User Interface Design
Craft Intuitive Interface & User-Centered Web Journeys That Convert with our UI Design Services
- SERVICES
- User Interface Design
Expert User Interface Design Services for Impactful UX
NMG Technologies is a top-notch UI/UX design agency that creates captivating, user-friendly and intuitive interfaces for websites and mobile apps. After conducting in-depth user research, our skilled designers collaborate with you to create brand-strengthening digital interfaces that resonate well with your target audience.
What is user interface design but one of the most essential components of product strategy. We recognise this and make sure that UI/UX is optimized for your website & your mobile app. Partner with us to create unforgettable digital experiences for your users and, in turn, meet your business objectives.
Our User Interface Design Services
We combine user research, intuitive design, and rigorous testing to create engaging and user-friendly digital experiences for both web & mobile.
User Interface Design Solutions for Industries.
-
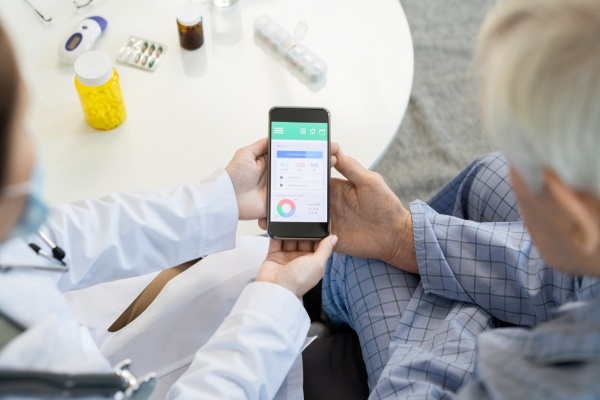
 Healthcare & Medical
Healthcare & Medical -
 Fintech
Fintech -
 Edtech
Edtech -
 Travel and Hospitality
Travel and Hospitality -
 Real Estate
Real Estate -
 Logistics and Automotive
Logistics and Automotive






Our User Interface Design Technologies
-
Frontend
-
Frameworks
-
Tools
-
 Backbone.jsThis lightweight JavaScript framework is suitable for building single-page applications with a focus on modularity and maintainability.
Backbone.jsThis lightweight JavaScript framework is suitable for building single-page applications with a focus on modularity and maintainability. -
 Angular.jsThis powerful JavaScript framework is ideal for building dynamic web applications.
Angular.jsThis powerful JavaScript framework is ideal for building dynamic web applications. -
 HTMLThis is the golden standard of markup languages for creating the structure and content of web pages.
HTMLThis is the golden standard of markup languages for creating the structure and content of web pages. -
 CSSThis is used to control the presentation and visual appearance of HTML elements on web pages.
CSSThis is used to control the presentation and visual appearance of HTML elements on web pages.
-
 BootstrapA comprehensive CSS framework with pre-built components for rapid web development is preferred.
BootstrapA comprehensive CSS framework with pre-built components for rapid web development is preferred. -
 SkeletonThis lightweight and minimalist CSS framework is used to create responsive layouts focusing on simplicity and flexibility.
SkeletonThis lightweight and minimalist CSS framework is used to create responsive layouts focusing on simplicity and flexibility. -
Semantic UIWe use this UI framework that uses human-friendly class names to make your HTML more readable and maintainable.
-
 Pure.CSSThis small, responsive CSS module fits well into any project without issues.
Pure.CSSThis small, responsive CSS module fits well into any project without issues.
-
Adobe XDThis dynamic tool by Adobe is fantastic for designing, prototyping, and sharing user experiences in web and mobile apps.
Sketch: A powerful vector-based design tool for web and mobile UI/UX, it is celebrated for its user-friendly interface and rich plugin ecosystem. -
SketchA powerful vector-based design tool for web and mobile UI/UX, it is celebrated for its user-friendly interface and rich plugin ecosystem.
-
FigmaA cloud-based design tool for real-time team collaboration, Figma is ideal for crafting interactive prototypes and ensuring a smooth handoff to developers.
-
InVisionAn all-in-one platform for digital product design that helps us integrate and collaborate on design prototypes.
Why Hire NMG as Your User Interface Design Company?
Choosing NMG Technologies as your Web User Interface Design Company ensures you receive unparalleled design expertise and dedicated support throughout your project. Our certified designers with expertise in your industry create stunning designs, aimed to convert. From web & software design to mobile versions & responsive designs, we offer UI/UX solutions that are visually appealing and deliver high performance. With comprehensive designing, NMG creates an easy-to-use interface and delivers a native experience for optimal UX.
Our User Interface Design Process.
-
01Discovery PhaseWe start with initial meetings to comprehend client requirements and business goals to define the scope of work. Next, we conduct user research for the industry to gather valuable insights about your target market.
-
02Planning and StrategyWe create design blueprints and wireframes based on brand strategy and user feedback. This ascertains that the design delivers a cohesive and engaging user experience. We merge our inventiveness, technical expertise, and best industry practices to come up with impactful design solutions.
-
03Design CreationWe design visually cohesive and functional user interfaces using style tiles and priority guides with a content-focused approach that weighs heavily on aesthetics and usability. In this way, we deliver a superior user experience.
-
04Testing and FeedbackWe conduct iterative usability testing with the TETO principle and continuously improve it by incorporating feedback via tools like InVision. This ensures that your product keeps evolving to meet changing user needs effectively.
-
05Development Hand-offWe offer comprehensive design guides for developers to ensure a seamless transition from design to development. In this stage, project execution with detailed user design systems is handed over to the development team to implement the code successfully at their end.
-
06Launch and OptimizationPrior to deployment, we perform design quality-control tests and make tweaks as per their results. We create many iterations to continuously improve the design/product by testing it, tweaking it and repeating the cycle till it is perfectly optimized. After integrating invaluable user feedback and analytics, the design is made live.
Your Journey, Our Expertise:
Results-Driven Successful Partnerships


CEO and Founder, Atlys Inc


Head of Marketing


Sai Karan Vedulla
London & Partners,
VP & Chief Representative

Steve Delvecchia
VP Digital Engagement,
Resources Connection Inc.
(NASDAQ Listed)
Recognitions & Awards.



Our Blogs.

Never Miss a Goal with Koora Break!
Developed by NMG Technologies, Experience Football Like Never Before with Saudi Arabia's Award-Winning Soccer App.
February 23, 2024
Read More
NMG Technologies to Participate in Mobile Word Capital Barcelona – the world’s largest and most influential connectivity event
NMG Technologies to Participate in Mobile Word Capital Barcelona – the world’s largest and most influential connectivity event
February 16, 2024
Read More
NMG Technologies Participated in Softwave 2023, The Republic of Korea Software Exhibition
NMG Technologies Participated in Softwave 2023, The Republic of Korea Software Exhibition
November 29, 2023
Read MoreFAQ’s.
How much does it cost to design a user interface?
The cost of user interface design varies based on the complexity and scope of the project. Tell us your UI design requirements and we will send you a quote.
Does UI design require coding?
UI design focuses on layout and interactivity. While coding knowledge is beneficial, it is not a requirement for UI designing.
Why hire a UI designer?
You need the expertise of a UI designer to build intuitive interfaces that help differentiate your products, drive engagement and boost conversions through digital avenues.
What is the best UI design software?
Some of the popular UI design software are Adobe XD, Sketch, and Figma. The best one for you will depend on your specific needs.
What are UI design systems?
UI design systems create a consistent user experience across digital products. These include a collection of reusable UI elements such as buttons, typography, color and navigation menus which ensures uniformity in project design.
