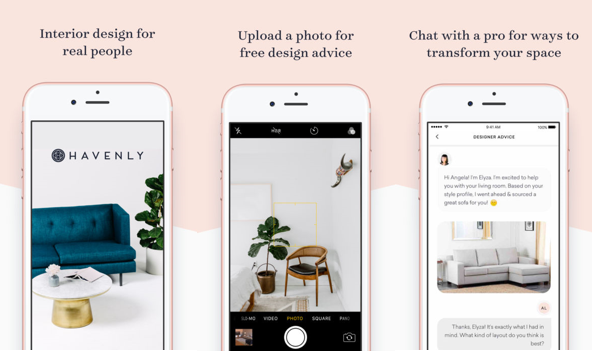
Havenly by Havenly, Inc.
Havenly democratizes the interior design process and puts it into the palm of your hand. You can talk directly with designers, send them pictures of your space, and get recommendations.
They are tasked to provide a lot of information in a visually appealing way and they were able to accomplish by making the menu intuitive and using pictures more often than words to convey ideas.
Havenly is only available on iOS.

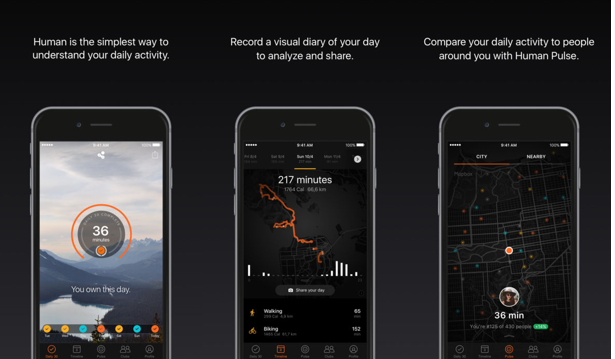
Human by Human.co
Human is an app which will help you track you day-day activities, it motivates you to get moving comparing your activity level to others in your city.
The app’s amazing UI also works as a great motivator to keep using it.
Good app for the lazy bugs out there.
You can find Human on both iOS and Android platforms.

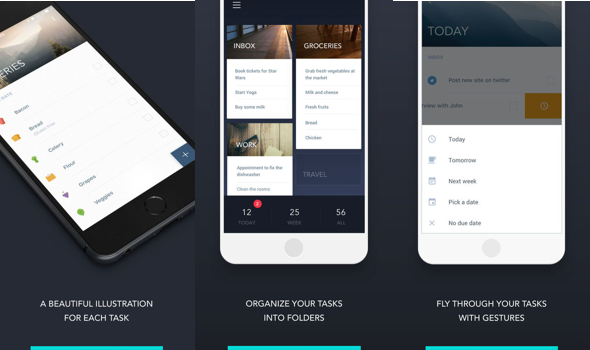
Everlist by Appalachian Ventures Inc.
Everlist is a really great task manager app. The grid style layout gives you a quick and thorough overview of all your tasks grouped into folders.
Also, the unique square ‘add’ button is a great adaptation of material design floating action button.
Great app for all you clumsy guys out there.
But sadly Everlist is available only on iOS.

I hope these beautiful designs will help inspire and create your own app and make the best use of UX/UI design hacks. Which should help your business grow progressively.
Before I conclude you need to know a few tools which are involved in UX/UI design of an app, tools like Adobe Photoshop, Adobe Illustrator, Adobe XD and sketch are a few of them.
Conclusion
Even if UI and UX have their own difference, they are an integral part of developing a robust and good quality app.
It doesn’t work if UI and UX are not complementing each other, both should coordinate with each other only when the desired results are achieved.
In the current market scenario, designers and developers carry out in-depth research to identify all sorts of issues and make the product attractive for the users.
Every mobile app development company now has a keen eye on UX and UI design of the mobile app, irrespective of the product being a web or a mobile app.
If you were unaware of this, it’s time to pad up your designers on to work. And let them breathe life into your dream app.
If you are in search of a remarkable mobile app development company for your app, Contact Us!
We would love to help you.
User Experience which is abbreviated as UX is the terms which explicit how users feel while he/she uses a website or mobile application. Especially for mobile applications, UX is defined as a crucial factor that makes an app high in quality and worth using and exploring for end-users.
UI (User Interface) as the name refers entirely related to the designing part including graphical content and touch-sensitive display of mobile apps. The motive of keeping the user-interface attractive is to satisfy the users and provide them an ultimate yet uniform mobile app experience on a variety of devices like smartphones, iPad, laptop and desktop.
UX designing is completely targeted to provide a positive experience to mobile app users. It probably includes the flow of functionality and navigation among the pages integrated. This is somehow related to the designing part hence doesn’t put pressure on UX designers to have core coding knowledge. But, if you’re good at learning, it would be great if you understand the basic coding concept that is being used to structure the mobile app.
Both UI and UX complete each other as these go hand in hand to develop a full-fledged mobile application. The user interface is responsible for the designing part of an app whereas the user is all about making the app design more engaging so that users can explore it swiftly for their advantage.
It is the process of augmenting a product (website or mobile app) greater by adding more fun features to it. UX design is also meant for improving the solution’s usability by making it easy and smooth for users. In short, UX design can be considered as the pleasure users gained while interacting with the product.
The web design market is flooded with a lot of competent tools that help web UI designers crafting the best mobile layouts. A few of them are-
You can choose any of them as per your product’s requirements and also can search for more tools to get the product designing right. Getting in touch with a reliable mobile app development company would be an added advantage.
Creating the best design is tough but not impossible if you follow the right tactics to get things right as per industry requirements. To get the best UI design, you can keep a close tab on the design guidelines that may include visibility of system status, product designing to match real-world needs, design consistency, adherence to design standards, error prevention, efficiency and flexibility of use, minimalistic and aesthetic design.
We use robust designing tools including Adobe Experience Design (XD), Sketch, Origami Studio, Axure RP, Proto.io, Justinmind, Fluid and many more to design a well-structured wireframe for a mobile app. Further, the steps involved in creating a comprehensive wireframe consist:
To create a user-centric app design, our team follows a certain process to attain the best results -
A mobile app UI is really important from a user and business point of view as it portrays how an app looks and interacts with the users. So, if your motive is to connect users with your mobile app, you’ll have to work more on the designing phase.
A good UI design establishes a strong connection between an app and the users. Through the well-designed layout, your product can get huge traffic and higher responses. Ultimately, if you bolster the UI phase of your app, you can soon get increased revenues from the same.
Want to learn about hybrid mobile app development framework? Here's the list of the best hybrid apps frameworks for 2022 which will help you to...
Want to develop an app like Uber? Learn how to build your own Mobile app like Uber app, know the costs and other details of mobile app development.
Asp .net is the perfect platform for creating high-end applications. Let's take a look at the key reasons of using .NET technology in developing...
Be the first to know about new B2B SaaS Marketing insights to build or refine your marketing function with the tools and knowledge of today’s industry.